Design and Import App Icon to your Android Studio Project | Tutorial
🏆 My Online Courses
⭐Discount Coupon: LAUNCH-STEVDZA-SAN
https://stevdza-san.com
🐱👤 Wanna become a member? Join!
https://www.youtube.com/channe....l/UCYLAirIEMMXtWOECu
📸 Instagram
https://www.instagram.com/stevdza_san/
Android 8.0 (API level 26) introduces adaptive launcher icons, which can display a variety of shapes across different device models. For example, an adaptive launcher icon can display a circular shape on one OEM device, and display a squircle on another device. Each device OEM provides a mask, which the system then uses to render all adaptive icons with the same shape. Adaptive launcher icons are also used in shortcuts, the Settings app, sharing dialogs, and the overview screen.
You can control the look of your adaptive launcher icon by defining 2 layers, consisting of a background and a foreground. You must provide icon layers as drawables without masks or background shadows around the outline of the icon.
Timestamps:
0:00 - Introduction
0:46 - Design Background and Foreground
4:02 - Export your designs in .SVG format
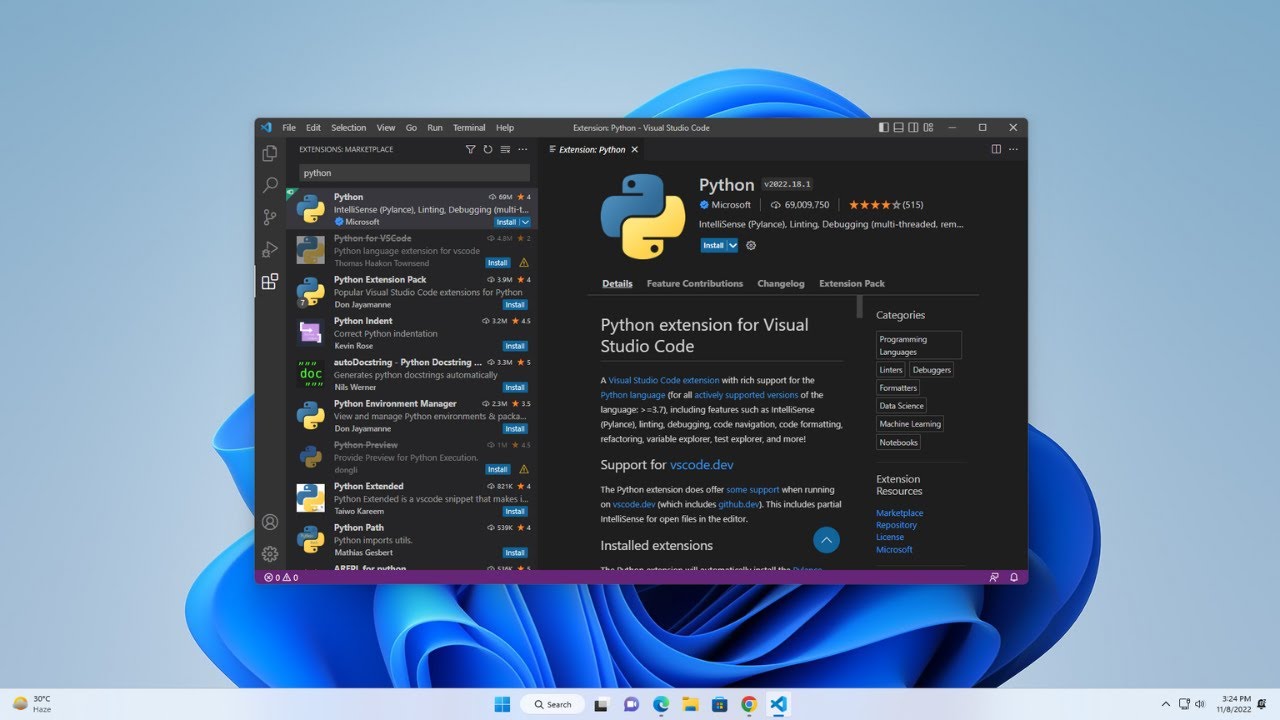
4:18 - Import Design in Android Studio






















SORT BY-
Meilleures Commentaires
-
Derniers Commentaires