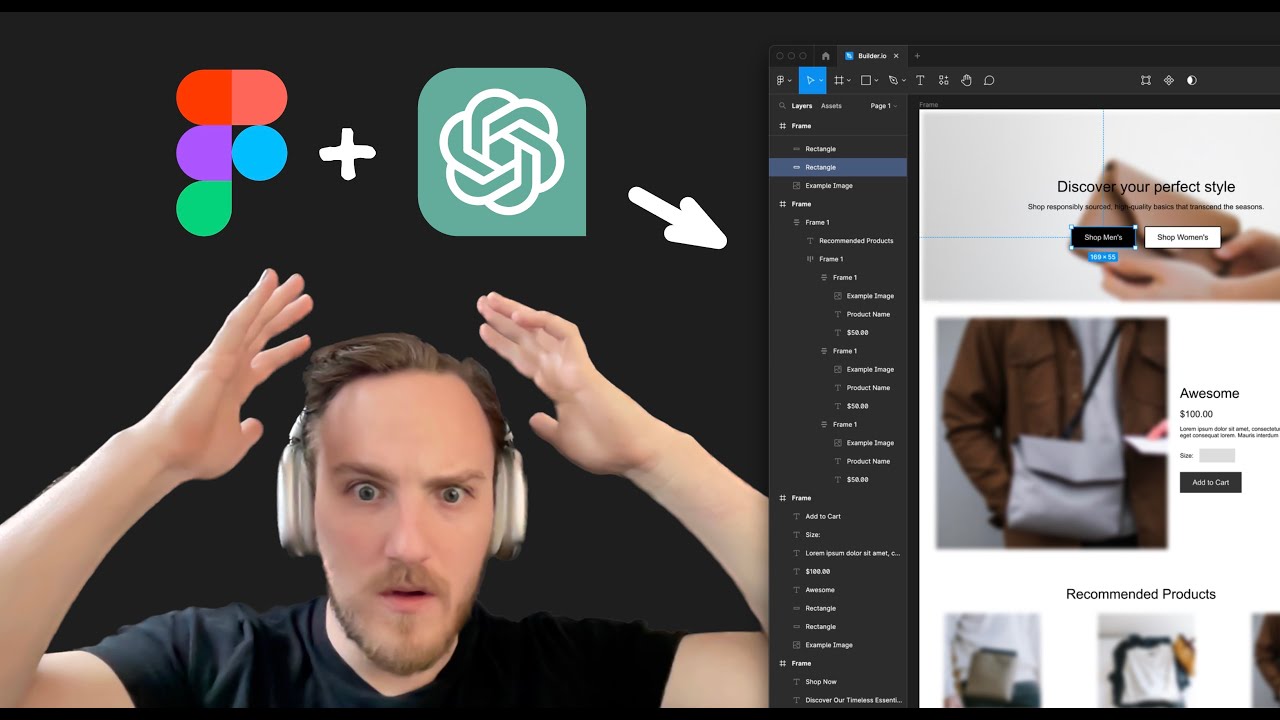
Programing & Coding


Get ZEGOCLOUD SDK for 10,000 free mins: https://bit.ly/4baUIL3
Pre-built UIKits in low code: https://bit.ly/48Xfaxh
Twilio to ZEGOCLOUD Migration Guide: https://bit.ly/42lH7fW
How to Build a Flutter Video Call APP:https://bit.ly/49eCOoy
ZEGOCLOUD SDK provides easy video call SDK, voice call SDK, live streaming SDK and chat SDK for real-time interaction.
#zegocloud #webrtc #sdk #api #flutter
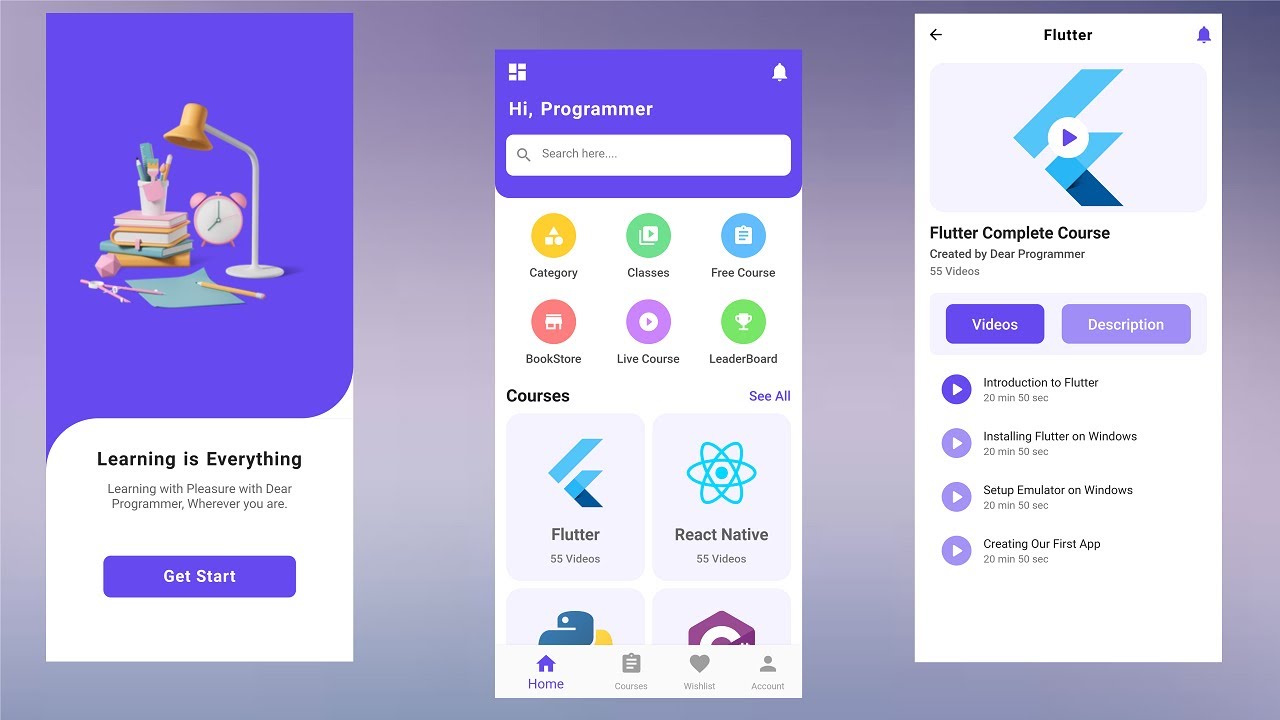
Hello Friends, in this video I will teach you how to design education app, learning app, study app, school app, education app ui design, study app ui design, learning app ui design, school app ui design, education app ui kit, education app ui design free download, education app ui kit free download, education app ui design, education app ui kit, education app ui ux, learning app ui, school app ui, school app ui kit, learning app ui/ux, education app ui design in flutter, flutter ui design, flutter design, flutter app, study app ui design in flutter, education app in flutter, study app in flutter, app design in flutter, ui design, ui kit, ui design kit, education app ui design kit, education app ui kit.
Don't forget to like, comment and share my videos and also subscribe my channel dear programmer, I hope you will like my channel #dearprogrammer .
For Promotional or Business Purpose:
dearprogrammerofficial@gmail.com
IF YOU WANT TO MAKE UI DESIGN IN FLUTTER BY ME, ORDER ME ON FIVERR:
https://www.fiverr.com/s/2ovxKX
Source Code:
https://bit.ly/3UybUCv
Download Assets:
https://drive.google.com/drive..../folders/1ri4EOog7d4
TODO List App Using HTML, CSS & JavaScript
https://youtu.be/WwWX0Y5clZk
JavaScript Projects Playlist
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of JavaScript Tutorials
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
C++ Programming Language Course For Beginners
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of Web Designing Tutorials
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of C# Winform Tutorials.
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of CSS Animation Tutorials.
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of Flutter UI Design Tutorials.
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
Checkout playlist of Game Animation Tutorials
https://www.youtube.com/playli....st?list=PLvG2mD7Ba5S
How to create notepad in c# winform.
https://www.youtube.com/watch?v=vY8uoiHTKHg
How to create text to speech and speech to text application in c#.
https://www.youtube.com/watch?v=7bfCX-GErrM


*Note:* The source code is available for research/educational purposes. It could help students across the world with their projects.
For further information, you can connect us on WhatsApp here (https://wa.link/esesjn)
For those who would like it for their business, the complete version (Version 3) which is CUSTOMIZABLE for client use, is available on our website link (https://flaterptech.com/#linkAppPurchase)
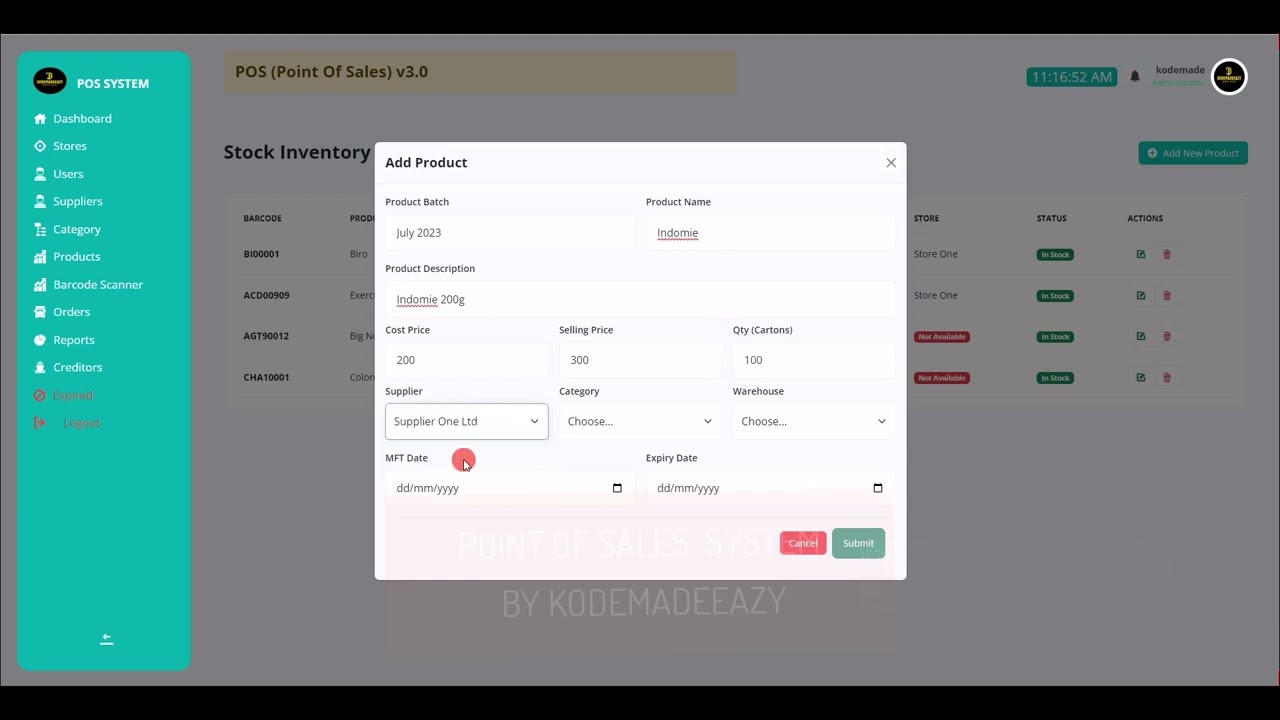
ABOUT THE PROJECT
# Project POS Management System (Point Of Sales)
# Version: V3.1.0
# Technologies Used: XAMPP,PHP,MYSQL,JQuery,Javascript,HTML,CSS3,Bootstrap Framework
# Application Type: Web Application
# Database: MYSQL
# Author: Kode Made Eazy
# Company : Flat ERP Technologies
# App Year : 2023
# Built on PHP Version 8.1.2
*Sales Processing == Efficiently process sales transactions.
* Inventory Management == Track and manage your inventory with ease.
* Reporting and Analytics == Get valuable insights through reporting and analytics.
* Customer Management == Manage your customer information effectively.
* Employee Management == Streamline employee management tasks.
* Discounts Management == Manage discounts and promotions effortlessly.
# Modules:
* Secure Login and Logout
* Prevent User to Log in on multiple devices at a time
* Administrator Panel
* Cashier Panel
* Products Management (CRUD)
* Supplier Management (CRUD)
* Manage Point of Sales(POS)
* Generate Invoices
* Search Products
* Store Management(CRUD)
* Category Management(CRUD)
* Manage Products Expiration
* View Order List
* Filter order by Date range
* User Management (CRUD)
* Print Terminal Receipt (80mm and A4 Size)
* User Update Own Account
* User Update System Settings
* Import Multi Products via CSV File
* Scan Product using Product Barcode scanner
* Discount Management
* Product Search at sales point
* Disable/Enable User Account
* Dynamic Currency
* One-Time Activation
# Installation Method:
#HOW TO RUN
Download and Install any local web server such as XAMPP/WAMP.
click here to Download local web server
https://www.apachefriends.org/download.html Download XAMPP Apache
https://sourceforge.net/projects/wampserver/ Download WAMPServer
To Download VSCode Editor Click the link below
https://code.visualstudio.com/download Download VSCode Editor
To Download Sublime Text Editor Click the link below
https://www.sublimetext.com/download" Download Sublime Editor
Download the provided source code zip file.
Open your XAMPP/WAMP's Control Panel and start Apache.
Extract the downloaded source code zip file.
If you are using XAMPP, copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory. And If you are using WAMP, paste it into the "www" directory.
Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
Create a new database named pos_db.
Import the provided SQL file. The file is known as pos_db.sql located inside the db folder.
Configure app/init.php and set the configuration according to your database
Browse the POS Management System in a browser. i.e. http://localhost/pos/
* To Import Product via CSV or EXCEL: sample format is in db/products.xlxs
WARNING: Do not Update Functions or Methods and copyright should remain and reference to Flat ERP Technologies


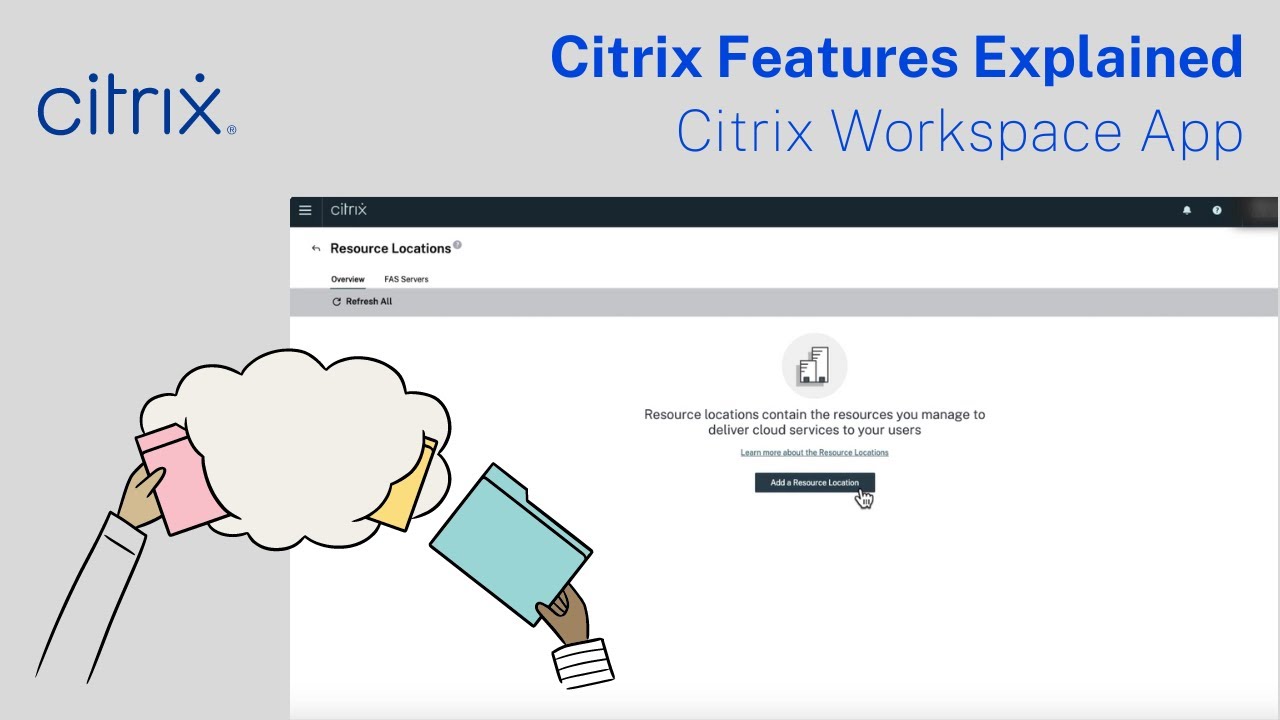
Citrix Workspace, the cloud based platform application, leveraged by users to deliver the best possible secure access to virtual desktops and applications, has a new ultra-sleek user portal with some new features, including the Activity Manager, where users will now be able to see all of their running app and desktop sessions in a quick access menu within Workspace and will be able to interact with them.
Find out more here: https://www.citrix.com/blogs/2....023/05/03/level-up-y


#nodejs #express #webdevelopment #html #website
Hi! everyone. In this video, we will create a login and SignUp system with user authentication using node js, express js and MongoDB. In this video, you can learn about how to hash passwords, and much more.
I hope you can understand easily 😊.
Subscribe, like, and share this video with your friends.
Source code: https://za.gl/tyFig
Follow me on Instagram:
https://www.instagram.com/codingbloodhound/
DISCLAIMER ⚠: This channel DOES NOT promote or encourage Any illegal activities, all contents provided by This channel is meant for EDUCATIONAL PURPOSE only. Copyright Disclaimer under Section 107 of the copyright act 1976, allowance is made for fair use for purposes such as criticism, comment, news reporting, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favour of fair use.


Learn how to create a GPS Android App. You will learn how to use FusedLocationProviderClient, Google Play services, Location Provider, and other parts of a GPS-aware application.
💻 Starting XML file: https://github.com/shadsluiter..../gpsDemoStarting/blo
✏️ Course developed by Shad Sluiter. Check out his channel: https://www.youtube.com/user/shadsluiter
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://freecodecamp.org/news


In this tutorial, a login and register app using SQLite Database is created in Android studio. login and register android studio SQLite. login and register android studio SQLite in Hindi. login android studio SQLite. simple login app android studio. log in and register in android studio using SQLite. login and register app in android studio. login register android studio SQLite
For source code 👇⚡👍👇⚡
https://allcodingtutorial.blog....spot.com/2020/05/log


Hello Guys,
In this video I have integrated Firebase in our React JS application to do Register, login, getting the user details and staying logged in until logout button is present.
In this I have used two services of firebase one is Authentication & Firestore.
Login in React JS with Firebase.
Register in React JS with Firebase.
Logout in React JS with Firebase.
Stay Logged In in React JS with Firebase.
Code:
https://github.com/the-debug-a....rena/Login-Auth-Fire
Thank You.


How to Implement Admin LTE Theme in ASP.NET Core.
Install Admin LTE Theme in ASP.NET Core Web Application.
Setup Admin LTE Theme in ASP.NET Core.
👉FOLLOW US:
On Facebook: https://www.facebook.com/ashproghelp
On Blog: http://ashproghelp.blogspot.com
🧱 Affiliate Links: (ASP.NET Core Full Courses)
-------------------------------------------------------------------------------------
🅾 Complete Guide to ASP.NET Core MVC (.NET 5)
https://cutt.ly/WmZUJfc
🅾 .NET 5 & .NET Core 3.1 Web API & Entity Framework
https://cutt.ly/LmZOtpW
🅾 RESTful API with ASP.NET Core Web API - Create and Consume
https://cutt.ly/omZOL1K
🅾 Complete Guide to Building an App with .NET Core and React
https://cutt.ly/4mZI2Ww
🅾 Build a Real-world App with ASP.NET Core and Angular
https://cutt.ly/zmZI5VB
-------------------------------------------------------------------------------------
👉ASP.NET Core Tutorial Playlist:
============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉ASP.NET Core WEB API Playlist:
============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉Blazor Tutorial Playlist:
============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉ASP.NET Core Authentication Playlist:
============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉SignalR Tutorials Playlist:
============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉KENDO UI Tutorials (WEB DEVELOPMENT) Playlist:
=====================================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉KENDO UI in ASP.NET Core Playlist:
=====================================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉Files or Image Upload Playlist:
=====================================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉==========AMCHARTS GRAPH JQUERY PLAYLIST==========
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉=================RDLC Report PlayList===============
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉=================RDLC PRINT===============
How to print without showing report viewer in RDLC report - C#
https://www.youtube.com/watch?v=uTzwk6zBdQs
👉=================RDLC & Crystal Report===============
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉=================SQL Server Tutorials (Series)===============
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉=========TEAM FOUNDATION SERVER=============
TFS source control for beginners:
https://www.youtube.com/watch?v=AjhNxCUTEio
👉==========ANDROID APP DEVELOPMENT============
Quick Learn Android full basic in 45 minutes:
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
👉=================C# Basic=============================
https://www.youtube.com/playli....st?list=PLprnOV9ZLFn
Tag:
-----------------
adminlte,
asp net core sidebar menu,
adminlte asp.net webforms,
adminlte github,
adminlte 3 download github,
adminlte notification,
asp.net core admin template,
adminlte asp.net core 3,
asp.net mvc bootstrap admin template free,
Setting up Admin Template in Asp.net Core,
AdminLTE Templates for ASP.NET Core
#AdminLTE #AdminLTEAspNetCore #AdminLTE


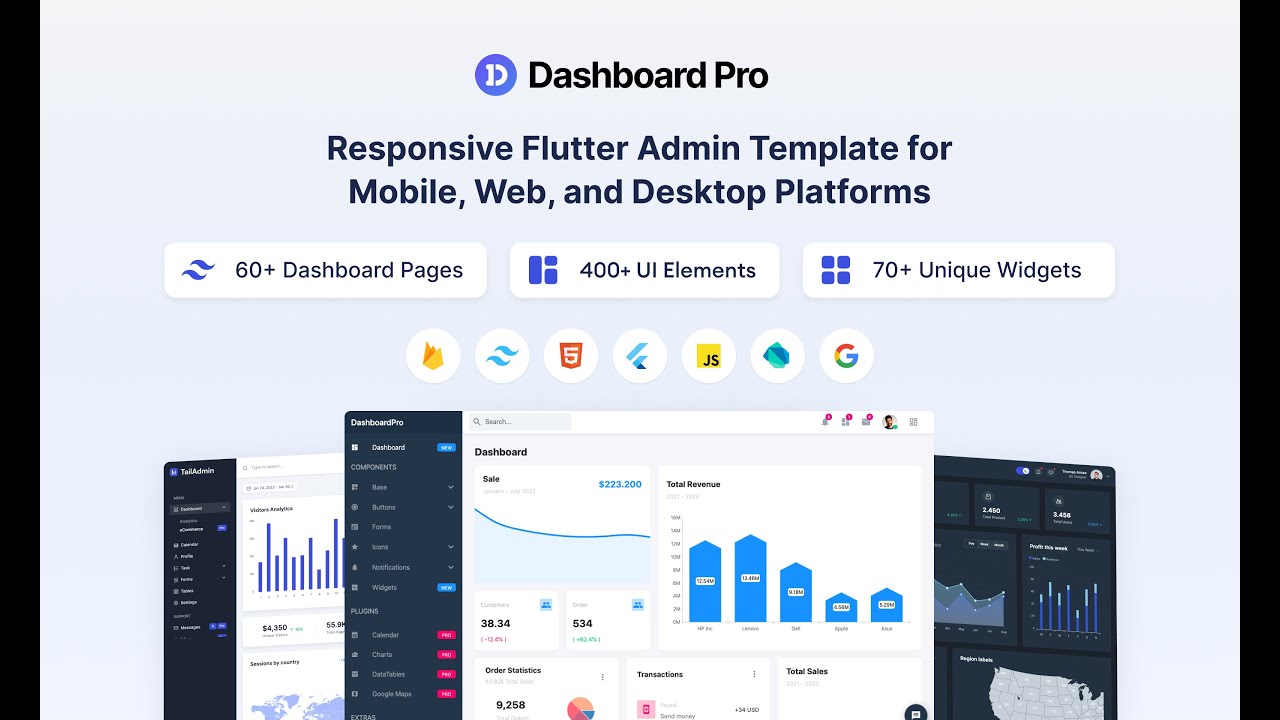
Looking for a premium Flutter template to build efficient and high-performance admin panels? Introducing Dashboard Pro, a versatile template designed for mobile, web, and desktop platforms. With its responsive design, sleek animations, and multi-platform support, Dashboard Pro offers a modern UI experience that engages users across devices.
Key Features:
Responsive design for mobile, web, and desktop platforms
High performance and smooth animations
Beautifully designed UI components and widgets
Flexible layout options for easy customization
Cross-platform support for Android and iOS
Optimized for fast and efficient development
Easy integration with existing projects
Compatible with Flutter 2.0 and above
Well-documented and supported by a dedicated team
SEO-friendly and accessible design
Full-featured admin dashboard template
Whether you're a beginner or an experienced developer, Dashboard Pro provides the flexibility and functionality you need to create outstanding web and admin applications. Customize your app effortlessly and deliver a seamless user experience. Start building professional-quality apps with minimal effort using Dashboard Pro today!
Visit https://codecanyon.net/item/da....shboard-pro-responsi to learn more and get your hands on this powerful Flutter template


#StripeDashboardSubscription #StripeBillingPlans #StripeSubscription
How to use the Stripe Recurring Billing function within the Stripe Dashboard. Set up a billing plan recurring billing to charge your customers.
►►Stripe (referenced in the video):◄◄
Reference #1: Billing software to connect to Stripe Account:
https://marketplace.stripe.com/categories/billing
►►Stripe Payment Links for “choose what customers pay” (part 1):◄◄
https://youtu.be/TXs7npbj2BU
►►Stripe Payment Links for “Products & Subscriptions” (part 2):◄◄
https://youtu.be/WjtF7W1Cyjo
►►Stripe Dashboard Payments App - Virtual Terminal:◄◄
https://youtu.be/lcpCBW53rVY
►►Stripe Dashboard Invoice - How to invoice:◄◄
https://youtu.be/vdInrysa_zA
RESOURCE:
►Payment Links Page:
https://www.bancardsales.com/links
★ View all of our tutorials here: https://www.bancardsales.com/video-library/
✎⁇ Still have questions? - I’ll answer your questions personally. Just schedule a call with me here
https://www.bancardsales.com/call/brian
💗Share this video with your friends:
https://youtu.be/T3b8ijT27f4
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
📞 Schedule a payment consultation here📞
https://www.bancardsales.com/call/
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
👉Follow Me (Websites & Social):
Sign Up For a Merchant Account: https://www.bancardsales.com/cardpointe
Merchant Account & Payments Processing Blog: http://www.bancardsales.com
Consulting Services: http://www.BrianManning.CO
FaceBook: https://www.facebook.com/Brian.A.Manning
LinkedIN: http://www.linkedin.com/Brian.a.Manning
If you have a product or service that you charge your customers for on a regular payment interval, that can be set up with stripe through the billing plan feature also known as Subscriptions. .
let’s take a look at how Stripe Subscriptions work.
First off, you’re initiating recurring billing plans to your customers, a system that properly stores and encrypts credit cards is VERY important and since Stripe is a level 1 PCI compliant payment provider, this is a pretty good option for you if you’re wanting to use payment plans and subscription billing.
As noted on their website, stripe allows you to integrate with a 3rd party software to create custom recurring billing options, but in this stripe tutorial we’ll focus on the recurring billing options from within the Stripe Dashboard inside of your account.
Once you’re logged in, Locate the CREATE button right in the main menu at the top and if you click for the dropdown menu, you’ll see the SUBSCRIPTION option.
You can click on it with your mouse or you can use the HotKeys “C” and “S” in order to automatically launch the subscription page.
The first field is to find an existing customer, or add a new one. If you add a new customer, a lightbox pops up and you can add account details for the customer in question.
If you want to bill a customer that’s already saved in your Stripe account, just click the dropdown to select.
Pricing
You’ll add new pricing for your product or service and again if you’re adding new, you’ll be able to add all pertinent details in the lightbox that pops up.
If you’re billing for a product or service that you’ve already added as a product you can just click and select the product… and if you want to add more than one item to the billing plan just click “ADD PRODUCT” and repeat the process again.
Subscription schedule
Choose the start date and end date for the billing cycle in the next section and you can even choose “Free Trial” days if you want.
As you build the billing plan, you’ll notice that it updates on the SUMMARY section on this side of the page showing you what you have selected for your customer at hand.
Payment Method
Next IF you have selected a customer that has a saved card on their profile, this radio button will auto select to charge the credit card that is already on file with you in your Stripe account and you can move on to the next section.
IF however, you have a customer selected that does NOT have a card on file with you, you have this “Add a payment method” button that will allow you to enter the credit card details for this customer.


Enjoying my videos? Sign up for more content here: https://www.coopercodes.com/
📩 Join CodeLetter by Cooper Codes, the 3 minute tech newsletter: https://thecodeletter.com
Join the Cooper Codes Community: https://discord.gg/xvk3TK78Pe (Weekly calls, free resources, tutoring, and more!)
UPDATE: This implementation is no longer supported by Google, for the new way to use Google Login with React check out my new video here https://www.youtube.com/watch?v=roxC8SMs7HU
In this video I show an easy way to get a Google OAuth 2.0 authentication system set up in your React application. We set up our google client in the cloud console, create login/logout buttons, and intialize our OAuth 2.0 client!
Want to support me? Purchase on Amazon with my link here: https://amzn.to/3Q4h3Pb
Enjoying my content? Feel free to support me on Patreon https://www.patreon.com/coopercodes
Business inquiry? Email thecoopercodes@gmail.com


Navigation Drawer using Kotlin in Android Studio || Slidable Menu with Navigation Drawer || Kotlin
Follow me on Instagram: https://www.instagram.com/foxandroidblog
Follow me on Facebook:https://www.facebook.com/foxandroidblog
Hey Developers,
In this video, I have explained :
* How to implement Navigation Drawer using Kotlin as the Backend Language
RecyclerView using Kotlin 2021
https://youtu.be/UbP8E6I91NA
Item Click Listener - RecyclerView using Kotlin
https://youtu.be/dB9JOsVx-yY
Recyclerview onClickListener to NewActivty using Kotlin
https://youtu.be/EoJX7h7lGxM
RecyclerView gestures using Kotlin
https://youtu.be/xE8z8wiXz18
Drag and Drop to Reorder items in RecyclerView using Kotlin
https://youtu.be/AY9KSp8sLzI
Filter Recyclerview using Search View - Kotlin
https://youtu.be/K5YnTvsVPRk
#navigationdrawer #kotlin #androidstudio


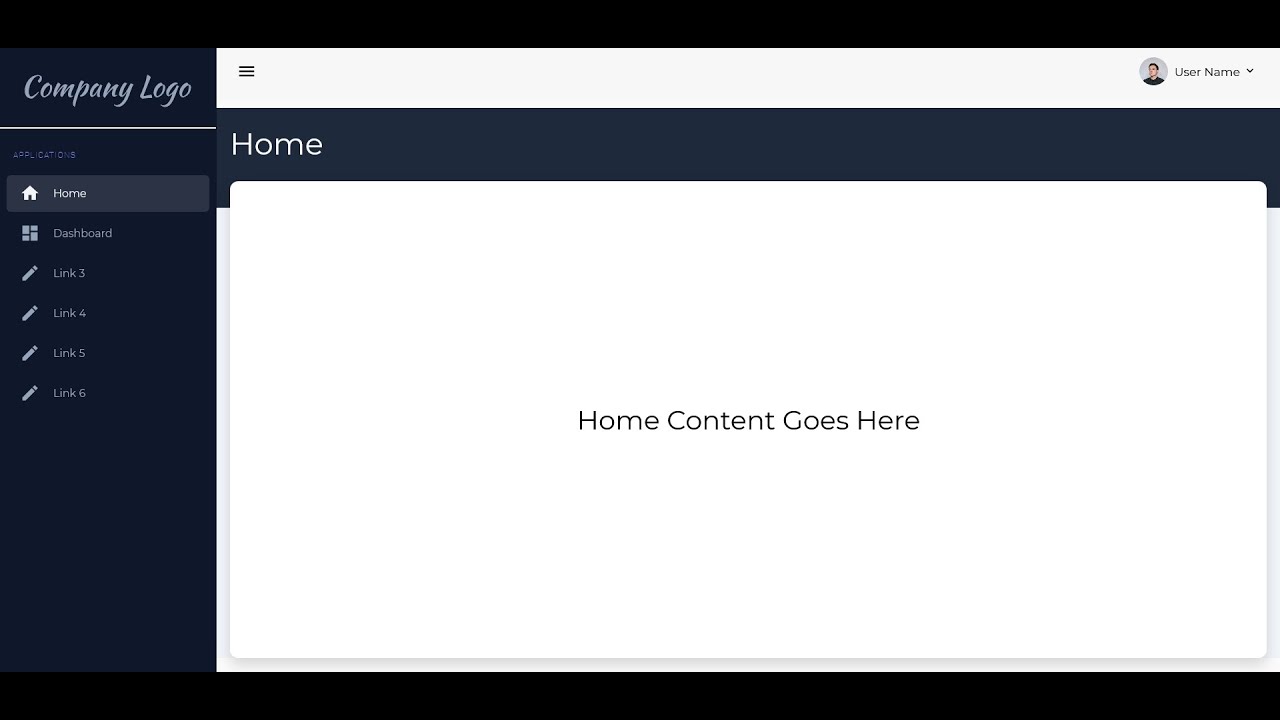
Beautiful Admin Panel Layout built using Angular to kickstart your projects
Github: https://github.com/hitencodes/admin-panel
#Angular #HTML #CSS #Javascript #SCSS #JS #Admin #Dashboard #Panel #Basic #Layout #Sidebar #CollapsibleSidebar #Header


Register for the GeeksforGeeks Job-A-Thon Hiring challenge for Amazon Alexa: https://bit.ly/3RQwTOL
Hey guys, In this video, We're going to learn how to make REST APIs by using Google Sheets and App Script. API from excel sheet.
🥳 Join our Telegram Community:
Telegram channel: https://telegram.me/realanujbhaiya
Telegram group: https://telegram.me/dsa_one
🚀 Follow me on:
Instagram: https://www.instagram.com/Anuj.Kumar.Sharma
Linkedin: https://www.linkedin.com/in/sharma-kumar-anuj/
Twitter: https://twitter.com/realanujbhaiya
💸 Use coupon code ANUJBHAIYA on GeeksforGeeks to avail discounts on courses!
📚 Complete DSA Playlist: https://www.youtube.com/playlist?v=N89PN_uyelU&list=PLUcsbZa0qzu3yNzzAxgvSgRobdUUJvz7p
Complete Android Development Playlist: https://www.youtube.com/playli....st?list=PLUcsbZa0qzu
Hashtags:
#appscript #api #googlsheets
Ignore these tags:
google sheet api
google sheets api
rest api project
rest api
api projects
how to create api
google sheet
create api
google sheets
api based projects
api project
google api
how to create an api
how to create api in java
how to make api
excel api
google drive api
api google sheets
free api
google sheet database
google sheets database
google docs api
google script
how to call api in react js
how to make an api
sheety
anuj bhaiya
api creation
apps script google sheets
google sheet app script
google sheets api javascript
how to create a api
make apis for you and me
api google sheet
api rest
api to google sheets
app script api
app script in hindi
apps script api
apps script google form


Responsive Admin Dashboard or Panel #UI using #Flutter.
►Support the channel: https://bit.ly/3krm0TK
►Source code: https://github.com/SayujSujeev..../Responsive-Admin-Da
(Please star the repo and follow me on GitHub)
► Nominate as a Github Star: https://bit.ly/3Agq0g6 (sayujsujeev)
►Buy me a coffee: https://www.buymeacoffee.com/iamsayuj
►Time Stamps:
00:05 - Intro
01:07 - Project Setup
10:25 - DrawerMenu
30:00 - Custom App bar
►Design inspiration: https://dribbble.com/shots/152....36981-Zhards-Dashboa
► Social Media
GitHub:https://github.com/SayujSujeev
Instagram: https://www.instagram.com/sayuj_sujeev
Twitter:https://twitter.com/SayujSujeev
LinkedIn: https://www.linkedin.com/in/sayujsujeev/
Facebook Page:https://www.facebook.com/IamSayuj
Website:https://www.sayujsujeev.in
Thanks for watching!
Please Like, Share, and Subscribe For More!
https://www.youtube.com/channe....l/UCmG8oZFVHDAbOv5Q6


Welcome to our comprehensive guide on mastering mobile trading with EA-Convertor! In this tutorial, we'll show you how to seamlessly connect your MT5 account to the EA Mobile App, empowering you to trade anytime, anywhere. Learn how to activate your mentor's expertly designed trading EA, customize settings, and gain valuable insights to make confident trading decisions.
Recommended Broker
https://bit.ly/Accumarkets-Live
Website
https://ea-converter.com/
Mentors
https://linktr.ee/eaconverter
Discover the power of mentorship as we guide you through the process of accessing your preferred trading instruments, setting lot sizes, and selecting trading directions. Take advantage of your mentor's expertise and watch your trades come to life on the mobile app's intuitive interface.
Stay in control of your trades, all while harnessing the full potential of EA-Convertor's cutting-edge technology. Join us now and unlock the secrets to success with our mentor-supported mobile trading experience. Happy trading on-the-go!


Hey! Guys This Android Developer "ARK" And You Watching Tech ARK I'm gonna show you How can Setup Pocket Reward v3.0 App Admin Panel also i discuss about Cheap Web Hosting plan.
if you download current video source code or any source code then my app ARK'S Code App
👍Like Aim➡️40 ☺️Sub Aim➡️?
Download Pocket v3.0: https://drive.google.com/file/....d/1J1MTI6ASvwg-9v3y4
Cheap Web Hosting:-http://bit.ly/3ag4KKC
ARK' Code App Link: http://bit.ly/2P7TlUX
Video: https://youtu.be/U2y4SkCte94
Track: Warriyo - Mortals (feat. Laura Brehm) [NCS Release]
Music prodived by NoCopyrightSounds
Watch: https://youtu.be/yJg-Y5byMMw
EARNING APP SOURCE CODE :-https://youtu.be/rqr_qGt3iCo
More Android Studio Tutorial:-https://www.youtube.com/playli....st?list=PLYHGFe_vGzL
More Android Studio Source Code:-https://www.youtube.com/playli....st?list=PLYHGFe_vGzL
Copyright Disclaimer:-
Under Section 107 of the Copyright Act 1976, allowance is made for 'Fair Use' for purposes such as criticism, comment, news reporting, teaching, scholarship, and research, Fair use is a permitted by copyright statute that might otherwise be infringing, Non-profit, educational or personal use tips the balance in favor of fair use.
🇮🇳Copyright Issue Contact Email:-techarkchannel@gmail.com
➡️I'll remove it within 24 hours.
#pocketrewards #androidstudioproject #techark


Here is a how-to guide to help Uber for Business admins get the most out of their dashboard. In this video, you'll learn how to: set up and navigate the dashboard, navigate payments and billing, leverage insights, monitor employee usage, and successfully onboard employees.
Learn more about Uber for Business: https://www.uber.com/us/en/business/
SUBSCRIBE: https://bit.ly/3kumABt
Follow Uber for Business on Twitter: https://twitter.com/Uber_Business
Like Uber for Business on Facebook: https://www.facebook.com/UberForBusiness/
Follow Uber for Business on LinkedIn: https://www.linkedin.com/compa....ny/uber-for-business


Hello Dosto Mera Membership Plan Join kar ke App kisi bhi template ko reskin kaise karte hai ye sikh sakte hai plus humne isme android ka basic knowledge bhi add kiya hai also hum isme ye bhi sikhate hai ki aap mobile se kaise app bana sakte hai AIDE AND SKETCHER ke through
MERA TEMPLATE FACEBOOK PAGE - https://m.facebook.com/meratemplatebysunil/
MERATEMPLATE ON INSTAGRAM - meratemplate
MERATEMPLATE WEBSITE - http://meratempmate.in
Contact -- 9359843915