Programing & Coding


Hey guys on this series we will build a fully functions Admin Dashboard with flutter web.
== Complete Project Source Code
https://github.com/Santos-Enoq....ue/flutter-web-admin
=== Admin Dashboard Template With Firebase Configured
https://github.com/Santos-Enoq....ue/flutter-web-admin/tree/authentication
=== Admin Dashboard Template
https://github.com/Santos-Enoq....ue/flutter-web-admin/tree/dashboard_template
MY COURSE
uber clone course: https://tendoll.com/courses/bu....ilding-an-uber-clone
JOIN OUR FACEBOOK COMMUNITY
https://web.facebook.com/groups/1481968775296158
CONTACT
Email: santosenoque.ss@gmail.com
Email: santosenoque.ss@hotmail.com
Skype: santosenoque.ss@hotmail.com
Linked in: https://www.linkedin.com/in/santos-enoque/


This is the video Tutorial#12 for this Flutter Android & iOS eCommerce App using Firebase Firestore. This is an online Shopping App just like Amazon | AliExpress | AliBaba | Daraz | FlipCart using Flutter with Firestore.
In this video tutorial 12, you will learn how to make ecommerce app with admin panel using Flutter and Firebase as Backend in our Android and iOS eCommerce App like Olx and Amazon Clone App.
If anyone wants to support us, then please become a patreon: https://www.patreon.com/user/posts?u=22962224
Our other Channel, Please Subscribe: https://www.youtube.com/channe....l/UC44PcIfCeVGA21fbL
Link to our Facebook Group: https://www.facebook.com/group....s/programming438.cod
For any question or suggestion you can directly contact us on our Facebook Page: https://web.facebook.com/programming438/
For new Updates and information you can Follow me on:
Twitter: https://twitter.com/alizeb438
Facebook: https://web.facebook.com/alizeb438
Instagram: https://www.instagram.com/alizeb438/


🚀 Mastering Firebase Auth in React: Unlock the Power of Secure Web Apps
Jump into our latest tutorial exploring web development and authentication technologies. This session is all about integrating Firebase Authentication with a React application, perfect for aspiring and seasoned developers alike.
🌟 What You'll Discover:
📌 Setting Up React: A walkthrough of initializing a basic React application.
📌 Firebase Integration: Steps to integrate Firebase into your React app for authentication.
📌 User Authentication Flow: How to handle user sign-ups, logins, and session management.
📌 Troubleshooting Common Issues: Tips and solutions for typical challenges you might face during the integration.
👨💻 Who Should Join:
🎯 Beginner and Intermediate Web Developers.
🎯 Frontend Engineers looking to expand their skill set.
🎯 Enthusiasts interested in learning about React and Firebase.
💡 Key Takeaways:
✨ Understanding the fundamentals of React and Firebase.
✨ Skills to securely manage user authentication in web apps.
✨ Insights into solving real-world web development problems.
🔗 Essential Resources:
🔗 React Official Documentation: https://reactjs.org/docs/getting-started.html
🔗 Firebase Documentation: https://firebase.google.com/docs
🔗 Helpful React & Firebase Integration Articles: https://medium.com/tag/react-firebase/latest
🔗 Project Source Code: https://github.com/Nitij/react....-firebase-auth-boile
👥 Community Connection:
🤝 Engage with our developer community on Discord: https://discord.gg/Jb9EQhhe4h
📣 Stay In The Loop:
🔔 Subscribe for the latest tutorials.
🌐 Follow us for more updates and insights:
YouTube: https://www.youtube.com/c/CodeRadiance
Playlists: https://www.youtube.com/c/CodeRadiance/playlists
GitHub: https://github.com/Nitij
💌 We Value Your Input:
💬 Your feedback is crucial! Share your thoughts, questions, or ideas in the comments below. Let's learn and grow together in this amazing developer journey. Remember, every question is a step towards more knowledge, and every suggestion helps us improve! 🌟


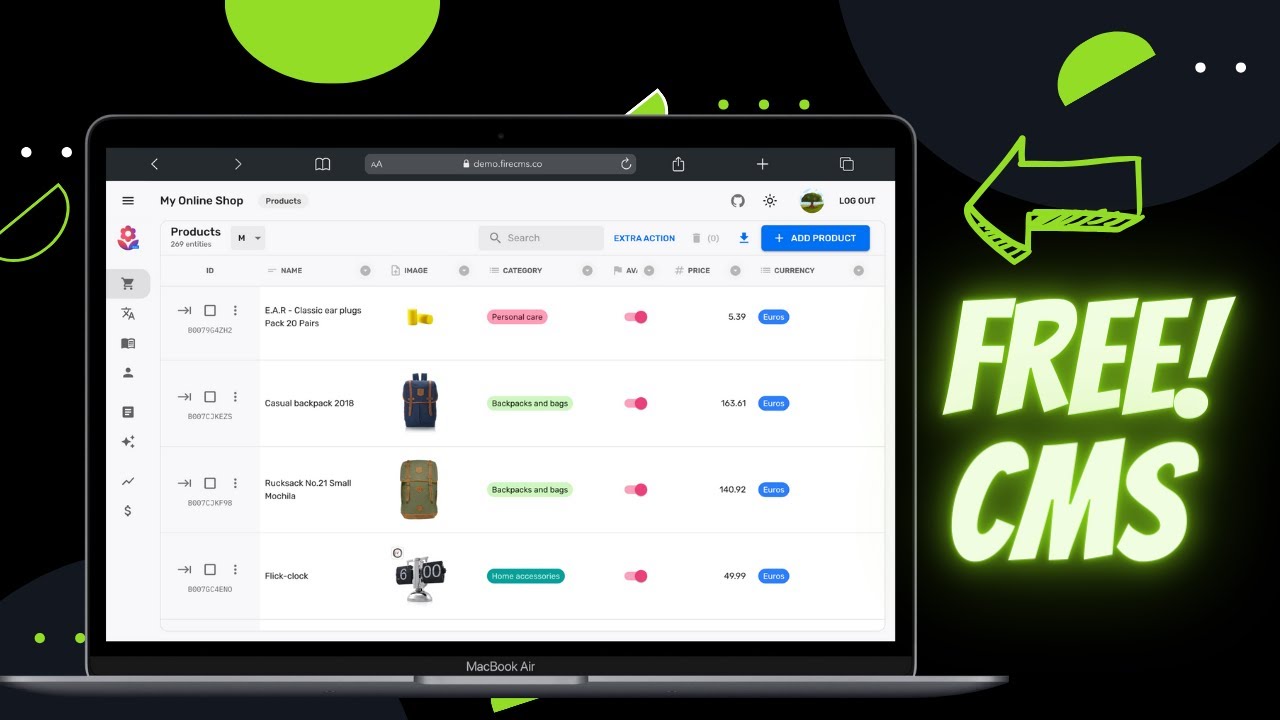
Looking for a more efficient way to handle Firebase projects? FireCMS might be the answer you've been searching for.
FireCMS is more than a CMS, it is a fully extendable app that will become the heart of your project.
Enjoy the most powerful features of Firebase and build your own custom back-office app/admin panel in no time.
FIRECMS: https://firecms.co
Note: This is not a sponsored video, FireCMS is a tool I use all the time.
Consider subscribing for more content like this.


Role-Based Login Firebase Flutter
role-based access to users in the app. also login based on role. giving access to activity based on role.
https://www.instagram.com/webfun_official/
https://www.buymeacoffee.com/webfun
FLUTTER NEW UPDATE
compileSdkVersion 31
CODE LINK :
Step 1: https://bit.ly/34zY38o
Step 2: https://bit.ly/3ybD33P
dependencies:
cloud_firestore: https://pub.dev/packages/cloud_firestore
firebase_auth: https://pub.dev/packages/firebase_auth/install
firebase_core : https://pub.dev/packages/firebase_core/install


Are you developing a user and admin panel app for Android using Firebase? In this video, we'll guide you step-by-step on how to add data to Cloud Firestore, one of Firebase's most powerful features. Our easy-to-follow instructions will help you learn how to integrate Firestore into your app, allowing you to store and retrieve data from the cloud. Watch now to begin building an outstanding app with our Android Development Course.
__________________________________________
💰 Love what we do? Support us! https://www.patreon.com/neatroots
__________________________________________
↗️Join Mentorship Program Now:
https://neatroots.com/mentorship-program/
📝 Course Content link: 10+ Cool Android Projects https://docs.google.com/docume....nt/d/1hIbbeBJeUDKBkx
_______________________________________________
क्या आप Firebase का उपयोग करके Android के लिए उपयोगकर्ता और व्यवस्थापक पैनल ऐप विकसित कर रहे हैं? इस वीडियो में, हम आपको चरण-चरण मार्गदर्शन प्रदान करेंगे कि Cloud Firestore में डेटा कैसे जोड़ा जाता है - Firebase के सबसे शक्तिशाली विशेषताओं में से एक। हमारे आसान निर्देश आपको Firestore को अपने ऐप में एकीकृत करने में मदद करेंगे, जो आपको बादल से डेटा संग्रह और पुनः प्राप्त करने की अनुमति देगा। एंड्रॉइड विकास पाठ्यक्रम के साथ एक उत्कृष्ट ऐप बनाना शुरू करने के लिए अभी देखें!
___________________________________________
کیا آپ Android Firebase کا استعمال کرتے ہوئے کے لئے ایک یوزر اور ایڈمن پینل ایپ تیار کررہے ہیں؟ اس ویڈیو میں ہم آپ کو کلاؤڈ فائرسٹور میں ڈیٹا شامل کرنے کے لئے کس طرح کی رہنمائی فراہم کریں گے جو Firebase کی سب سے زیادہ طاقتور خصوصیات میں سے ایک ہے۔ ہماری آسان ہدایات آپ کو یہ سیکھنے میں مدد کریں گے کہ آپ کیسے اپنے ایپ میں فائرسٹور کو انٹیگریٹ کریں، جو آپ کو کلاؤڈ سے ڈیٹا کو ذخیرہ اور واپس حاصل کرنے کی اجازت دیتا ہے۔ اپنے انڈروئیڈ ڈیویلپمنٹ کورس کے ساتھ ایک بہترین ایپ تیار کرنے کیلئے ابھی دیکھیں
___________________________________________
SOLVE ANDROID ERRORS
⫸ Join Facebook Group : (Post your Code Errors here)
https://facebook.com/groups/224810251893060/?epa=&_rdc=1&_rdr
____________________________________________
Follow us on Social Media:
✨ https://www.linkedin.com/in/ranatahirbilal
♕ Instagram: https://www.instagram.com/neatroots
📢 Facebook Page: https://facebook.com/neatroots
➡️ Follow us on Twitter: https://twitter.com/neatroots
✉️For business Inquires: neatrootstech@gmail.com
#androidappdevelopment #androidstudio #firebase #database #firestore #cloudstorage #adminpanel


Full video on android login and signup with mysql database. Detailed explanations for beginners with easiest, secure and best methods of implementation. Login And SignUp In Android With MySQL, create an awesome looking login and signup (register) forms and also code the functionalities. Using XAMPP in localhost connection fully explained.
Login, Logout, Registration, profile new video link: https://www.youtube.com/watch?v=1EgCtiytfR0
Download Full Source Code (Updated on 01/01/2023): https://youtube.codeseasy.com/....2020/login-register- (100% working easy with setup)
Read this (Important):
Android Studio latest version there is some updates needed.
Delete dependencyResolutionManagement from setting.gradle
Check: https://github.com/VishnuSivad....asVS/Advanced-HttpUR
Downloads and resources:
Fonts and Activity XML files: https://codeseasy.com/source-c....odes/2020/Login-Sign
Login and SignUp PHP Code: https://github.com/VishnuSivadasVS/LogIn-SignUp
Documentation for Advanced HttpURLConnection GitHub: https://github.com/VishnuSivad....asVS/Advanced-HttpUR
Best server for affordable price, get 200$ on registering using this link https://refer.codeseasy.com/digitalocean
Create a wallpaper application, full project tutorial with web base: https://youtu.be/vf4WpKs5sQ8
Join our Discord if you have any doubts: https://discord.gg/qpyZP5Vp47
Contact us for any business queries:
Email: mail@codeseasy.com
Phone number: +918281536333
WhatsApp: https://whatsapp.codeseasy.com
Find us on Social Media:
Website: https://www.codeseasy.com
Discord: https://discord.gg/qpyZP5Vp47
Telegram: https://t.me/CodesEasyOfficial
Whatsapp: https://whatsapp.vishnusivadas.com
Whatsapp group: https://whatsappgroup.codeseasy.com
Facebook: https://www.facebook.com/codeseasy
Instagram: https://www.instagram.com/codeseasy
Twitter: https://www.twitter.com/codeseasyblog
Youtube: https://www.youtube.com/CodesEasy
-~-~~-~~~-~~-~-
Please watch: "Create Wallpaper Application In Android Studio - Full Project Tutorial For Beginners"
https://www.youtube.com/watch?v=vf4WpKs5sQ8
How to make money from website (Full Guide)
https://www.bloggerscore.com/m....ake-money-from-websi
-~-~~-~~~-~~-~-


Here you will learn how to create flutter app with backend with Laravel and PHP. Flutter Rest API use for sign up, sign in, login, logout with post, get HTTP request based on laravel admin panel based on PHP. This works a s web backend as well. This backend is done using PHP Laravel Framework.
Learn about Dart List and Map
https://youtu.be/Uz0FgKxXt2o
Check out the link for common error solutions in laravel admin panel
https://www.dbestech.com/tutor....ials/laravel-admin-p
Advanced Complete Backend
https://youtu.be/kTrbcb21ENU
Follow me on twitter
https://twitter.com/dbestech
In this flutter tutorial, you will learn the below things
1. Flutter login page
2. Flutter login page UI design,
3. Login flutter with laravel
4. Flutter laravel sign up page or register page
5. Flutter HTTP get request
6. Flutter HTTP post request
7. Flutter backend with database
8. Flutter tutorials with laravel API
9. Fetch data from server or database MySQL
10. Flutter image upload
11. Flutter HTTP fetch data
Github link for starter code for flutter app and backend
https://github.com/dastagir-ah....med/flutterappwithba
Laravel admin install command line
https://www.dbestech.com/tutor....ials/steps-to-move-l
Check out the how to install the laravel admin panel step by step in 25 minutes
https://youtu.be/1-6vBAPvU4k
We covered the below main topics
#Flutter and laravel login registration
#Flutter and Laravel API
#Post data to the server
#Get data from the server
It's a replace tutorial for flutter and firebase.
Creation of the API in Laravel, we consume the services with Flutter, initially we log in that allows us to maintain its status, it means that if you re-enter the App you should not ask for the login data, we will surely continue with a CRUD.
Laravel is a web application framework with expressive, elegant syntax,
In this course, you will learn how to create flutter application using laravel framework as backend as Laravel is modern php framework. This course will allow Laravel developers to work with flutter developers together and show you how easy to consume Laravel APIs from Flutter Application.
You will learn how to create Laravel REST APIs from scratch, you will learn all stuffs relating to Laravel also from there you will start building your Flutter application consuming the APIs.
Mobile apps and local databases go well together. If you want to take the relational database route, SQLite is the winner. However, the problem with bare bones SQL databases of any kind is writing queries and then integrating them with your other code.
![[Tutorial] Relaxioo - Android App Relaxation & Meditation Music Application with Admin Panel](https://i.ytimg.com/vi/M7JirLyIQXs/mqdefault.jpg)

Purchase
https://codecanyon.net/item/an....droid-appmeditation-
Null Downloads
https://codeforest.in/resource....s/relaxioo-android-a
Join https://codeforest.in for more resources


In this video tutorial#04 we will create and design the Login Activity in android studio for our Android Firebase Amazon Clone App (android ecommerce app development tutorial) which we are developing using android studio with firebase database.
Link to our Facebook Group: https://www.facebook.com/group....s/programming438.cod
Link to App icons: https://drive.google.com/open?....id=1W7Kpaxh-K74h0UI3
For any question or suggestion you can directly contact us on our Facebook Page: https://web.facebook.com/programming438/
For new Updates and information you can Follow me on:
Twitter: https://twitter.com/alizeb438
Facebook: https://web.facebook.com/alizeb438
Instagram: https://www.instagram.com/alizeb438/
how to Make Android apps like amazon
how to make app like amazon in android studio
make an app like amazon and Ali Express
android ecommerce app development tutorial
make an android app like ali aliexpress


Buy the Source code from here: https://goo.gl/psn46E
Build a location based app like a tourist guide or a nearby places app.
Supports user login via facebook or email, ratings and reviews of places, featuring of certain places, sorting by distance, name or rating, map view with custom place icons. The template provides 5 monetization methods, including native ads and referrals to booking websites. For those who love blogging, the template also includes an optional fully functional Blog, manageable through the admin page.
The package includes all the source code for the Android App (Android Studio), the Admin page and the mini Web App.


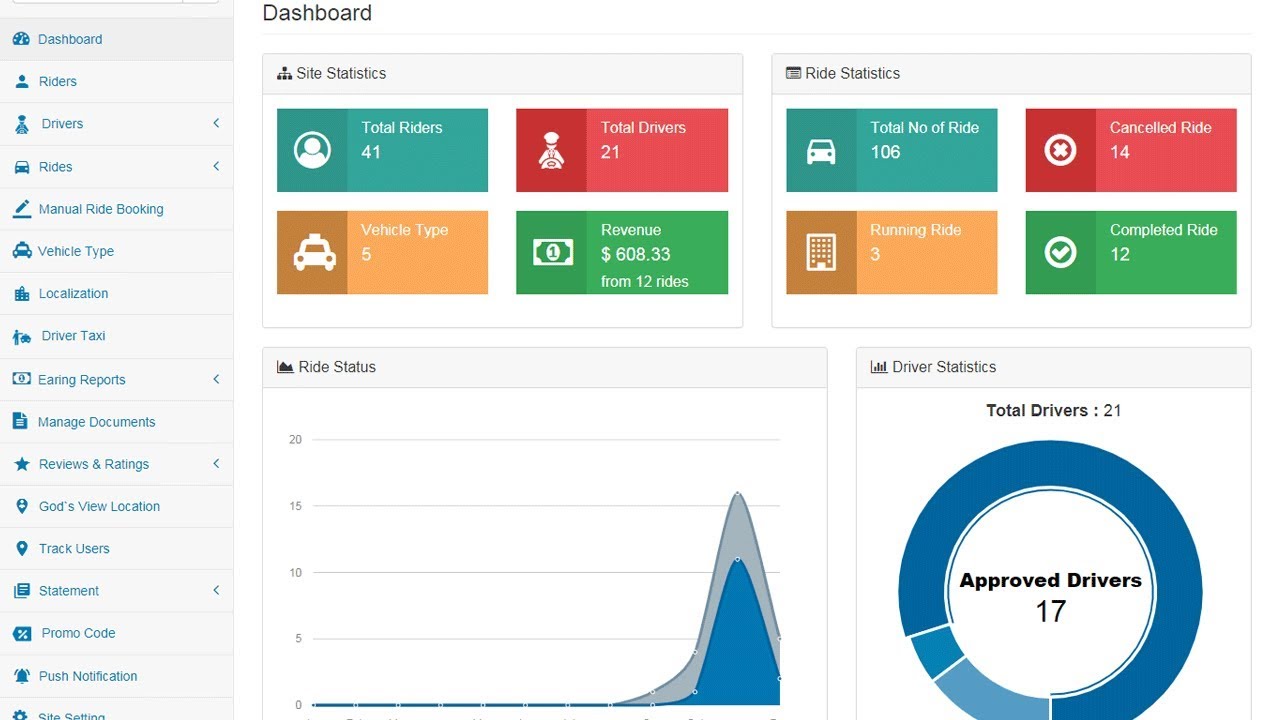
Fox #taxi is an Uber app clone offered by White Label Fox. In this video, we will show you the complete features and tutorial guide of the super admin panel. You can check our admin web panel features and how it works for your taxi app.
For further information about our taxi clone app, please visit https://whitelabelfox.com/uber-clone-app/
please check our other products 👇👇👇👇👇
Uber For Tutor App (https://whitelabelfox.com/uber-for-tutors)
Uber For House Cleaning (https://whitelabelfox.com/uber-house-cleaning-app)
Uber Tow Truck App (https://whitelabelfox.com/uber-tow-truck)
Uber Snow Removal App (https://whitelabelfox.com/uber-snow-removal-app)
Handyman App (https://whitelabelfox.com/on-d....emand-handyman-app-l
Contact us via:
WhatsApp: https://api.whatsapp.com/send/?phone=917984931943&text&type=phone_number&app_absent=0
Facebook: https://www.facebook.com/whitelabelfox
Twitter: https://twitter.com/whitelabelfox
Instagram: https://www.instagram.com/whitelabelfox
Pinterest: https://www.pinterest.com/whitelabelfox
LinkedIn: https://www.linkedin.com/company/whit...
Google+: https://plus.google.com/u/0/118325913…
#ubar #servicesapp #ondemand #appdevelopment #taxiapp #AdminPanel


How to install oxoo admin panel and android studio without problem. This 30 minutes tutorial allow you to learn basic need on how to Purchase official verison of OXOO and do some basic changes to publish it to the playstore. Since this is basic video i did not change much in oxoo tutoral but if god willing and if developer continue to allow me to make tutorial, will create more videos like this.
OXOO is wonderful sources on creating your OTT apps. in the list of Top best five Ott app source code I choose OXOO in second place.
#threeminutesfix #oxooapp
1. Dooo App
2. OXOO App
3. Easyplex
4. Flix app
5. DT Movies
I arranged this based on complexity of the cusmization in this sources. Remember these are my personal orders every one has there own order of choice.
This video teach on how to purchase OXOO app how to extract and upload install in OXOO admin panel. How to extract and surpass the error comes in android source exclusively making it work on flamigo version of android studio.
finally very very basic customization changing the splash screen to our own image and change the package name and finally adding notification key from one signal.
will do More customizaiton In Future if this video reach more people and developer like it.
Credits - Support the developer as i do:
Download or Purchase official verison of OXOO from developer
https://codecanyon.net/item/ox....oo-android-live-tv-m
Android Studio :
https://developer.android.com/
Music: there is no music in this video.
Support my work by Subscribe Like share to more people.


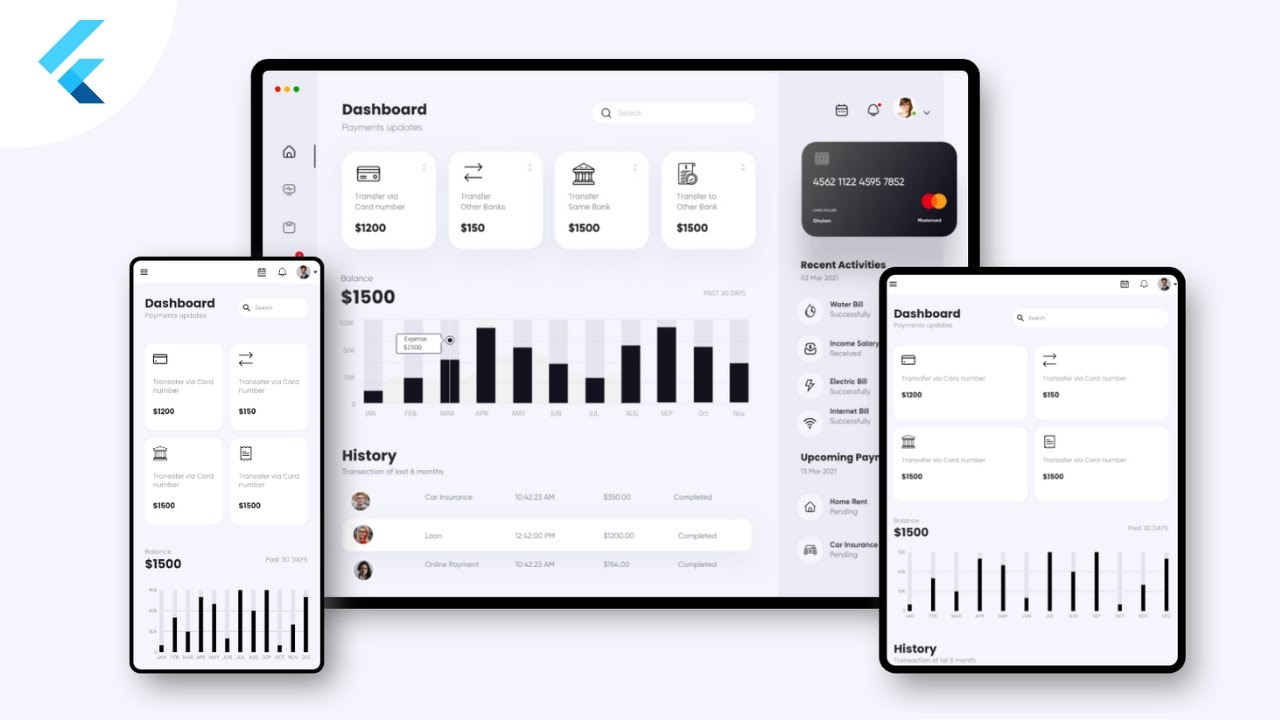
Here we are explaining Flutter Responsive Dashboard UI. This Flutter Responsive UI is taken from dribbble. From this Flutter Web app design you will learn how to build responsive ui design using flutter.
We have tried to divide the whole flutter responsive ui tutorial into different sections so that it will be easy for you to understand.
In the first part we have built the whole responsive flutter UI according to the large screen size and in the second part we tried to make the whole UI responsive so that it can easily adapt itself in mobile, tablet as well as in desktop.
If you want to keep a different UI for different platforms then you can flutter media query. I did the same with the app bar i.e there is no app bar for the large screen but for mobile I have added the app bar just to make the UI more user friendly. Apart from responsive design the UI is also adaptive in nature.
If you're looking to create a sleek and responsive Flutter app or web interface, then this video is for you! I'll show you how to create a figma to flutter responsive ui using flutter. This flutter tutorial will definitely help beginner , you'll be able to create sleek, mobile-optimized apps and websites with all flutter orientation in no time!
» Remember to like, subscribe, share this video, and star the repo on Github :)
Source Code: https://github.com/tahseenqura....ishi/flutter_respons
Support Us: https://www.patreon.com/tahseenquraishi
Design Inspiration: https://dribbble.com/shots/155....01287/attachments/72
For the 3D intro, I'm using Rotato: https://www.rotato.app/?status=accepted&expires=1620289909&p_sid=37270&p_aid=118691&p_link=1440&p_tok=f78d853d-c270-4242-b604-5064ee827ee6


Check out https://brilliant.org/Sahand 🚀 if you're looking to become an expert in a programming language and solve real-world problems. Start your 30 day free trial with the link (and if you're one of the first 200 people, you'll also get an extra 20% off too).
Hello my friends 😃 welcome to the Full Stack MERN Blog Project Course! 🌐 Let's start an exciting journey together as we create a powerful and fully responsive MERN stack web app with cutting-edge features. Throughout this course, you'll become an expert in the latest version of React, MongoDB, Node.js, and Express.
Source code and final version: https://github.com/sahandghavidel/mern-blog
🛠️ Our adventure kicks off with setting up React.js and Tailwind CSS, followed by navigating React Router Dom for dynamic pages. We'll dive deep into robust authentication using JSON Web Tokens and Google OAuth integration, all powered by Redux Toolkit for easy state management.
🔒 Secure both the client and backend for specific pages, like the admin dashboard. Admins gain the ability to effortlessly manage posts, comments, and users, complete with CRUD operations using the MongoDB database. The website is meticulously designed to be completely responsive, ensuring a seamless experience across various devices. Plus, we've added a sleek dark mode to enhance user experience and cater to different preferences.
🔍 What sets this course apart is the addition of advanced search functionality. Users can search by title, limit results, and sort through a modern sidebar, utilizing cutting-edge search query techniques with MongoDB. Everyone has the ability to leave, edit, and delete their comments on the post pages, fostering an interactive community.
🚀 Finally, we'll deploy our fully functional MERN stack blog application for free using the 'render' platform, enabling you to share your creation and add it to your portfolio.
💻 All you need is a basic understanding of JavaScript and React to start this project. If you're as excited as we are, let's dive in and build this incredible project together! Subscribe, hit the bell, and join us on this coding adventure. 🚀✨ #MERNStack #WebDevelopment #codingjourney
00:00 - Intro
01:50 - Project preview
07:00 - The resources
08:57 - Install React.js and Tailwind CSS and create the first template
21:01 - Create pages and routes
28:42 - Create Header components
53:14 06 - Create and run the server
01:00:55 - Connect to the database
01:12:36 - Create user model
01:18:31 - Create a test API route
01:25:40 - Create signup API route
01:42:55 - Add a middleware and a function to handle errors
01:49:59 - Create signup page UI
02:04:48 - Add functionality to the sign up page
02:21:17 - Create and add the footer component
02:36:06 - Create signin API route
02:48:19 - Complete signin page functionality - MERN Blog
02:53:26 - Add redux toolkit
03:07:58 - Add redux persist
03:14:23 - Add Google OAuth functionality
03:38:16 - Update header component with user data
03:45:10 - Complete dark mode functionality
03:53:15 - Make the dashboard private
03:56:17 - Complete sidebar of the dashboard
04:08:18 - Complete profile page UI
04:16:32 - Complete user image upload functionality
04:41:25 - Add update user API route
04:58:53 - Complete update user profile page functionality
05:14:42 - Add delete user API route
05:18:50 - Complete delete user account functionality
05:28:54 - Add signout functionality
05:37:43 - text31 - Add admin functionality to the user
05:43:53 - Complete create a post page UI
06:01:43 - Add create a post API route
06:14:13 - Complete upload post image functionality
06:24:39 - Complete create post functionality
06:33:05 - Add posts section to the dashboard
06:37:31 - Create get posts API route
06:48:40 - Show user posts inside dashboard
07:03:42 - Add show more functionality to the posts results of the dashboard
07:08:12 - Add delete post functionality to the dashboard
07:15:37 - Add update post functionality
07:26:34 - Create get users API route
07:33:16 - Show users to the admin dashboard
07:46:08 - Add delete user functionality to the admin user
07:50:17 - Complete post page functionality
08:13:18 - Add call to action to the post page
08:22:06 - Add comment section to the post page
08:46:05 - Show the comments of a post
09:06:37 - Add like functionality to the comment component
09:23:59 - Add edit functionality to the comment component
09:39:01 - Add delete functionality to the comment section
09:49:18 - Add recent article section to the post page
10:08:16 - Add comments section to the admin dashboard
10:22:23 - Add dashboard overview to the admin dashboard
10:47:39 - Complete the home page
10:59:03 - Complete search page
11:31:55 - Complete about and projects pages
11:37:58 - Deploy to Render


How to Create an eCommerce Website with WordPress FREE – ONLINE STORE – 2024 NEW!! Using Best Free eCommerce WooCommerce Theme Woostify, Best Free Page Builder Elementor and Best Free Plugins. Free Professional, Awesome and Beautiful eCommerce Website Tutorial.
★ -- Important Links -- ★
* Hostinger -- https://bloggdude.com/hostinger
* Woostify Theme -- https://bloggdude.com/woostify
* Elementor -- https://bloggdude.com/elementor
* Images & CSS Codes Download -- https://bloggdude.com/how-to-c....reate-a-free-ecommer
--------------------------------------
☑ Watched the video!
☐ Liked?
☐ Subscribed?
--------------------------------------
☑ Instagram -- https://www.instagram.com/nayyar_shaikh/
☑ Twitter -- https://twitter.com/NayyarWP
☑ Facebook -- https://www.facebook.com/bloggdude
--------------------------------------
00:00 Introduction & Demo Website Tour
16:12 Best & Fastest Hosting
24:53 Installing WordPress & SSL
30:25 Basic WordPress Settings
36:22 Link GoDaddy Domain with Hostinger
38:50 Installing Theme & Plugins
44:52 TI Wishlist Setup
45:43 WooCommerce Setup
48:33 Tax GST Setup
50:53 Product Shipping Settings
58:13 Payment Gateway Setup
01:05:47 Creating Simple Product
01:12:42 Variable Products
01:19:51 Creating Home Page
01:35:24 Designing Banners with Canva
01:52:03 Homepage Info Icon Section
01:58:59 Homepage Categories Banner Section
02:07:24 Featured Products Section
02:10:40 Using Premade Blocks for Website
02:14:08 Make Website Mobile Friendly
02:22:36 Creating Blog Posts
02:24:44 Blog, Contact & Track Order Pages
02:29:27 Creating Menus & Footers
02:41:14 Shop & Blog Sidebars
02:43:03 Final Design Customization
02:49:16 Product Purchase & Order Management
02:53:40 Covert this eCommerce Website into an Android App
Note: Some of the above links are Affiliate Links, Which Means I earn Some Commission through that Which helps me Keep Making these Free Videos for You.
#wordpress


Here.. in this video, i am doing how to make a admin panel for a simple Website. so, i have downloaded a admin template from free Bootstrap admin template. and i have set up all the things, like, navbar.php, header.php, footer.php, etc..
https://youtu.be/_Cmrk6MKXu8
PHP Blog Admin Panel (31 Parts) - Please watch out this (Better Tutorial)
https://www.youtube.com/watch?v=yK-AfMxCq5A&list=PLRheCL1cXHrvKqYXmyArH55g5VkPhpzzP
Code for : Structure and Set-Up of Admin Panel in PHP
http://www.fundaofwebit.com/ph....p-admin-panel/php-ad
Playlist for Admin Panel: https://www.youtube.com/playli....st?list=PLRheCL1cXHr
PHP Blog Script in PHP MySQL Source Code:
https://www.fundacodester.com/....scripts/php/blog-sit
Buy Web Hosting at Great Prices: https://www.hostg.xyz/aff_c?offer_id=264&aff_id=93687
Part 1 Admin Panel: SETUP n INSTALLATION
https://www.youtube.com/watch?v=IqrBr-KT5qk&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=1
Part 2 Admin Panel: Registration (INSERT)
https://www.youtube.com/watch?v=ctpNfiLSrhM&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=2
Part 3 Admin Panel: Registration (FETCH)
https://www.youtube.com/watch?v=7YAGTOvDSu4&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=3
Part 4 Admin Panel: Registration (EDIT)
https://www.youtube.com/watch?v=mzFQYL5Rx5k&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=4
Part 5 Admin Panel: Registration (UPDATE)
https://www.youtube.com/watch?v=8En_gF3S9BI&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=5
Part 6 Admin Panel: Registration (DELETE)
https://www.youtube.com/watch?v=gUf1fpJwvmA&list=PLRheCL1cXHrvTkUenAc5GdEvqIpVX-2JJ&index=6
#admin panel #admin dashboard




