Programing & Coding


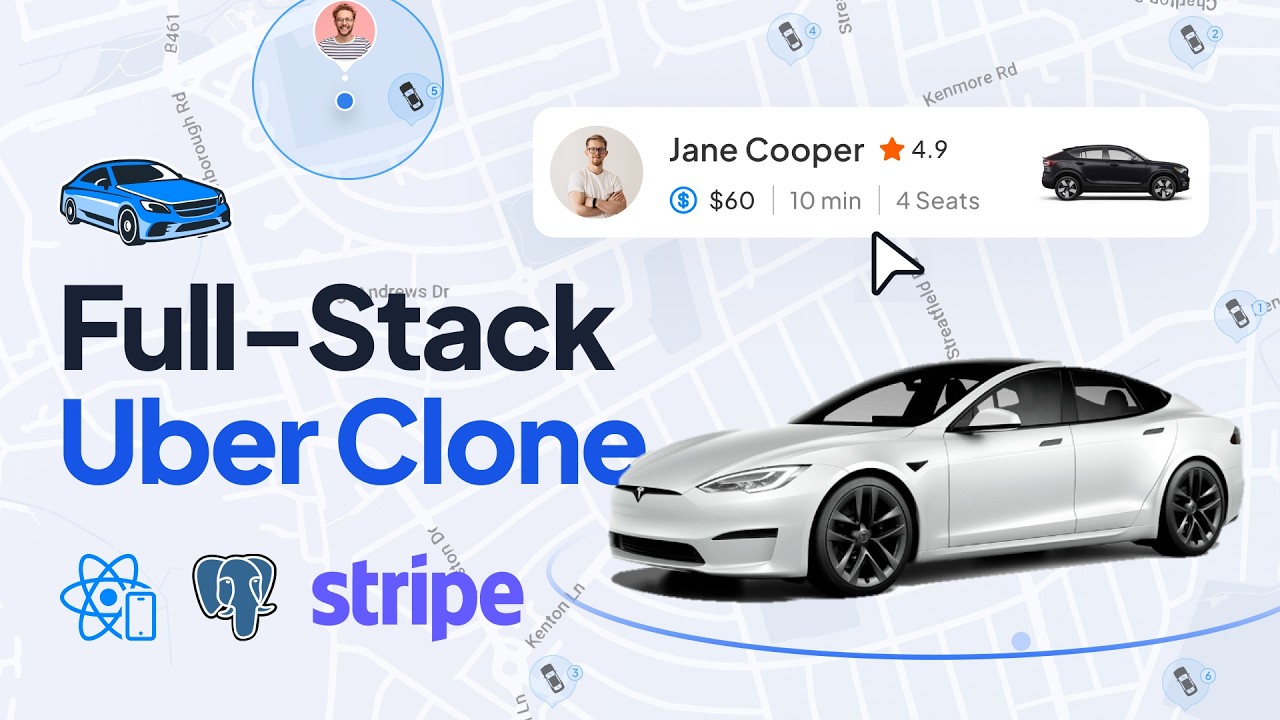
Build a full-stack Uber Clone Application with Expo’s latest features and lightning-fast edge-ready Postgres database in React Native.
⭐ WebStorm: https://jb.gg/JSMastery
⭐ NeonDB - https://bit.ly/neon-db
⭐ Clerk - https://go.clerk.com/DtiSBEI
📙 React Native Guide: https://resource.jsmastery.pro..../ultimate-react-nati
🎨 Uber Clone App Figma Design - https://resource.jsmastery.pro/uber-clone
🤖 Special Discord Forum - https://resource.jsmastery.pro/uber-discord
💿 Free Database Course - https://resource.jsmastery.pro/database-course
🌟 Become a top 1% Next.js 14 developer: https://jsmastery.pro/next14
🚀 Skyrocket your career: https://jsmastery.pro/dev-career-accelerator
📚 Materials/References:
GitHub Repository (give it a star ⭐): https://github.com/adrianhajdin/uber
README (assets & code): https://github.com/adrianhajdin/uber/blob/main/README.md
💻 Join our Discord Community: https://discord.com/invite/n6EdbFJ
🐦 Follow us on Twitter: https://x.com/jsmasterypro
🖼️ Follow us on Instagram: https://instagram.com/javascriptmastery
🔗 Follow us on LinkedIn: https://linkedin.com/company/javascriptmastery/
💼 Business Inquiries: contact@jsmastery.pro
Time Stamps 👇
00:00:00 — Intro
00:06:04 — IDE Setup
00:09:02 — Project Setup
00:25:43 — WebStorm Customization
00:28:38 — File & Folder Structure and Router Setup
00:47:50 — Onboarding Screens
01:11:28 — Auth Screens
01:30:46 — Clerk Email Authentication
02:01:30 — Bottom Tab Bar
02:10:10 — NeonDB Implementation & API routes
02:26:21 — HomePage UI
02:57:25 — Map Functionality
03:05:28 — Zustand State Management
03:25:50 — Location Autocomplete Feature
03:28:22 — Find Ride Screen
03:55:55 — Confirm Ride Screen
04:01:41 — Book Ride Screen
04:07:07 — Stripe Payment Implementation
04:48:00 — Map Path Direction & Completing the Main Flow
05:07:39 — Implementing Real Dynamic Data
05:10:44 — Implementing oAuth Authentication
05:19:32 — Rides History Screen
05:22:00 — oAuth Redirection Issue and Other Fixes
05:27:31 — Profile and Message Screens


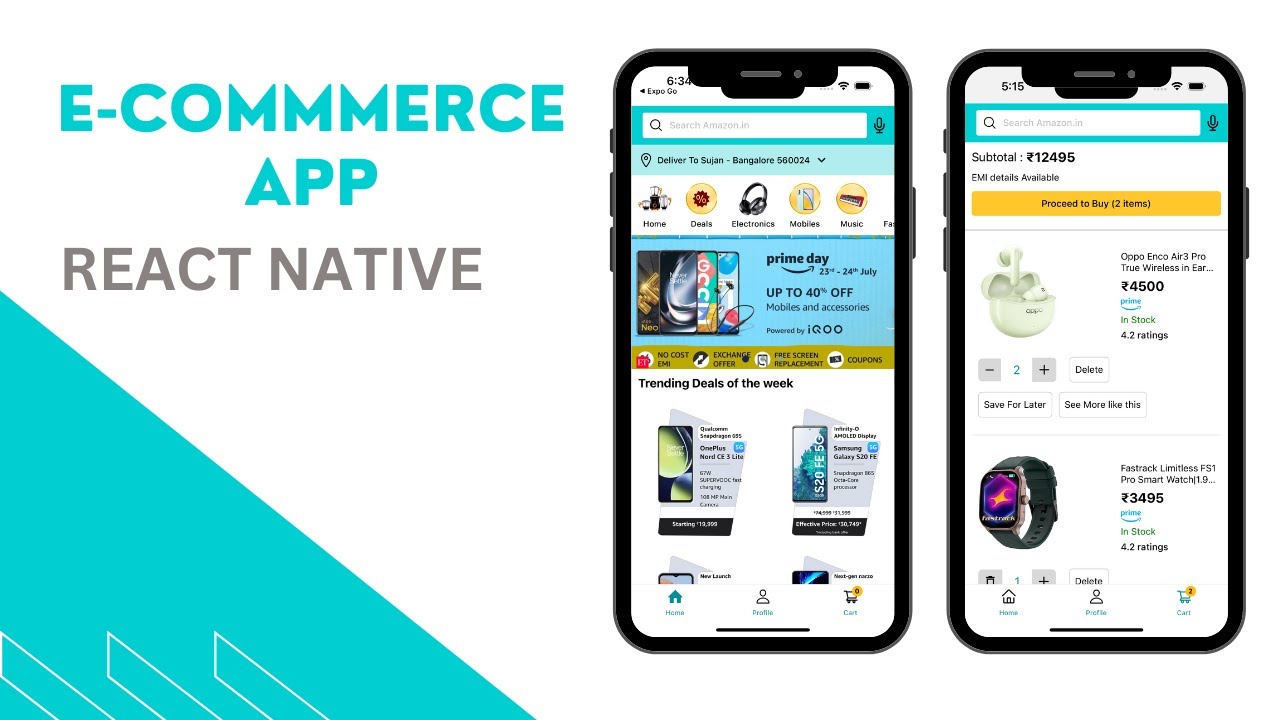
we will build a full stack e-commerce app with react native from scratch and this is going to be a lot of fun and if you find this interesting please smash the like button for me 💯 ,also consider subscribing!!
we will learn and explore about different design and styling and upgrade our skill set!!
keep hustling ❤️keep sharing knowledge ❤️
In this hands-on tutorial, we will cover everything from setting up the development environment to building the user interface. React Native will be our framework of choice, allowing us to create a cross-platform mobile app that works seamlessly on both iOS and Android devices.
MongoDB, a popular NoSQL database, will serve as our backend to store and manage the chat data. You will learn how to set up a MongoDB database, configure the necessary APIs, and establish a connection between the app and the database.
***** steps to make this work on your own phone! || also check out the comments for answers!
updating the API URL in your client-side code is necessary to ensure that your app makes API requests to the correct server. However, you may also need to update the server-side configuration to match the IP address or domain name changes
mongoose
.connect("mongodb://yourIpAddress/yourprojectnameinmongodb", {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() = {
console.log("Connected to Mongo Db");
})
.catch((err) = {
console.log("Error connecting to MongoDb", err);
});
if doesn't work, in place of ipaddress add 127.0.0.1:27017 it should probably work!
then ...
app.listen(port, "IpAdressofyourpc", () = {
console.log("Server is running on http://youripadress");
});
then in the frontend-part while initialising the function you need to make the change
axios
.post("http://youripadress:8000/register", user)
**** To get the ip adress of your sytem
Mac = ipconfig getifaddr en0
Windows = ipconfig
assets and data required for the project -https://drive.google.com/drive..../u/2/folders/1MI7wWJ
Other link if the first one doesn't work
https://drive.google.com/drive..../u/0/folders/191lfKc
source code : https://github.com/SSA-988/ecommerce-app
More Projects And Tutorials!
🔴 Let's build Airbnb with React Native : https://www.youtube.com/watch?v=0uK0hQJxvgo&list=PLkqIFEskVoUI1fmYREZST1zTnZ7jsbMUE&index=2&t=0s
🔴 Let's build Zomato With React Native : https://www.youtube.com/watch?v=G_yJMb9hM2Q&list=PLkqIFEskVoUJWVfMc5qLxJ2kWHvLRpTZQ&index=1&t=0s
🔴 Let's build React Js Shopping Cart (Easy) : https://www.youtube.com/watch?v=HK3l27onjis&t=0s
🔴 Let's build a Pizza Application (Dominos) with React Native : https://www.youtube.com/watch?v=YSQZgAMiiyE&list=PLkqIFEskVoULogrB3U0_BtvvVhW3be1xa&index=1&t=0s
🔴 Let's build a Fitness Application with React Native : https://www.youtube.com/watch?v=j5Dc6HKgJQU&list=PLkqIFEskVoULX5o-dhY1Z41iOOy8Ka2WX&index=1&t=0s
🔴 Let's build PVR (Movie Booking App) with React Native : https://www.youtube.com/watch?v=vUsA5Mx7-E0&list=PLkqIFEskVoULGHsV8fQ9r1hVCXrHXoqHc&index=1&t=0s
🔴 Let's build Netflix with React Native : https://www.youtube.com/watch?v=47GKkmbg2f8&list=PLkqIFEskVoUKalRxHcFPXSaYp4jx1gPjm&index=1&t=0s
🔴 Let's build Redux Shopping Cart for beginners : https://www.youtube.com/watch?v=d_DH9w13Oe8&t=0s
🔴 Let's build a complete React Js Shopping Cart with Redux : https://www.youtube.com/watch?v=ESGdCNiChWE&t=0s
🔴 Let's build a full Stack laundry app with React Native : https://www.youtube.com/watch?v=URXYsrawfQs&list=PLkqIFEskVoUJoOXXJ-ayQV_lN_o0gFOpe&index=1&t=0s
tags :
react native frontend
react native fullstack project
react native roadmap
react native laundry app
react native firebase integration
frontend projects react native
react native booking app
react native e-commerce app
react native cart system
frontend development react native
frontend development projects
react native beginner projects
react native interview questions
react native firebase
react native redux
booking app react native
booking app reactJs
react native backend
frontend interview series
frontend reactJs projects
firebase authentication react native
firebase authentication reactJs
react native full course
react native beginner course
redux cart system in react
redux toolkit
react native sanity
movie booking app
Pvr clone react native
movie booking system
react native expo projects
laundry app react native
frontend development roadmap
frontend interview questions
razorpay PaymentGateway
react native frontend
react native fullstack project
react native laundry app
react native firebase integration
frontend projects react native
redux toolkit in react native
redux shopping cart react native
full stack ecommerce app
full stack e-commerce app
react native full stack app
expo full stack e-commerce app
razor payment gateway
javascript interview questions
frontend developer roadmap
frontend development
full stack laundry app
mern stack application


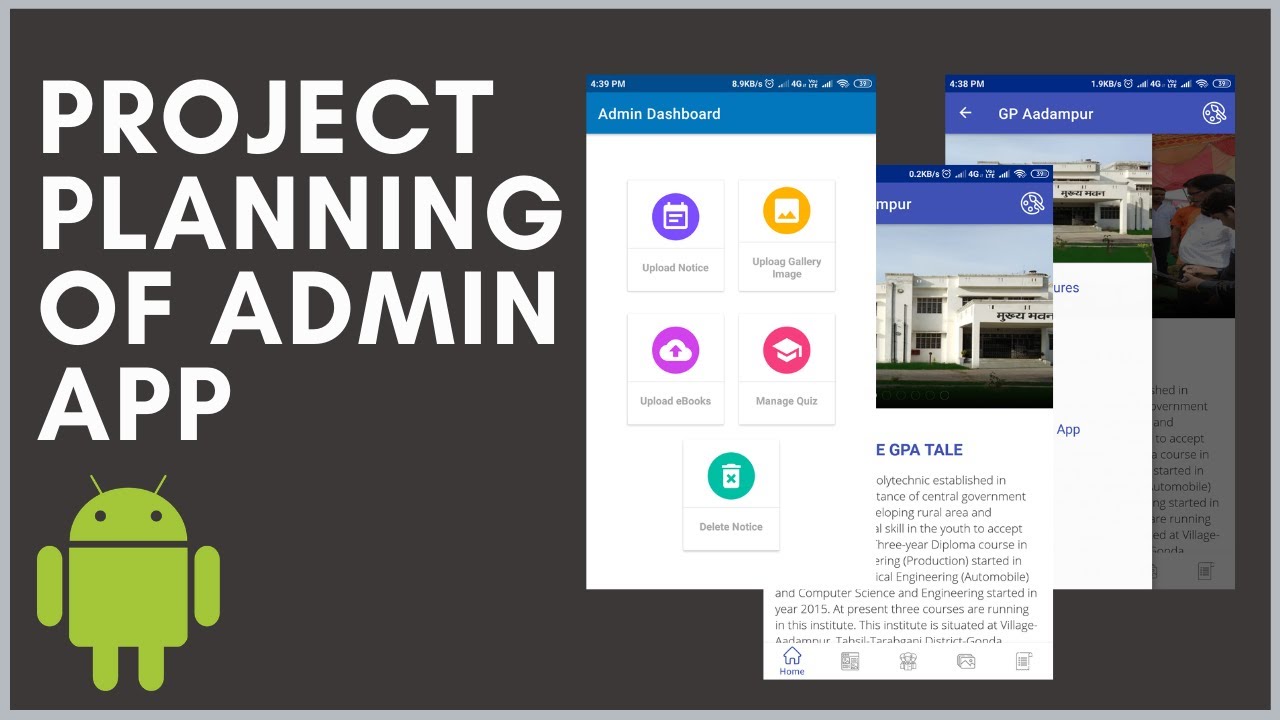
admin panel android - how to create android app with admin panel in android studio.
Let's enter in the world of Android App Development. Here we are going to plan our College Project that how we going to develop this Android project. It's an amazing project for College students who wants to submit their projects in College.
📱 Download App :
https://play.google.com/store/....apps/details?id=pand
██ Source Code - Message on Instagram (@papayacoders)
___________________________________________________
Follow us on social media platforms and get connected with us.
📱 Telegram Group : https://t.me/papaya_coders
📱 Telegram Channel : https://t.me/papayacoders
📱 Instagram : https://instagram.com/papayacoders
📱 Facebook : https://www.facebook.com/papayacoders
📱 Twitter : https://www.twitter.com/papayacoders
📱 LinkedIn : https://www.linkedin.com/in/papayacoders
________________________________________________
If you have any types of question than feel free to ask in the comment section. We are happy to help you : )
Like our videos Share with your friends and don't forget to Subscribe to the Channel And Press The Bell Icon to Get the Latest Updates.
________________________________________________
Getting started with programming? Our playlists for beginners:
📛 Android playlist : https://bit.ly/3rBr1Mr
📛 Learning App : https://bit.ly/2WKWUUn
📛 College App : https://bit.ly/38xDNmo
____________________________________________
Related Terms :
____________________________________________
android app development tutorial for beginners
android developer tutorial for beginners in hindi
android app project ideas
android app project in hindi
android app projects for students
android app projects for beginners
android projects with source code
android projects for final year
android project tutorial step by step
android projects for beginners with source code
android studio app source code
android projects for students with source code
android project download with source code
simple android app projects with source code
android app development project
android project with admin app
android project with free source code
android project with source code
android app development project in hindi
android app development project tutorial
android app development project with source code
android app development project ideas
android app development projects for beginners
android app development project
android app development full project
android app project with source code
android app project ideas
android app project step by step
android app project in hindi
android app project for final year
android app projects for students
android app projects for beginners
android app project 2020
android app project ideas for beginners
android projects with source code
android projects for final year
android project with source code in android studio
android project in hindi
android project tutorial step by step
android project based tutorial
android project ideas for computer science
android project in hindi
android studio project tutorial in hindi
android project development tutorial
android studio full project tutorial
android open source project tutorial
android project ideas for beginners
android project ideas for computer science
android project ideas 2020
android project ideas for students
android project ideas
android final year project ideas for computer science
projects on android app development
projects on android studio
android studio project with source code
android studio project in hindi
android studio project for beginners
android studio project with firebase
android studio project with database
android studio project with source code free download
run android studio project on phone
#androidtutorialshindi #collegeapp #papayacoders


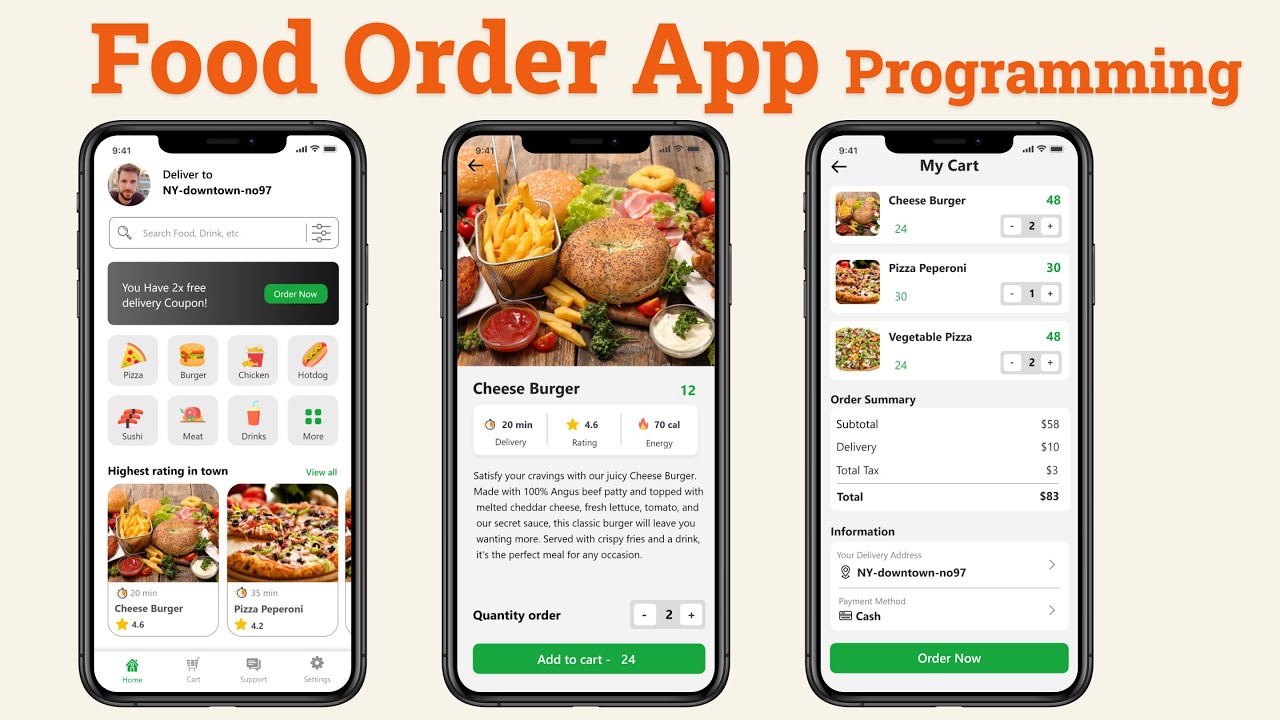
how to make food order app in android studio?
This android studio tutorial order food video will show you how to make food order app in android studio with android studio XML code.
In this food app android, we have sections that include a list of categories of foods, popular foods, details of each food and shopping cart.
Write in the comment section if you have any Question.
For more awesome android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
Resource Files:
https://github.com/worldsat/proejct130
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
Please Subscribe Here https://youtube.com/channel/UC....puuunu6eo-TLa1eT0gSo
order food app android
Important chapters:
00:00 Intro
00:09 Dashboard Design UI
24:35 Dashboard Backend
44:05 Food Detail UI
01:04:59 Food Detail Backend
01:24:04 Cart Design UI
01:39:27 Cart Design Backend
🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥
You can also see the other food app:
✅ https://www.youtube.com/watch?v=9nWcPPHBzMk
✅ https://www.youtube.com/watch?v=pMR_3FQxdYo
✅ https://www.youtube.com/watch?v=QFTxqeIc4Tg
#food_app
#food_ordering_app_android
#android_studio
#android_design_ui
#android_design
#food_delivery_app


Android News App is a mobile news system which run under Android platform that used for your own news android application with beautiful in design and users experience.
=======Download Here=======
Buy news app code:
https://1.envato.market/WDJYEA
Visit Website Source Code:
https://www.technicdude.in/cre....ate-android-news-app
⭐ Course Contents ⭐
➡️ (0:00:00) Introduction
➡️ (0:05:59) Extract Source Code
➡️ (0:06:36) Import Source Code
➡️ (0:14:11) Change Package Name
➡️ (0:18:36) Firebase Integration
➡️ (0:22:15) Change App Colors
➡️ (0:26:00) Change App Logo
➡️ (0:29:31) ADMIN PANEL SETUP
➡️ (0:54:17) YouTube API Key Generate
➡️ (1:01:16) OneSignal App ID Key
➡️ (1:17:21) Admob Ad Integration
➡️ (1:19:24) Privacy Policy Generate
➡️ (1:23:53) Change All basic details
➡️ (1:29:19) Generate Build APK
➡️ (1:41:59) Generate Signed APK
➡️ (1:44:50) Run Successfully
--------------------------------------------------------
Purchase Domain and Hosting for India:
https://www.hostg.xyz/SH9Ik
Purchase Domain and Hosting for Foreigner:
https://www.hostg.xyz/SH9In
--------------------------------------------------------
How to Generate Privacy policy for App"
https://youtu.be/w99qUfF5U6E
Jcreator Download:
https://youtu.be/0fkgZh0WxxA
Android Studio Download:
https://youtu.be/89OSI-fk0E8
How To Publish App On Play Store:
https://youtu.be/JvZeFKOUi2I
=====================
how to create news app in android studio,how to create news app in android studio with admin panel, news app with admin panel , advance news app, news app make news app , make news application, android news app,news app,news app in android studio,news app android studio,how to make a news app in android studio,how to make news app in android studio,android studio news app,how to make android app hindi,how to make news app,android news app kaise banaye,android news app with admin panel,android studio,android news app tutorial,create a news app on android – android studio,android news app hindi me,how to create a news app
android beginner tutorial and android Advance Tutorial ,
android app design ,android material design
#build#newsapp#Androidapp#Dynamicnewsapp #Androidstudio
★★★ Follow ★★★
My Website - https://www.deepcrazyworld.com
▐► Facebook 💌 :https://www.facebook.com/Techn....ic-Dude-104883171029
▐►Twitter: https://twitter.com/DeepCrazyWorld?s=08
▐►Insta: https://www.instagram.com/technic_dude26
▐► Pinterest : https://in.pinterest.com/deepcrazyworld/
Disclaimer :- Video is for education purpose only. Copyright disclaimer under section 107 of copyright act 1976, allowance is made for "fair use" for purpose such as criticism, comment, news, reporting, teaching, scholarship and research. Fair use in a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use. Thank you for the support!
Thanks for watching,
please like and subscribe🙏🙏💓


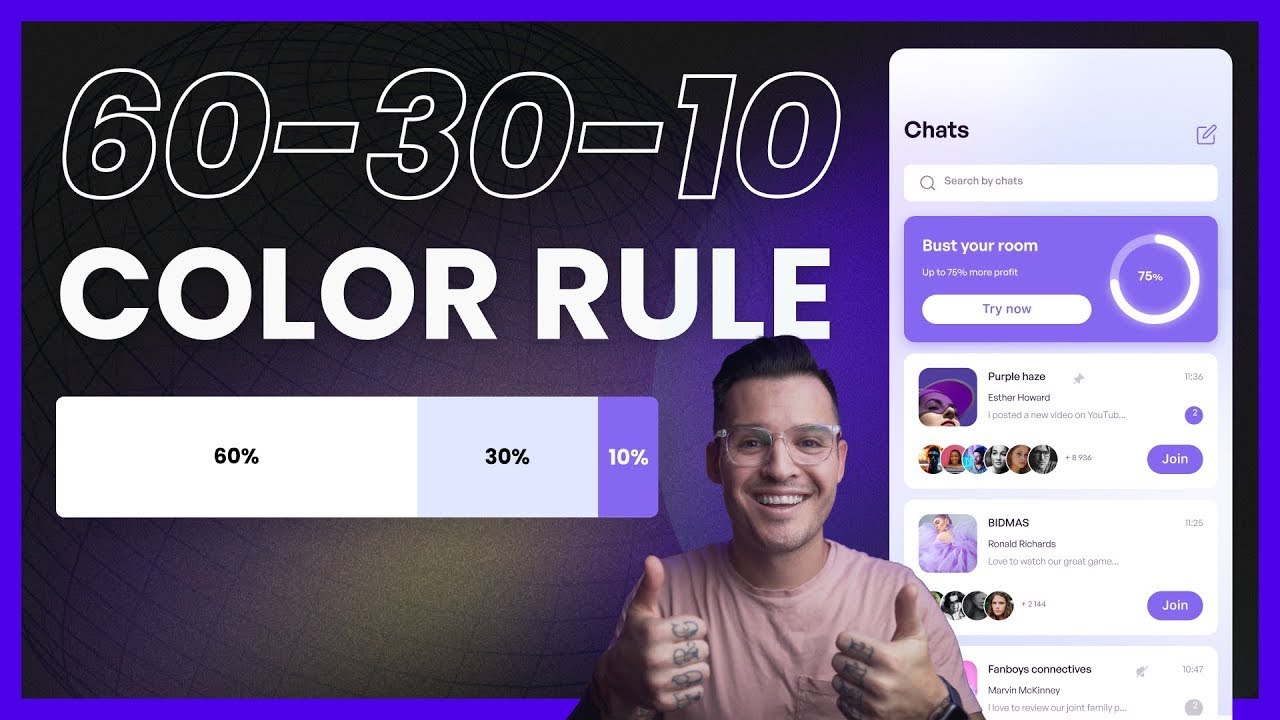
How do you apply color in mobile UI design projects? Here's a little tip, the 60-30-10 color rule(it's more like a guideline) will help you to get a good start to applying color in a mature and seamless way... Remember to Subscribe https://goo.gl/6vCw64
How can you use color inside of your mobile UI design projects to come out looking really mature and really seamless and really well thought out and not obnoxious and loud? And really the worst thing that it could be is distracting. Well, you might want to use a little rule or guideline called the 60 30 ten rule, which is going to help you to understand how to use color, how to implement color, and when to break that rule. We're going to talk all about that coming up next.
------------------------------------------------------------------------------------
🤝 //////////// Learn UI Design in 30 Days with me
https://www.30dayui.com/
🏆 //////////// Join my members community to get access to perks:
https://designchamps.io/
📫 ////////// Sign up for my Monthly Newsletter
www.jesseshowalter.com/newsletter
------------------------------------------------------------------------------------
🎨 ////////// I design in Figma
https://psxid.figma.com/xcm8rxa8f162-cb44ct
🖥️ ////////// I build websites with Webflow
https://webflow.grsm.io/4495884
📅 ////////// I run my life with Notion
https://affiliate.notion.so/tokendsfahjf
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: https://fm.pxf.io/c/1372011/1347628/16252
------------------------------------------------------------------------------------
Design Examples:
https://dribbble.com/shots/155....71949-Task-Manager-M
https://dribbble.com/shots/154....60654-Task-Managemen
https://dribbble.com/shots/17637163-Eugen-app
https://dribbble.com/shots/174....46776-Heyring-Job-Se


Learn how build a fullstack realtime chat app with Svelte and Pocketbase, then deploy it to a Linux server for just $5. Let's find out if the Spock stack can scale...
💵 Get started with Linode at https://www.linode.com/fireship ($100 Credit good for 60 days as a new user)
#webdevelopment #project #linux
💬 Chat with Me on Discord
https://discord.gg/fireship
🔗 Resources
- Chat App Live Demo https://pocketchat.fireship.app
- Fireship Pocketbase Tutorial https://fireship.io/lessons/pocketbase-chat-app
- Full Source Code https://github.com/fireship-io/pocketchat-tutorial
- Pocketbase Docs https://pocketbase.io/
- Pocketbase First look https://youtu.be/Wqy3PBEglXQ
🔥 Get More Content - Upgrade to PRO
Upgrade at https://fireship.io/pro
Use code YT25 for 25% off PRO access
🎨 My Editor Settings
- Atom One Dark
- vscode-icons
- Fira Code Font
🔖 Topics Covered
- Build an app with Svelte
- What is Pocketbase?
- Can Pocketbase scale?
- Deploying Pocketbase to Linode


Join 400,000+ professionals in our courses here 👉 https://link.xelplus.com/yt-d-all-courses
Ever wondered what your boss can track about your work on Microsoft Teams? This video reveals all the details! Ideal for remote workers and team leaders, gain insights into the tracking capabilities of Teams and how it can impact your remote work.
You'll find out if your boss know what your availability in Teams was? When was the last time you logged into Teams and how many Teams meetings you attended?
In this video I'll reveal the user reports that are currently available from the Microsoft Teams Admin center.
What You'll Discover:
Teams Admin Center: Explore the various reports available, including app usage, call history, device usage, and overall team activity.
Detailed User Activity: Learn how admins can view individual activities, like messages sent, calls made, meetings attended, and even screen sharing time.
Microsoft 365 Admin Center Productivity Report: Understand what's tracked at the organizational level, such as productivity scores and app usage.
Microsoft Apps Usage Reports: Get insights into the overall usage of Microsoft 365 services by the organization.
00:00 Intro - What Teams can Track about Your Hours
00:27 Teams Admin Center
00:44 Teams Analytics & Reports - Apps Usage
01:45 Teams Usage
02:55 Teams User Activity
03:50 Microsoft 365 Admin Center Productivity Report
04:20 Microsoft Apps Usage Reports
05:38 Assign Objectives instead of tracking time
Teams is a collaboration app. For a step-by-step tutorial to Microsoft Teams: https://youtu.be/z6IUiamE3-U
Complete tutorial playlist for Microsoft Teams: https://www.youtube.com/playli....st?list=PLmHVyfmcRKy
How to Use Microsoft Planner: https://youtu.be/nn0S9KPbN84
➡️ Join this channel to get access to perks: https://www.youtube.com/channe....l/UCJtUOos_MwJa_Ewii
🎓 Not sure which of my Excel courses fits best for you? Take the quiz: https://www.xelplus.com/course-quiz/
🎥 RESOURCES I recommend: https://www.xelplus.com/resources/
🚩Let’s connect on social:
Instagram: https://www.instagram.com/lgharani
LinkedIn: https://www.linkedin.com/company/xelplus
Note: This description contains affiliate links, which means at no additional cost to you, we will receive a small commission if you make a purchase using the links. This helps support the channel and allows us to continue to make videos like this. Thank you for your support!
#MicrosoftTeams
![Backend web development tutorial for beginners | How to create a website? Part 2 [ login page ]](https://i.ytimg.com/vi/PWPtyYoqZCg/maxresdefault.jpg)

#backend #tutorial #loginpage #programming #tutorial #website
This video is about developing a website for beginners and about backend developer.
So if you are searching for website development tutorials, and you want to learn crash course, this video is for you.
Firstly, we'll explain what is backend and how to be a backend developer.
Then, we'll explain what is programming languages used to become a backend developer.
And we will teach you to create backend of a login page using PHP.
All in all you will get a knowledge about website development.
Enjoy!
Wamp Server download https://sourceforge.net/projects/wampserver/
Like, share so you can help your friends too..
And subscribe because you won't miss our next video.
Follow us on Facebook!
https://www.facebook.com/Zip-code-102...
Follow us on Instagram!
https://www.instagram.com/zip_code__


🚀 Want to build your app startup together? Check out Dreams Into Apps: https://www.ambitiouslabs.io/o....ffers/apply-to-join-
My name’s Alim and over the last 10 year I’ve build 12+ apps. At age 21 I co-founded SeasonShare, a B2B SaaS for sports ticketing and grew the company from an idea to $10M in revenue. Then I built PrizePicks, the #1 daily fantasy sports app in the USA.
Throughout my career I’ve mentored 100+ early stage startups and angel invested in several.
Now, I’m the founder of Ambitious Labs, the leading no-code app building academy in the world. We’ve trained 450+ entrepreneurs on how to launch their app ideas themselves.
🚫 I’ve spent over $500k+ hiring developers on Upwork/Fiverr just to be ghosted and left with unusable code
🚫 I’ve written code for 15,000+ hours.. Lost sleep, been hospitalized for stress, and suffered extreme mental health issues. TLDR: coding sucks.
🚫 I’ve watched hundreds of founders burn their hard earned cash without validating their idea
🚫 I’ve seen people take out new credit cards to launch an app.. Just to lose it all…
And i do not want the same to happen to you.. Now in the area of no-code and AI, the smartest builders are
✅ Staying in control of their app by building it themselves using No-Code and AI
✅ Focusing on a lean MVP scope to avoid building something no one wants
✅ Following the same framework that billion dollar apps like Duolingo, Calm, Headspace, Tinder and others use to build revenue generating products
Through my failures and wounds - I built a launching acceleration platform called Dreams Into Apps that over 450+ builders are actively using to bring their ideas to life.
Learn more about Dreams Into Apps here: https://www.ambitiouslabs.io/o....ffers/apply-to-join-
————————————
🐦 X/Twitter:
https://x.com/alim_721


Create an Access Web App in Microsoft Access: Step-by-Step Tutorial
Welcome to this step-by-step tutorial on how to create an Access web app in Microsoft Access. In this video, we'll show you how to create a powerful web application using Access. We'll guide you through each step of the process and highlight key takeaways along the way.
Our tutorial covers everything you need to know to create an Access web app, including creating a new web app, designing and customizing your app, adding tables and fields, creating relationships between tables, and publishing your app to the web. We'll also share some key highlights and interesting facts about Access web apps along the way.
If you found this tutorial helpful, please give it a thumbs up and consider subscribing to our channel for more great videos like this one. Also, be sure to share this video with anyone you know who might be interested in creating Access web apps.
-------------------------------------------------------------------------------------------------------
Social Media Links: Follow us on
-------------------------------------------------------------------------------------------------------
Official Website: https://www.itsolzone.com/
Facebook: https://www.facebook.com/itsolzone/
Instagram: https://www.instagram.com/itsolzone/
Tiktok: https://www.tiktok.com/@itsolzone
Snack Video: https://sck.io/u/Vn7z7d55
-------------------------------------------------------------------------------------------------------
for more tips and tutorials on using Microsoft Access and other productivity tools.
#AccessWebApp #MicrosoftAccess #WebApplication #Tutorial #StepByStep #CreateApp #CustomizeApp #Tables #Fields #Relationships #Publish #Design #Database


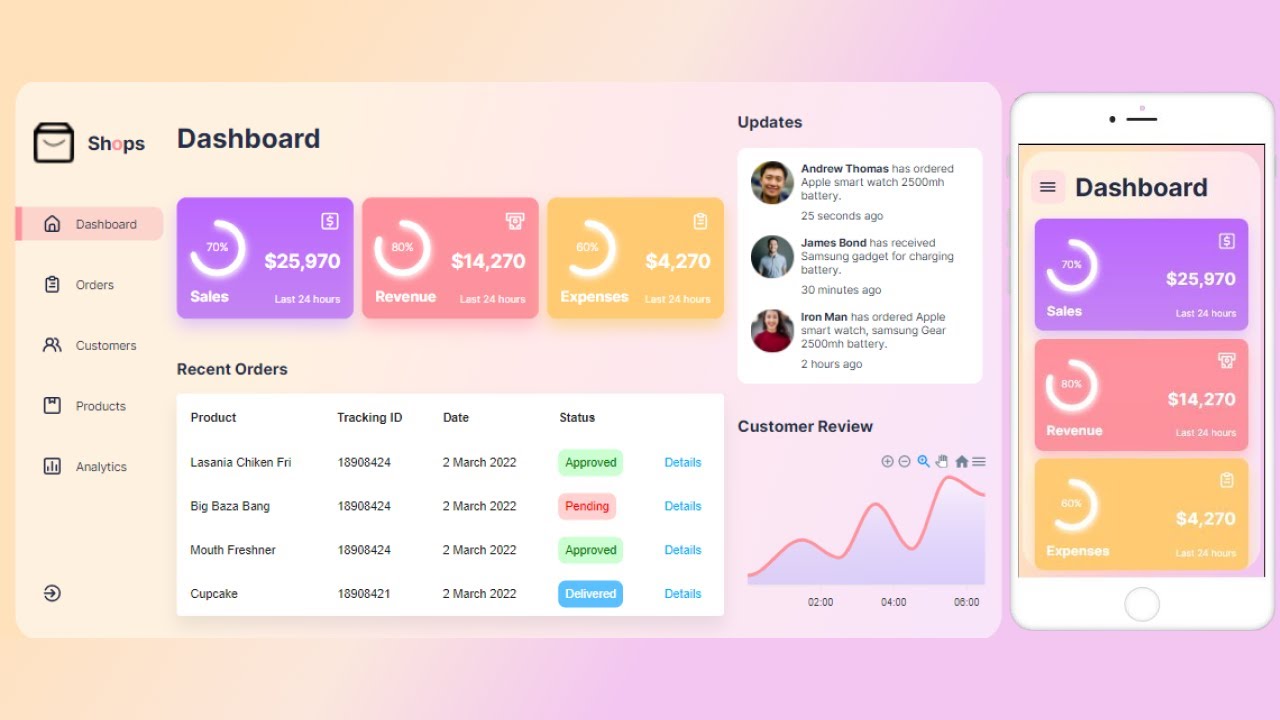
In this tutorial, you will learn how to make beautiful and responsive admin dashboard in Reactjs. We will use React hooks, apexcharts, motion-framer, modern css and many more from scratch during the development of this admin panel.
Repositories:
Starter: https://github.com/ZainRk/Dashboard-starter
Source Code: https://github.com/ZainRk/Reac....t-Admin-Dashboard-pu
"Copyright Disclaimer under Section 107 of the copyright act 1976, allowance is made for fair use for purposes such as criticism, comment, news reporting, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favour of fair use."
INSTAGRAM : @zainkeepsocde
https://www.instagram.com/zainkeepscode/
TWITTER : @TalhaNk2
https://mobile.twitter.com/talhank2


Hello, guys. Welcome to the tutorial for today. We'll learn How to Setup DTlive Movies TV series OTT Android Laravel Admin Panel in this video. We'll need Host Server, Android Studio and Laravel Farmwork to develop this interface.
Link source:
write a mail to jimilp8@gmail.com
ABOUT OUR CHANNEL
Our channel is about All kind stuff that help you to resolve any issue and understand complex programming in simple way. We cover lots of cool stuff such as Project, Coding and Problem Solved query videos.
Check out our channel here:
https://www.youtube.com/channe....l/UC7BHN9ZyJga1IBUoR
Don’t forget to subscribe! if you like it.
CHECK OUT OUR OTHER VIDEOS
https://www.youtube.com/watch?v=F_6KWVxK364
https://www.youtube.com/watch?v=bgwbRzROsig
https://www.youtube.com/watch?v=xWi2aac9JTQ
GET IN TOUCH
If you enjoyed this video, it would only take a few seconds to like and share it also to subscribe to our channel if you haven't yet and hit the bell icon to get instant notifications about our new content stay tuned and Keep Learning, Keep Growing, and Keep Succeeding in your life. thank you so much.


Join the Complete Course here: https://www.udemy.com/course/b....uild-olx-clone-app-w
In this course you will learn how to make your own an online marketplace app. So you will learn in this course how to make flutter web, android & ios online store app with web admin panel using firebase firestore as backend. This is a complete flutter 2 full stack web and mobile app development course 2021.
Android, iOS & WEB Flutter Olx Clone App with Firebase firestore as backend.


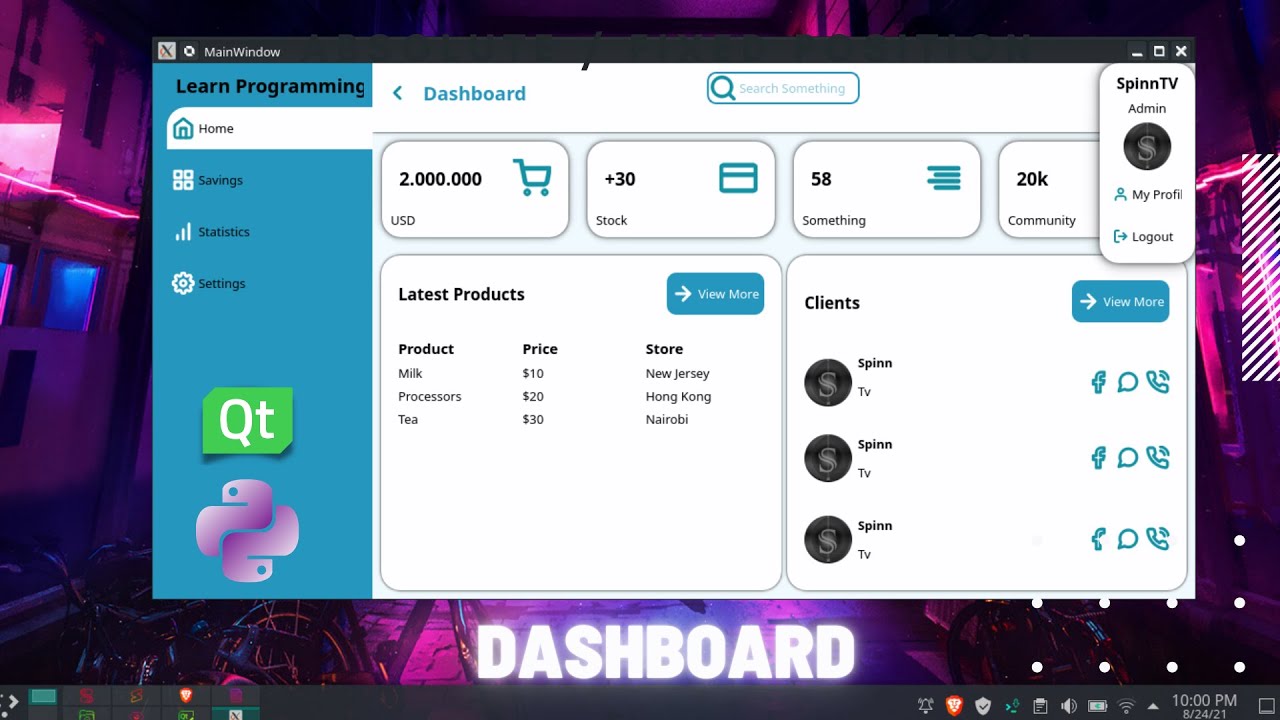
Build a responsive dashboard for your Python application using the Custom Widgets extension that will add the side menu animations, shadow elevation effect, and the floating widgets effect.
These effects will be available in version 0.2.6, check the link below:
(NOW AVAILABLE)
https://pypi.org/project/QT-Py....Qt-PySide-Custom-Wid
Download the source code:
(Without the UI file)
https://www.spinncode.com/designs/Oupdt0TR
(With UI file)
https://www.patreon.com/posts/55295723
Get Icons:
https://feathericons.com/
If you cant see the stylesheet, download it from here: https://www.patreon.com/posts/55326478
This UI design is based on @SenDevTech HTML video thumbnail, watch the video below:
https://youtu.be/fo1xE8yX7C8
#dashboardDesign #adminDasboard #python #pyside #qt
====================================================================
Join this channel to get access to perks:
https://www.youtube.com/channe....l/UCJVsWdUC3M8p-q67R
-----------------------------------------------------------------------------------------------------------------------------------------
MAKE YOUR CONTRIBUTIONS
--------------------------------------------------------------------------------------------------------------------------------------
Send Me A Cup Of Coffee
https://www.paypal.com/donate/....?hosted_button_id=MA
Support Me
https://www.patreon.com/spinntv
I use Payoneer to send and receive money online:
Learn more http://share.payoneer.com/nav/....WADhzXwnZSJXnZM_winw
-----------------------------------------------------------------------------------------------------------------------------------------
IMPORTANT LINKS / LINK MUHIMU
--------------------------------------------------------------------------------------------------------------------------------------
Discord: https://discord.com/channels/8....54477895979368478/85
Website: https://www.spidesign.com
Email : info@spinncode.com
Github: https://github.com/KhamisiKibet
Telegram : https://t.me/spinnnetchannel
Whatsapp : https://chat.whatsapp.com/DBi0nDMV1sY9p0cYZqH2mN
Twitter : https://twitter.com/KhamisiKibet/
Redit : https://www.reddit.com/user/khamisikib/
---------------------------------------------------------------------------------------------------------------------
Music by Amidst
@Amidstmusic
https://soundcloud.com/amidstofficial/
Music Promoted by: Travel Vlog Background Music
Video Link: https://youtu.be/t99qZBhh8mI


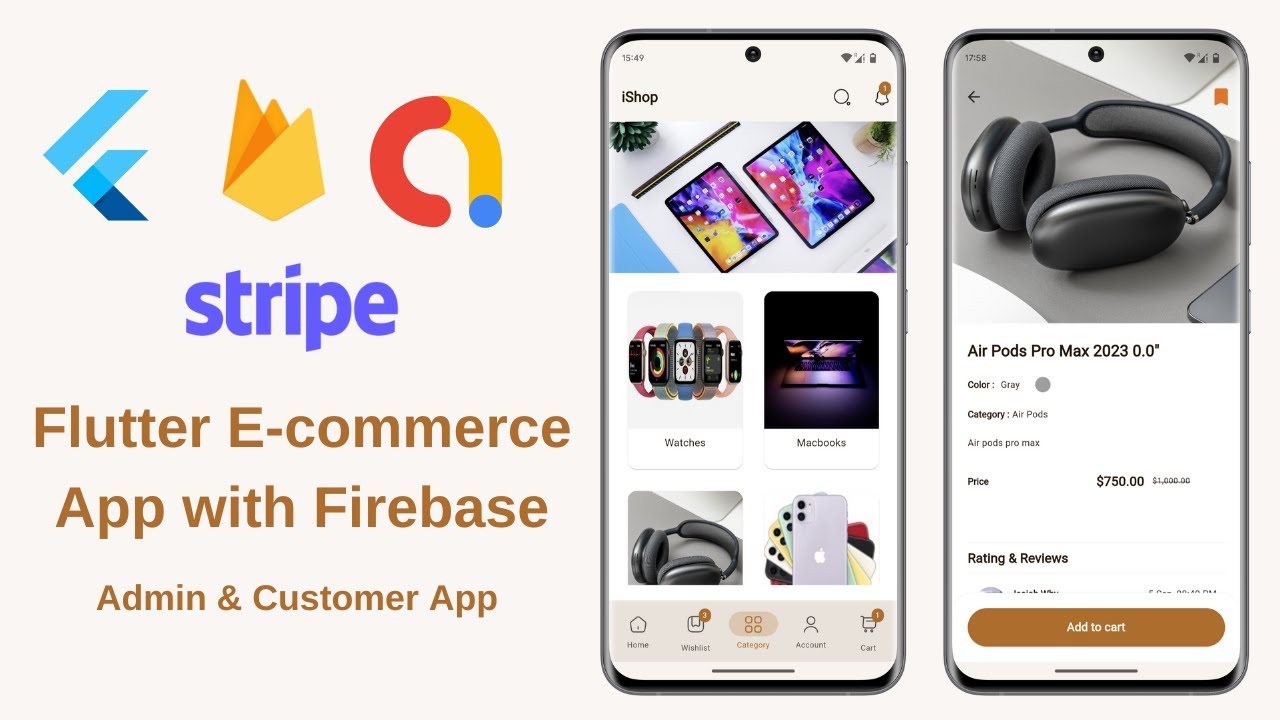
A fully functional e-commerce app built with Flutter and Firebase. the admin panel is built with Flutter.
Source code: https://isaiascuvula.gumroad.com/l/uasjsw
- Light & Dark Mode
- Available in English & ready for new language
- Authentication (Login/Sign up), Google SignIn
- Reset Password
- Beautiful onboarding layout
- Shop by category and popular products
- Search products by name
- Filter products by name, category, price (low and high)
- Save Products as Favorite
- Edit account details easily
- Change Password Easily
- Order products
- Beautiful Product pages with reviews, descriptions, and features
- Adaptive UI (changes color based on Mode dark or light)
- Payment integration with stripe
- Dark and Light Mode friendly
- Backend Firebase
- Responsive
- Performance friendly
- Home and Details page
- Custom parameters per product
- Segmented orders
- Rating system
- Updating item quantity in the cart
- Address management (Adding and Editing addresses)
- Push Notification
- Admin Panel App
- Where you can set the shopping appearance.
- Add, update, delete product and category
- Put the products on sale
- Add banners
- Set delivery price
- Accept, decline orders
- See all app users
- Track users' wishlists and orders
Flutter Chat with Firebase: https://isaiascuvula.gumroad.com/l/vsjbs
Connect with me on 😀
Instagram ----- https://www.instagram.com/isaias_cuvula/
Linkedin ---- https://www.linkedin.com/in/isaias-cuvula/
Twitter (X)----- https://twitter.com/ICuvula
Discord ——- https://discord.gg/XdkcPDq8
Useful apps🌞:
https://play.google.com/store/....apps/details?id=com.
#flutter #firebase #ecommerce


How to create VPN app Android studio Full Tutorial part 1.
Quiz app : https://youtu.be/BtK7S9grxPg?si=a5F_jCA4ocvSYYEq
WhatsApp status : https://youtu.be/vkYbzUThBhQ?si=ksiTJLMgBWIFk0kd
Code : https://drive.google.com/file/....d/1kD6c_zx5LyN4d7qqC
In this video I have shown how to create a VPN application with Android Studio very easily, I hope you can learn a lot by watching the video,
#VpnAppCreateTutorial
#VpnApp
#AndroidStudioVpnApp


How To Create Php Admin Panel In Mobail Phone
#How_To_Create_Php_Admin_Panel_In_Mobail_Phone
#Aia_File
#New_Aia
#New_Aia_File
#Earning_aia
#Earning_Apps_Aia
#Kodular_aia
#Kodular_new_aia
#kodular_earning_aia
#kodular_earning_apps_aia
#without_approval_ads_show
#without_approval_ads_show_aia
#how_show_ads_my_Apps
#Without_Coding_Make_Apps
#Without_Codeing_Make_Android_Apps
#Android_Studio
#Android_Studio_Bangla_Tutorial
#best_earning_app
#Sobuj_Tech
#Earn_2000_Taka_Per_Day_Payment_Bkash
#kadular_aia_file
#Earn_Money_Online
#Online_Income_BD
#Online_Income_BD_Payment_bKash_2020
#android_studio_earning_app
#How_To_Make_Money_Online
#how_to_make_earning_app
#high_Qualiy_aia_file
#Sobuj_Tech
Website Link : https://smcoder.com
part 2 : https://youtu.be/axkVhopzXkI
how to buy domain hosting : https://youtu.be/AT3ZiN3uxEA



