Programing & Coding


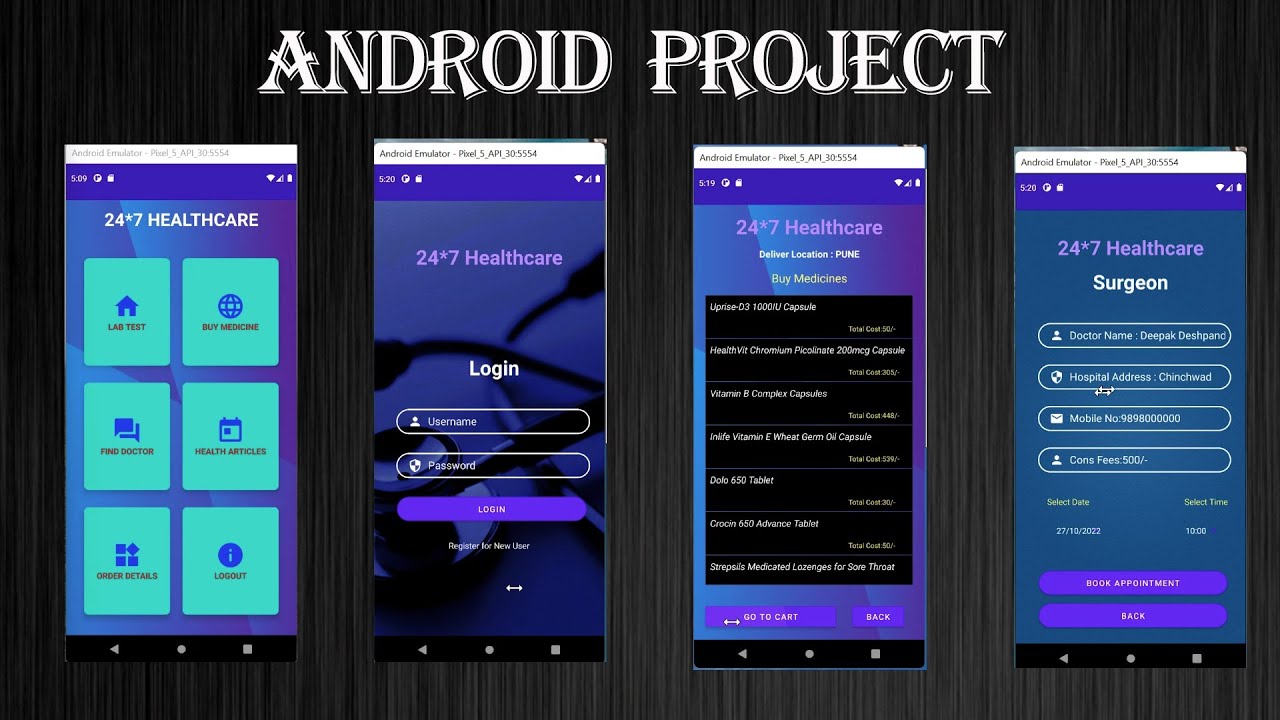
Healthcare Application
1. Login
2. Registration
3. Lab Test : Shows Multiple Package details, add to cart, make order
4. Medicine : Shows Medicine List, add to cart, make order
5. Find Doctor : Search Specialist Doctor, book appointment
6. Health Articles : Article Information
7.Order Details : Order information
8.Logout
Download Material : https://drive.google.com/file/....d/1KKJqcaLY7Ujjf8Bq4
Buy Source Code : https://nileshtechnology.in/cart/5
#android #androidprojects #studentprojects #androidbeginners #androidtutorialforbeginners #androidtutorials
.
.
Python OOPS
https://www.youtube.com/playli....st?list=PL5iMxK9f2ge
.
Python Tutorial
https://www.youtube.com/playli....st?list=PL5iMxK9f2ge
.
PHP CMS Blog Application
https://www.youtube.com/playli....st?list=PL5iMxK9f2ge
.
.
.
please drop a mail or type your questions in the comment section.
Mail ID : nileshhanumantborate@gmail.com
Website : nileshtechnology.in
Instagram: nileshtechnology
#nilesh #nileshtechnology


Firebase 9 React authentication, crud operation, image uploading to Firebase storage. Firebase Crash Course for beginners.
If it is valuable to you, you can support Lama Dev.
Join: https://www.youtube.com/channe....l/UCOxWrX5MIdXIeRNaX
Buy me a coffee: https://www.buymeacoffee.com/lamadev
Source Code: https://github.com/safak/youtu....be2022/tree/react-fi
Join Lama Dev groups
Facebook: https://www.facebook.com/groups/lamadev
Instagram: https://www.instagram.com/lamawebdev
Discord: https://discord.gg/yKremu4mPr
0:00 Introduction
01:06 Installing Firebase to a React App
05:07 React Firebase Authentication
10:26 React Firebase Login
17:19 React advanced auth with Firebase
30:28 Firebase Crud: How to create data?
44:10 React upload file to Firebase Storage
54:50 Firebase Crud: How to fetch data?
01:00:46 Firebase Crud: How to delete data?
01:04:10 Firebase React Real-time data
01:10:32 How to use Firebase query?
01:27:16 Outro


in this video we will create two different application using firebase database in which first which will Admin application will use to upload data on database and another application which is Client application will use to get data from database
firebase database link ;-https://firebase.google.com/
Thank you


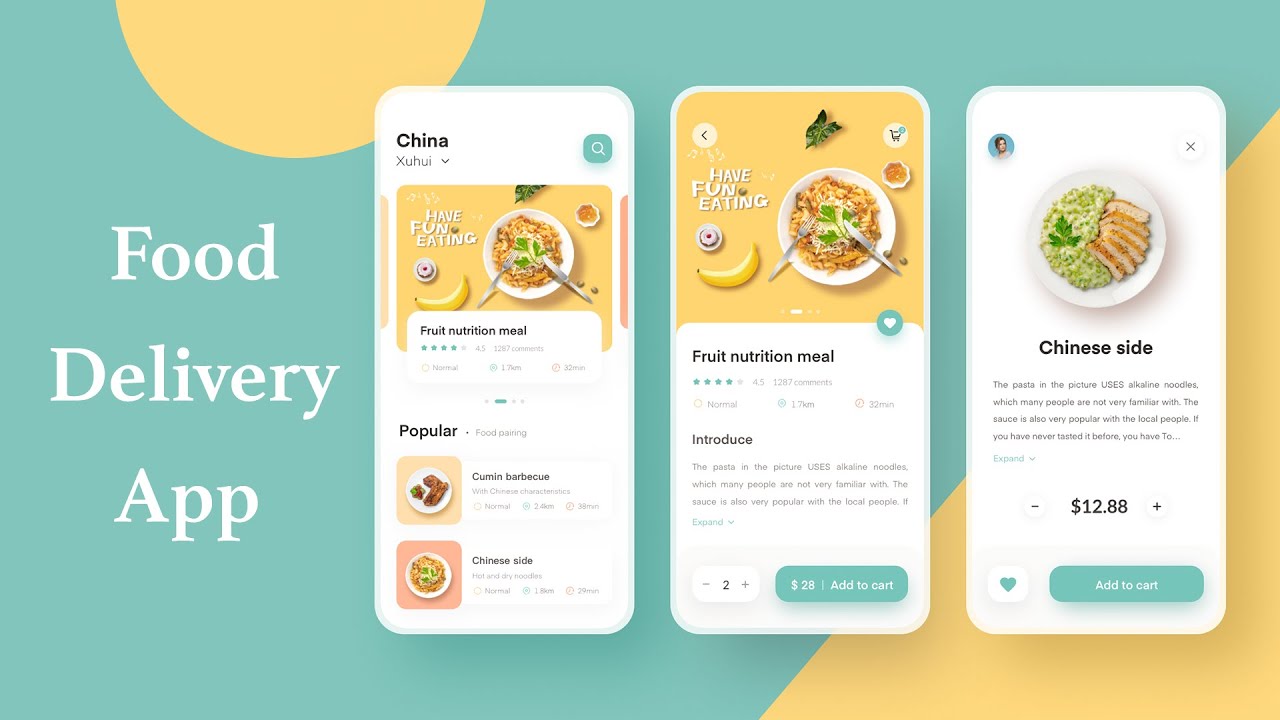
This is an e-commerce app for food delivery using flutter with backend as crash course tutorial for iOS and Android. This is a shopping app with backend of Laravel and Laravel admin panel using restful api complete CRUD operations. We also used firebase for notification. This tutorial covers complete shopping cart, placing orders, signup or registration, sign-in or login, payment.
⏰⏰🚛🚛Multivendor app
https://youtu.be/NHlVuQpy8B4
https://www.dbestech.com/tutor....ials/flutter-multi-v
😀😀😃Motivate my work
https://www.buymeacoffee.com/dbestech/e/79321
About my Palestinien brother
https://www.youtube.com/watch?v=HnZSaKYmP2s
⏫⏫⏫⏫🔥🔥Bloc advanced code(e-commerce app)
https://youtu.be/KfVf67MtqiY
Buy me a coffee
https://www.buymeacoffee.com/dbestech/e/79321
Flutter E-commerce app tutorial part 2
https://youtu.be/GQJovou6zuE
Flutter E-commerce app tutorial part 4
https://youtu.be/sJoJVmk1M8Y
Get the source code of this food ordering app with ui and backend as you saw in the demo section of this video here
https://www.dbestech.com/tutor....ials/flutter-food-de
Task management app
https://www.dbestech.com/tutor....ials/flutter-task-ma
This tutorial for beginners to advanced. This app development tutorial covers a complete app as a project. This app uses Getx as state management system. (not speed code, not the flutter way)
twitter @dbestech
Get the quick access to the code for the shopping app from Patreon
https://www.patreon.com/posts/61833613
Get the quick access to the code for the quiz app from Patreon
https://www.patreon.com/posts/63323762
Major features
1. Show products based on category
2. Shopping cart
3. Place your order
4. Track order
5. User profile
6. Sign in & Sign up
7. User address location from Google Map
8. Zone based order
9. User Authentication
10. Firebase notification
11. Payment (Paypal)
12. Create new products on the backend
13. See order details
14. Update order status
Timestamps
0:03:00 Introduction of the e-commerce app
0:05:00 Tutorial part 1 introduction
0:06:24 Tutorial part 2 introduction
0:07:25 Introduce part 3 tutorial
0:08:00 Start coding
0:10:00 Create home page directory and file
0:10:26 Create main food page class
0:11:22 Draw the header section
0:41:04 PageView.builder
0:56:39 PageViewBuilder height
1:20:38 Set up default color for IconAndTextWidget
1:38:00 Start working on the sliding and scaling Pageviewbuilder
1:56:58 Work on the shadow
2:25:25 BigText work on the default font size
2:43:50 Finished working on the dots indicator
2:45:00 Working the viewport height for ListView.Builder
3:17:00 Start working on the RecommendedFoodDetail page
5:04:00 Work on the navigation of the pages and app architecture
5:10:00 Explain app artchitecture
5:20:00 Create ApiClient file and explain headers, baseurl and timeout
5:28:00 Popular product repo
5:32:00 Create getData() method in the ApiClient file
5:41:00 Working on the popularproductList
5:55:00 Understand Models, Classes, MAP and JSON
6:26:00 Show how to use tools to generate Classes and Model
5:16:10 Create helper folder for dependency injection
5:17:02 Create file dependencies.dart
6:44:00 Debug and print data from getPopularProductList
7:12 Use the data from the network and show on popularproduct detail page
7:33:00 Work on the recommended product page and display data from the network
7:48:00 Use GetX Router for navigation from HomePage
7:48:18 RouteHelper Class
7:59:00 Create more Routes for the app
8:35:00 Explain the Shopping App and Shopping Cart
8:46:00 Work on the setQuantity method
8:55:00 Work on the checkQuantity method
9:08:00 Inject CartRepo in the dependency
9:14 :00 Modify CartModel for Quantity
9:26:50 Pass CartController to ProductController
9:50:00 Work on the additem method on CartController
10:00:00 Create isExistInCart method
10:16:00 Modify addItem method on PopularProductController
11:16:00 Create CartPage file
11:28:00 explain getItems method in CartController


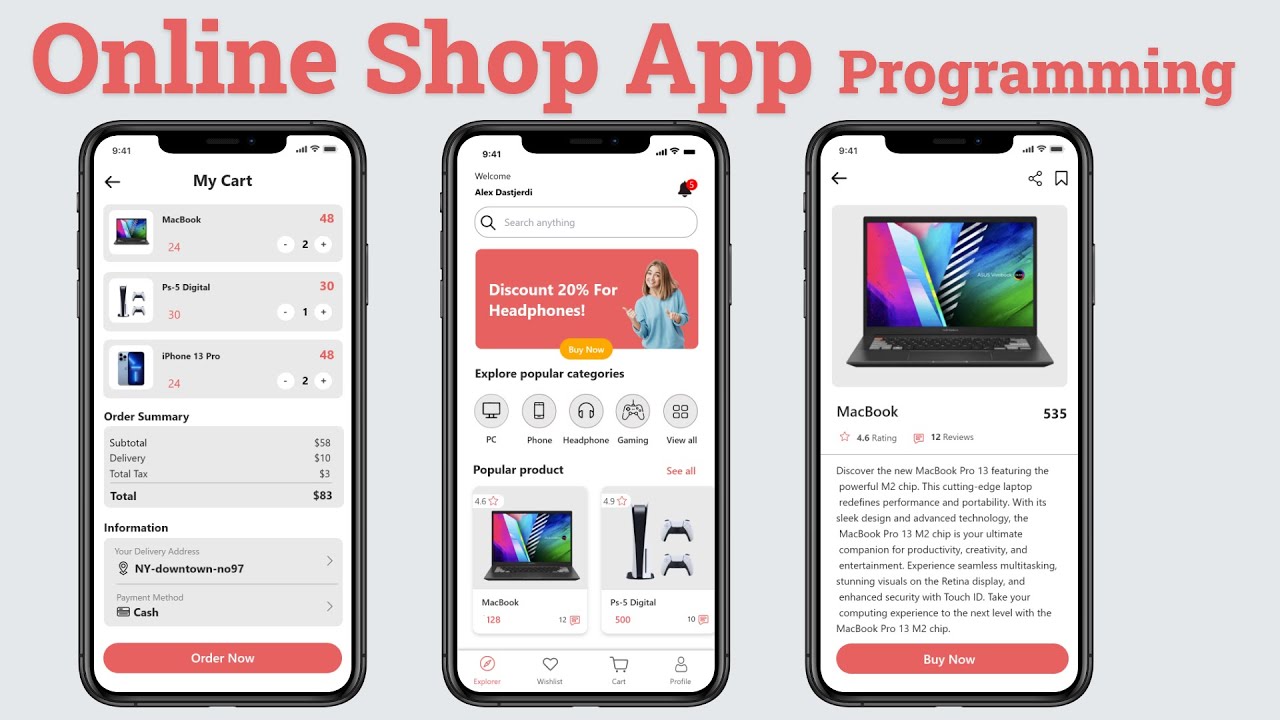
This tutorial video will show you how to create an app with Android material Modern Dashboard page and cart activity and detail activity.
Write in the comment section if you have any questions!
For more awesome Android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
Main Activity UI: 00:00
Detail Activity UI: 28:18
Cart Activity UI: 45:44
Popular Item UI: 1:06:03
Cart Item UI 1:15:07
Main Activity Backend: 1:26:04
Management Cart Class: 1:45:41
Detail Activity Backend: 1:56:12
Cart Activity UI: 2:09:34
*********************************
Resource: https://github.com/worldsat/project143
Source Code: https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
*********************************
Android Studio Project source code for members android project Material Design with Android Studio Modern Tutorial with Adobe XD to Android Studio XML and Android Studio Projects material online shop app


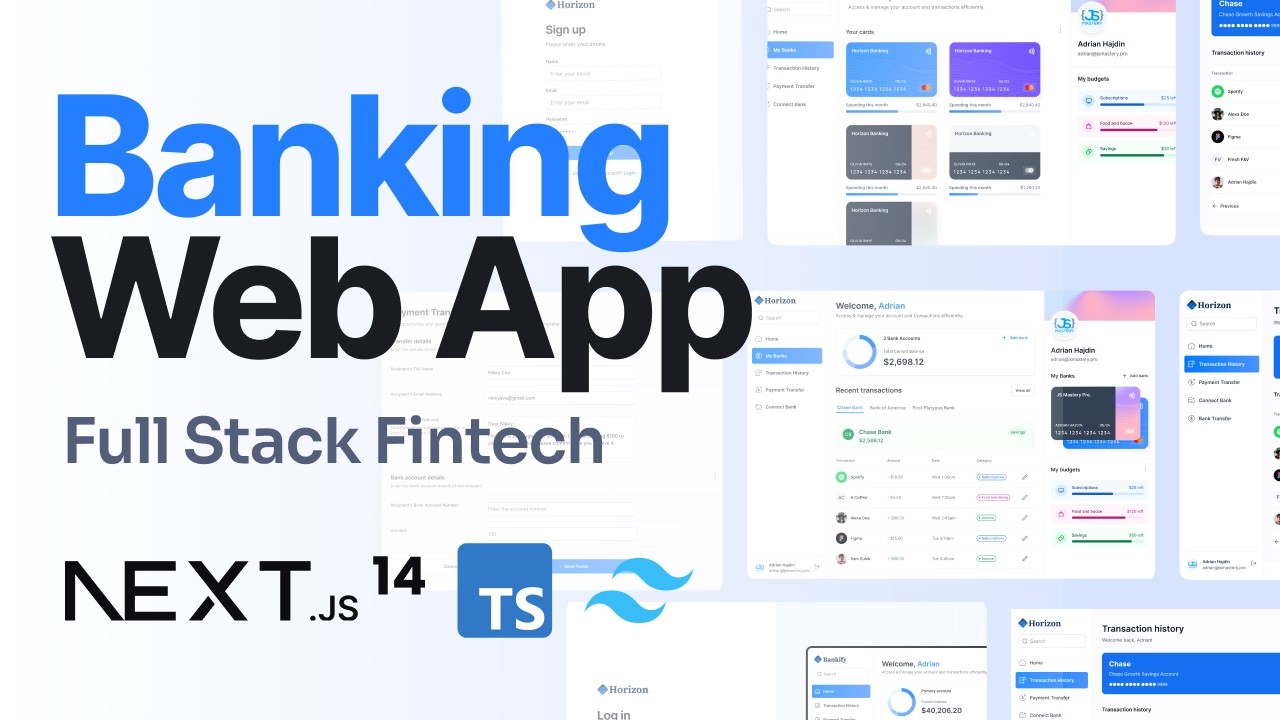
Learn how to build and deploy a banking app with a finance management dashboard that connects multiple bank accounts, displays real-time transactions, and allows you to transfer money to other users on the platform using Next.js 14.
⭐ Appwrite: https://apwr.dev/JSMastery50
🌟 Sentry: https://bit.ly/4abT6PG
🎨 Horizon Design Figma File: https://resource.jsmastery.pro/banking-app
🧭 Logical Flow Diagram Figjam File: https://resource.jsmastery.pro/banking-app-flow
🌟 Become a top 1% Next.js 14 developer in only one course: https://www.jsmastery.pro/next14
🚀 Skyrocket your career in 4 months: https://www.jsmastery.pro/masterclass
📚 Materials/References:
GitHub Repository (give it a star ⭐): https://github.com/adrianhajdin/banking
README (assets & code): https://github.com/adrianhajdin/banking/blob/main/README.md
Plaid: https://plaid.com/
Dwolla sandbox account: https://accounts-sandbox.dwolla.com/login
👋 Social Media:
https://discord.gg/javascript-....mastery-programming-
https://twitter.com/jsmasterypro
https://www.instagram.com/javascriptmastery
https://linkedin.com/company/javascriptmastery
https://www.linkedin.com/in/adrianhajdin/
Time Stamps 👇
00:00:00 — Intro
00:03:31 — Setup
00:20:40 — File & Folder Structure
00:31:10 — Home Page UI
00:54:04 — Sidebars
01:39:33 — Auth Page UI
02:35:00 — Appwrite Authentication
03:23:18 — Securing the App with Sentry
03:36:15 — Plaid Banking Functionality
04:21:17 — Dwolla Environment
04:33:08 — Displaying Real Bank Data
04:53:58 — Recent Transactions
05:20:50 — Connect Multiple Bank Accounts
05:25:45 — Transaction History Page
05:33:20 — My Banks Page
05:41:47 — Transfer Payment Page
05:57:43 — Displaying Real-time Transactions
06:03:17 — Pagination and Spending Categories
06:18:33 — Deployment & Fixing Production Errors


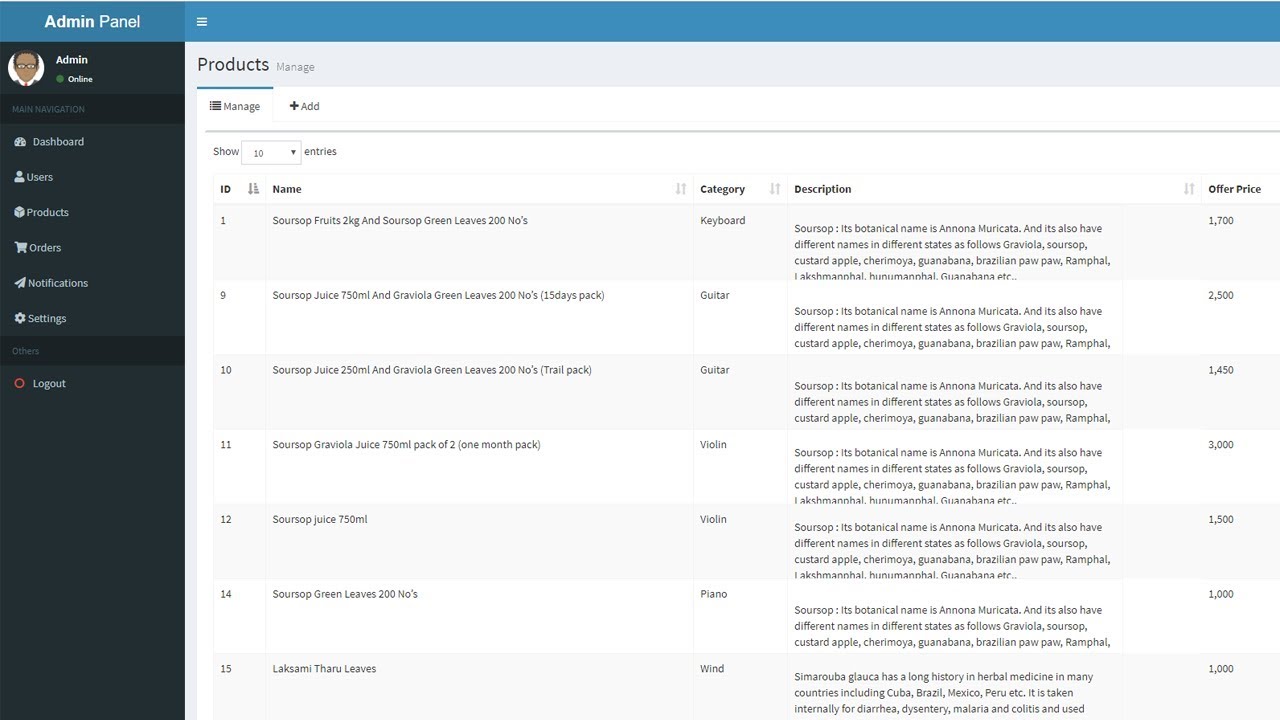
You may add or edit Products, Content and others by using our online video tutorial with your Mobile APP. https://www.pgsoftwares.com We always here to assist you to make the major modification by our support team with the charges based on working hours.
Follow me on Twitter https://twitter.com/PGSoftwares
Follow me on Pinterest https://www.pinterest.co.uk/pgsoftwares/
Follow me on Facebook https://www.facebook.com/pgsoftindia/
Mail Us : info@pgsoftwares.com


🎥 Video Overview:
In this tutorial, we'll guide you through the step-by-step process of building a movie Android app that will leave your users thrilled. We'll cover everything, from creating an engaging intro activity to a sleek login interface, a dynamic dashboard, and even a detailed film activity that showcases your coding skills. With our easy-to-follow instructions, you'll master Android UI design and development in no time.
Write in the comment section if you have any Question!
For more awesome android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
🚀 Why This Tutorial is Awesome:
Our tutorial isn't just about building an Android app – it's about empowering you to bring your ideas to life. By the end, you'll have a functional movie app with a captivating UI that you can proudly showcase to the world. Whether you're an aspiring Android developer or a UI enthusiast, this video has something for everyone.
intro 00:00
Intro Activity UI Design: 00:90
Login UI Design: 22:02
Dashboard UI Design: 28:55
Film Detail UI Design: 46:51
Small Actor Picture UI Design: 1:10:11
Small Film Item UI Design: 1:12:58
Dashboard Backend: 1:17:55
Intro & login Backend 2:05:31
Final Check: 2:12:55
*********** Resources and Source Code: ******************
Resource Files:
https://github.com/worldsat/project145
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
*********************************
Don't forget to like, subscribe, and hit the notification bell so you never miss an exciting tutorial from uilover. Get ready to transform your Android UI skills and create stunning applications that users will love. Let's get coding! 💻📱 android studio project source code for members
#androidstudio #androidstudiosource #netflixandroidsource


Complete e-Commerce Android App with Admin Panel | Ecommerce project android studio.
This Ecommerce Android app with admin panel is developed in Android studio with Kotlin language that is very popular programming for android app development, xml is used for designing and it's using firestore database as backend so every function in our ecommerce app work in better way.
Do you want to connect with lot of DEVELOPERS
join : https://telegram.me/papaya_coders
Feel free to drop a message on Instagram if you want to work on Real Projects.
Please SHARE our videos - So we can connect with lot of people and help them.
Check our kotlin courses to start journey
https://www.youtube.com/watch?v=pRG93kfRDH0&t=426s
Want to start with Android Development
https://www.youtube.com/watch?v=V3baERWM5FM
Step by step Android Development Series
https://www.youtube.com/watch?v=V3baERWM5FM&list=PL6Rs84MkNq7l4Zc1nQWET9-BFSc7Mnwqb
Most loved series - College App with Admin App
https://www.youtube.com/watch?v=Ui__yxgrRwQ&list=PL6Rs84MkNq7kjE71tV3iDQdqO7fspmoNN
Connect With us to get updated
➯ Telegram Group : https://telegram.me/papaya_coders
➯ Instagram : https://instagram.com/papayacoders
➯ Facebook : https://www.facebook.com/papayacoders
➯ Twitter : https://www.twitter.com/papayacoders
➯ LinkedIn : https://www.linkedin.com/company/papayacoders
![Flutter Mobile App + Node.js Back End Tutorial – Code an Amazon Clone [Full Course]](https://i.ytimg.com/vi/ylJz7N-dv1E/maxresdefault.jpg)

Build a full stack e-commerce app with Flutter, Javascript, Node.js, Express, MongoDB and Mongoose.
In this tutorial, you'll learn to build the UI of Amazon from scratch, create REST APIs, store data in MongoDB using Mongoose, use REST APIs with Flutter & Dart using Models, use the Flutter State Management tool as a provider, and create a cross platform app that works on Android and iOS.
💻 Source Code: https://github.com/RivaanRanaw....at/flutter-amazon-cl
💻 Colors and Images: https://github.com/RivaanRanaw....at/flutter-amazon-cl/blob/master/lib/constants/global_variables.dart
✏️ Rivaan Ranawat created this course. Check out his channel: https://www.youtube.com/c/RivaanRanawat
📌 Rivaan's Discord Server: https://discord.gg/Q8Rx8YWFVF
⭐️ Course Contents ⭐️
(0:00:03) Introduction & Demo
(0:01:04) Setting Up The Flutter Project
(0:05:30) Setting Up Themes
(0:09:05) Folder Structure
(0:10:31) Setting Up Routes
(0:16:58) Auth Screen UI
(0:38:57) What is Node.js
(0:39:53) Node.js Installation
(0:41:51) Initialising Node
(0:45:06) First Node.js Script
(0:46:47) NPM & Dependencies
(0:52:25) Creating Server
(0:58:39) Nodemon
(1:02:37) Create your First API
(1:08:49) Exercise 1: Create GET API
(1:09:19) Solution 1
(1:20:12) Routers
(1:17:45) Middleware
(1:21:33) Sign up Route
(1:26:31) Connecting to MongoDB
(1:33:17) Creating User Model
(1:42:34) Sign up Route cntd
(2:09:19) Connecting Sign Up Route With Client Side
(2:31:04) Adding TextField & Form Validator
(2:34:45) Sign In Route / Exercise 2
(2:37:12) Creating Sign In Route (Solution 2)
(2:47:57) Connecting Sign In Route with Client Side
(3:04:01) Persisting State
(3:25:11) Creating BottomNavBar
(3:36:33) Account Screen UI
(4:04:39) Home Screen UI
(4:41:35) Admin Screen BottomNavBar
(4:49:38) Add Product Screen UI
(5:08:21) Picking Images
(5:17:16) Admin - Selling Product
(5:28:43) Create Admin Middleware / Exercise
(5:29:24) Solution
(5:31:39) Sell Product Contd.
(5:48:36) Admin - Fetching & Displaying All Products
(6:08:39) Admin - Deleting Product
(6:17:09) Self Exercise (Add Product Realtime)
(6:17:43) Getting & Displaying Products Based on Category
(6:41:19) Searching & Displaying Products
(6:47:59) Optional Exercise (Creating Search Product API)
(7:06:14) Product Details Screen UI
(7:25:58) Rating Products
(7:31:09) Rating Product API / Exercise
(7:31:43) Solution
(7:41:00) Display Ratings
(7:50:34) Fetch Deal of The Day (Optional Exercise)
(8:05:05) Adding To Cart
(8:31:46) Displaying Cart Products
(8:52:08) Decreasing Quantity in Cart
(9:00:33) Address Screen
(9:10:53) Adding GPay/ Apple Pay
(9:32:56) Storing User Address & Ordering
(9:55:55) Viewing My Orders
(10:06:07) Viewing Order Details
(10:28:37) Admin - Viewing All Orders
(10:37:42) Admin - Change Order Status
(10:45:53) Total & Category-Wise Earnings
(11:04:34) Display Sales Chart
(11:09:44) Log Out
(11:14:29) Deployment to Heroku
(11:19:55) Testing on Android Device
(11:21:46) (Bonus) Flutter 3 (Everything Works!)
(11:24:35) Material 3
🎉 Thanks to our Champion and Sponsor supporters:
👾 Raymond Odero
👾 Agustín Kussrow
👾 aldo ferretti
👾 Otis Morgan
👾 DeezMaster
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://freecodecamp.org/news


✅ Enroll in our Android Master Course :- https://indianappdeveloper.web.app Hello Dosto aaj es video me baat karenge ki aap admin panel kaise bana sakte hai ?
Admin panel banane ke liye apko kon c programming language sikhni padti hai?
Agar app app development shikhate hai to kya apko web development b sikhna jaruri hai?
If you Like this video and found useful then don't forget to hit the Like 👍 button and Share 📣 this video to your friends.
❤️ SUBSCRIBE this channel for more useful videos.
https://www.youtube.com/c/arkapps
👉 Java course for beginners : http://bit.ly/2TLOXxt
👉 Official Facebook Page : http://bit.ly/39YQTbT
👉 Facebook group for developers : http://bit.ly/2Q6HGpV
❤️ Support on Goolge Pay : - hello.arkapps@okicici
✅ Contact us to build you dream app 💌 hello.arkapps@gmail.com
✅ Android Development course : - http://bit.ly/2M9IrPu
** Visit my second Channel
https:/youtube.com/c/mobtricks
** About this Channel**
This channel is totally focused on making apps for startups, teaching How to make to apps and everything about apps that a student or a business need.
So why are you waiting for?
If you are a student, SUBSCRIBE to this channel and start learning now or if you want to build an app for your business contact me to this email Id.
hello.arkapps@gmail.com
|| Thank You ||


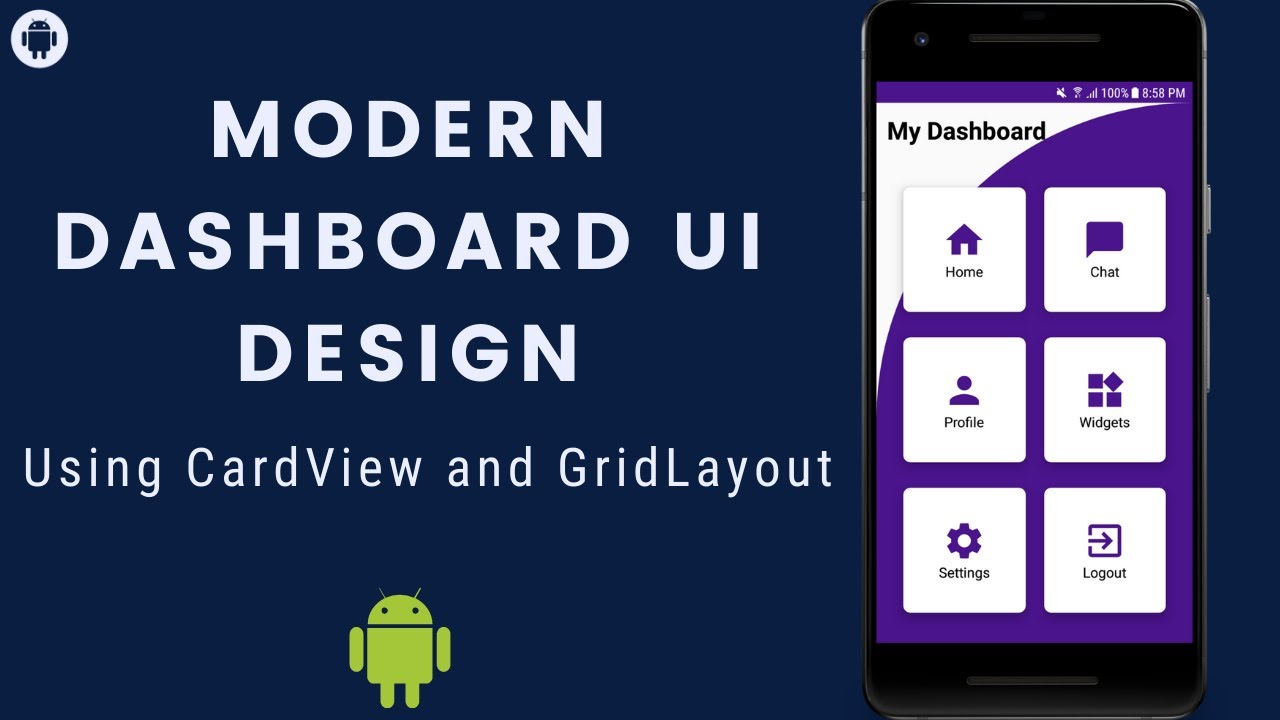
Modern Dashboard UI Design Android Studio Tutorial | Cardview Android Studio | Grid layout Android
In this video we will create modern dashboard ui design android studio tutorial using Cardview Android and GridLayout Android
, So watch this video till end and at the you will got the modern dashboard UI design Android
and if you like this video then share it with your friends.
Happy Coding..
Background music by: NoCopyRightSounds
Android development for beginners in Hindi/Urdu: https://www.youtube.com/playli....st?list=PL5XG9Xwsigp
Firebase authentication with Google Sign In : https://youtu.be/0K17vj7okM8
Flutter tutorials for beginners 2022:
https://www.youtube.com/playli....st?list=PLHQRWugvckF
Flutter webview app tutorials 2022:
https://www.youtube.com/playli....st?list=PLHQRWugvckF
Firebase realtime database tutorials in Kotlin 2022:
https://www.youtube.com/playli....st?list=PLHQRWugvckF
Firebase realtime database tutorials in Java:
https://www.youtube.com/playli....st?list=PLHQRWugvckF
Material design android
Android UI design
Modern dashboard android design
____________________
I am doing this for you awesome people 💓💓💓
So, please like, subscribe and share for support and help.
____________________
Source Code 👉 https://codingzest.com/creatin....g-a-modern-dashboard
Learn programming in Urdu/Hindi 👉 shorturl.at/adiEF
__/📣Connect with CodingZest in Social Media\__
Facebook 👉 https://www.facebook.com/CodingZest
Instagram 👉 https://www.instagram.com/codingzest/
Twitter 👉 https://twitter.com/coding_zest
LinkedIn 👉 https://www.linkedin.com/in/ihilalahmad/
_____________________________________________________
For business queries 👉 ihilalahmadd@gmail.com
Thank you for watching my video do give feedback about this video.
#moderndashboarddesign #materialdashboarddesign #androidtutorials


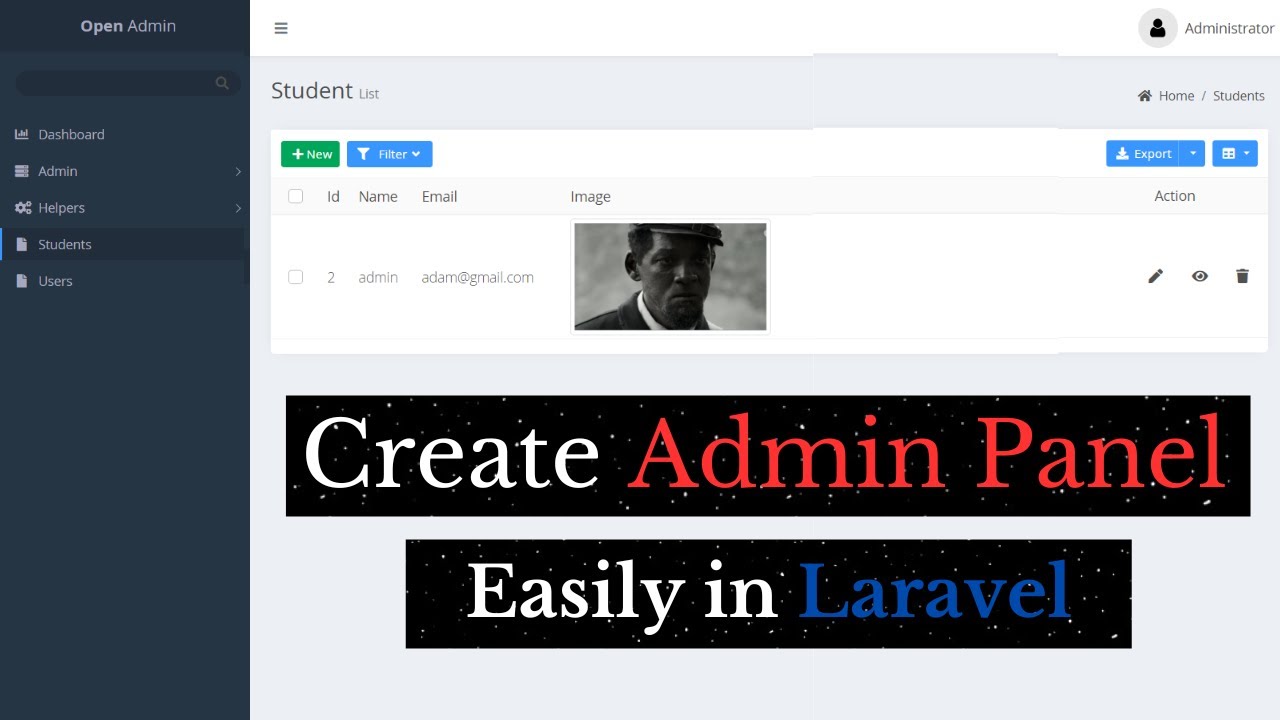
#laravelopenadmin
#laraveladminpanel
#openadminlaravel
#createadminpanelinlaravel
Laravel Open Admin Documentation : https://open-admin.org/docs
Support This Channel :
Join this channel to get access to perks:
/ @webtechknowledge
Your support will be really appreciated.
Thanks For Watching.
I hope This video was helpful. If you have any questions then let me know in the comment section.
Best of luck
#webtechknowledge
You can connect with me with the given links below:
Facebook Link: https://www.facebook.com/yaminshakil07
Instagram Link: https://www.instagram.com/yamin_shakil
Twitter Link: https://twitter.com/yaheashakil
laravel admin panel,how to create admin panel in laravel,admin panel in laravel,how to make admin panel in laravel,create admin panel laravel,create admin in laravel,laravel admin panel tutorial,laravel,how to create admin dashboard in laravel,admin dashboard in laravel,admin panel laravel,laravel admin panel from scratch,make admin panel in laravel,install laravel admin panel,integrate admin panel template in laravel,laravel openadmin,openadmin,open-admin,admin dashboard laravel,laravel admin template,laravel web development company,laravel developer,php laravel developer,laravel development company,laravel web development,laravel package development


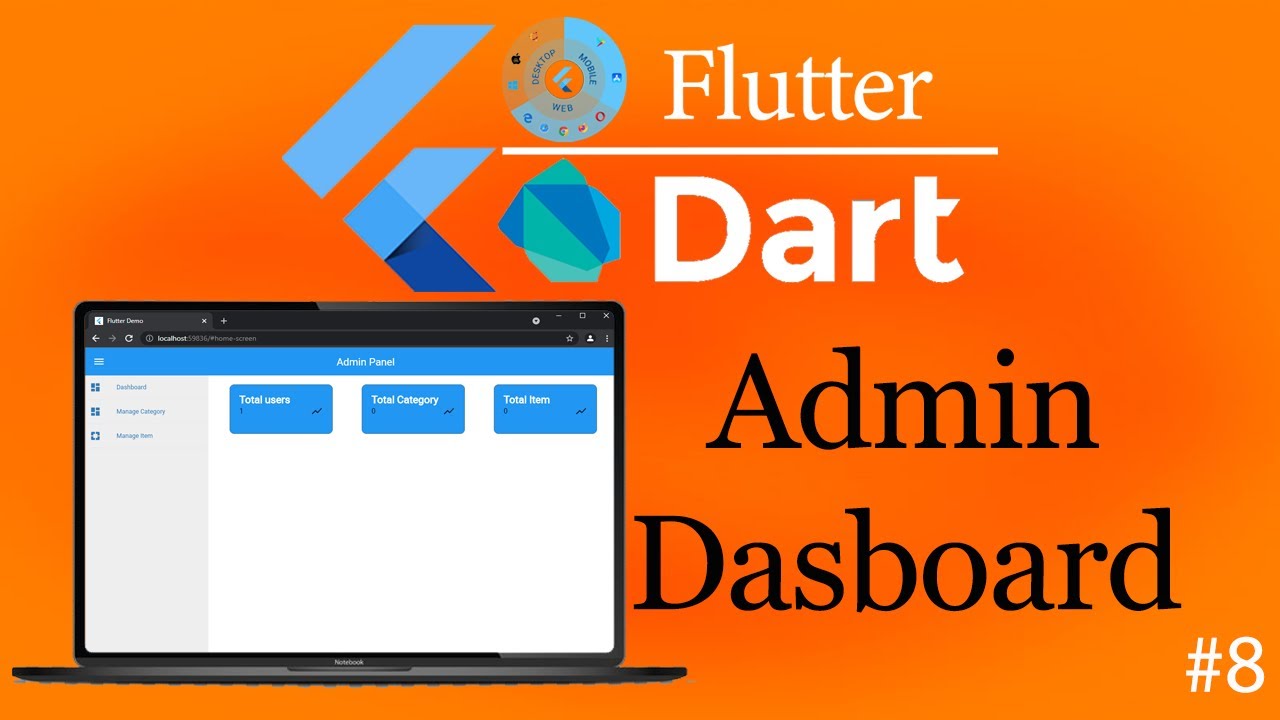
Hello Developers, in this video we will work with admin Panel / Dashboard for our project. This Admin Panel created with Flutter Admin Scaffold Package & Custom flutter widgets. I hope you will enjoy this project from start. is great for you & you can get inspired by the way of coding & the design also , So you can build really complete Projects for your self.
#flutter#dashboard#flutterforweb#flutterweb#tutorial#adminpanel
Package used :
https://pub.dev/packages/flutter_admin_scaffold
Scripts used(index.html) :
"https://www.gstatic.com/firebasejs/8.4.1/firebase-app.js"
"https://www.gstatic.com/firebasejs/8.4.1/firebase-analytics.js"
"https://www.gstatic.com/firebasejs/8.10.0/firebase-app.js"
"https://www.gstatic.com/firebasejs/7.20.0/firebase-firestore.js"
"https://www.gstatic.com/firebasejs/7.20.0/firebase-storage.js"
"https://www.gstatic.com/firebasejs/7.20.0/firebase-messaging.js"
"https://www.gstatic.com/firebasejs/7.20.0/firebase-auth.js"
Follow us on Instagram- https://www.instagram.com/ishak_bihti
Follow us on Facebook : https://www.facebook.com/Easy-....Flutter-Dart-Develop
This video is contributed by Bihti Ishak.
Also, Subscribe if you haven't already! :)


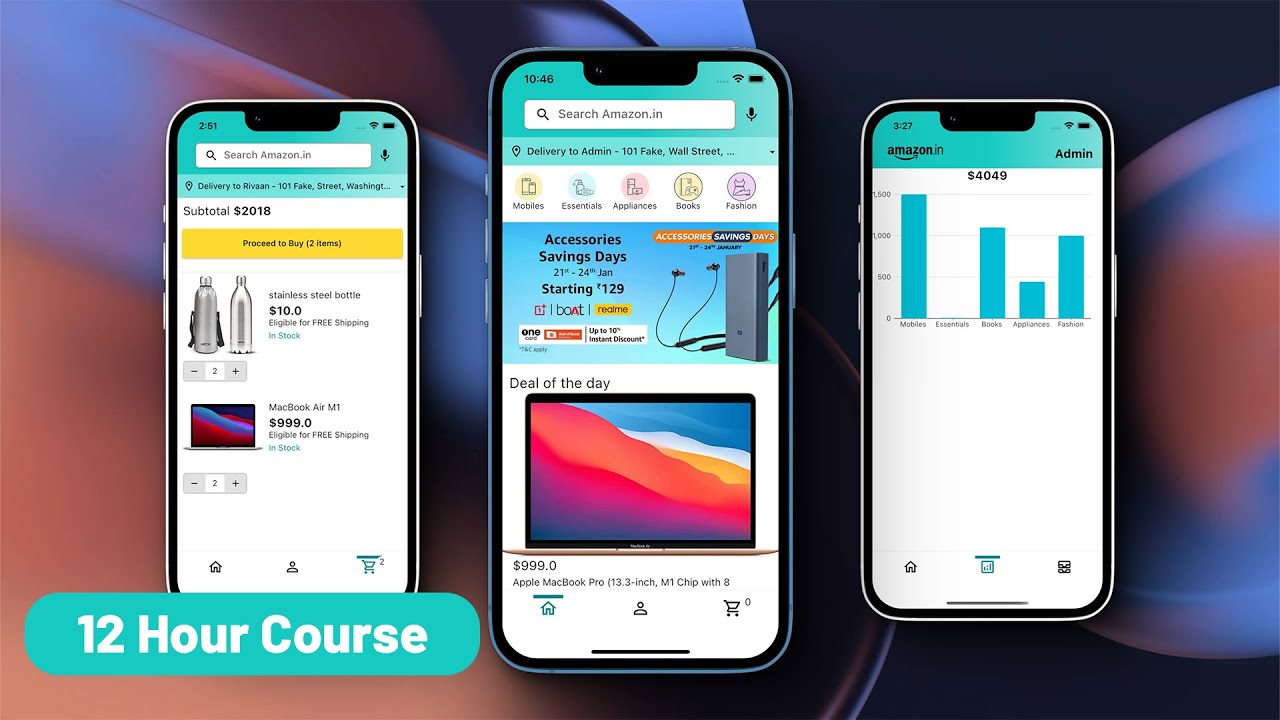
This is Flutter E-Commerce app with Backend. This Shopping App uses Javascript, Node, Express, MongoDB and Mongoose and is designed for complete beginners. This 12 hour tutorial also covers Migration to Flutter 3 and preview of app with Material 3! This Flutter project also covers the complete UI of Amazon including features like auth with email/password, cart, searching products, fetching them based on category, rating them, fetching deal of the day, checking out using GPay/Apple Pay, viewing the orders, the details of the order along with their status which can be changed from the admin panel, view total sales and graph of sales based on category.
In this tutorial, you'll learn to build the UI of Amazon from scratch, create REST API's, store data in MongoDB using Mongoose, use REST API's with Flutter & Dart using Models, use Flutter State Management tool as Provider and create a cross platform app that works on Android and iOS.
📌 Discord Server: https://discord.gg/Q8Rx8YWFVF
Source Code: https://github.com/RivaanRanaw....at/flutter-amazon-cl
Flutter Clones Playlist: https://youtube.com/playlist?l....ist=PLlzmAWV2yTgCjoZ
Timestamps:
(00:00:00) Introduction & Demo
(00:01:01) Setting Up The Flutter Project
(00:05:27) Setting Up Themes
(00:09:02) Folder Structure
(00:10:28) Setting Up Routes
(00:16:55) Auth Screen UI
(00:38:54) What is Nodejs
(00:39:50) Nodejs Installation
(00:41:48) Initialising Node
(00:45:03) First Nodejs Script
(00:46:44) NPM & Dependencies
(00:52:22) Creating Server
(00:58:36) Nodemon
(01:02:34) Create your First API
(01:08:46) Exercise 1: Create GET API
(01:09:16) Solution 1
(01:2:09) Routers
(01:17:42) Middleware
(01:21:30) Sign up Route
(01:26:28) Connecting to MongoDB
(01:33:14) Creating User Model
(01:42:31) Sign up Route cntd
(02:09:16) Connecting Sign Up Route With Client Side
(02:31:01) Adding TextField & Form Validator
(02:34:42) Sign In Route / Exercise 2
(02:37:09) Creating Sign In Route (Solution 2)
(02:47:54) Connecting Sign In Route with Client Side
(03:03:58) Persisting State
(03:25:08) Creating BottomNavBar
(03:36:30) Account Screen UI
(04:04:36) Home Screen UI
(04:41:32) Admin Screen BottomNavBar
(04:49:35) Add Product Screen UI
(05:08:18) Picking Images
(05:17:13) Admin - Selling Product
(05:28:40) Create Admin Middleware / Exercise
(05:29:21) Solution
(05:31:36) Sell Product Contd.
(05:48:33) Admin - Fetching & Displaying All Products
(06:08:36) Admin - Deleting Product
(06:17:06) Self Exercise (Add Product Realtime)
(06:17:40) Getting & Displaying Products Based on Category
(06:41:16) Searching & Displaying Products
(06:47:56) Optional Exercise (Creating Search Product API)
(07:06:11) Product Details Screen UI
(07:25:55) Rating Products
(07:31:06) Rating Product API / Exercise
(07:31:40) Solution
(07:40:57) Display Ratings
(07:50:31) Fetch Deal of The Day (Optional Exercise)
(08:05:02) Adding To Cart
(08:31:43) Displaying Cart Products
(08:52:05) Decreasing Quantity in Cart
(09:00:30) Address Screen
(09:10:50) Adding GPay/ Apple Pay
(09:32:53) Storing User Address & Ordering
(09:55:52) Viewing My Orders
(10:06:04) Viewing Order Details
(10:28:34) Admin - Viewing All Orders
(10:37:39) Admin - Change Order Status
(10:45:50) Total & Category-Wise Earnings
(11:04:31) Display Sales Chart
(11:09:41) Log Out
(11:14:26) Deployment to Heroku
(11:19:52) Testing on Android Device
(11:21:43) (Bonus) Flutter 3 (Everything Works!)
(11:24:32) Material 3
Resources:
Colors and Images: https://github.com/RivaanRanaw....at/flutter-amazon-cl/blob/master/lib/constants/global_variables.dart
Connect With Me Here:
Instagram: https://instagram.com/optimalcoding
GitHub: https://github.com/rivaanranawat
Linkedin: https://www.linkedin.com/in/rivaan-ranawat
Facebook: https://www.facebook.com/rivaan.ranawat/
Mail: namanrivaan@gmail.com
Medium: https://namanrivaan.medium.com
Twitter: https://twitter.com/RanawatRivaan
#flutter #node #ecommerce


Guys! In this Video we are going to discuss about How to Setup Admin Panel Complete process step by step 2022
=============================
How to Install Android Studio:
https://youtu.be/89OSI-fk0E8
Delete app from play store:
https://youtu.be/8gyJZy4xojY
privacy policy for app:
https://youtu.be/9Lw_thHc5m0
Publish app on play store Read more:
https://youtu.be/bXOHlpqAiCo
----------------------------------
How to Setup Admin Panel Complete process step by step
How to Setup Admin Panel
Setup Admin Panel 2022
how to create an app for android
#app #customization #reskinapp #technicdude #deepcrazyworld
========================
My New laptop: https://amzn.to/2WdaHWW
My Old Laptop: https://amzn.to/3j6XMyz
My Boya Mic: https://amzn.to/3D50EUF
My Mouse: https://amzn.to/383xd7d
HeadPhone: https://amzn.to/2WclOzd
My Mobile: https://amzn.to/2UBuYVs
My Tripod: https://amzn.to/3DidOxQ
=========================
Website - https://technicdude.com
Website - https://www.deepcrazyworld.com
▐► Facebook 💌 :https://www.facebook.com/Technic-Dude
▐►Twitter: https://twitter.com/DeepCrazyWorld?s=08
▐►Instagram: https://www.instagram.com/technic_dude26
▐► Pinterest : https://in.pinterest.com/deepcrazyworld/


Admin panel setup for video live streaming app in hostinger hosting 2023 |
Videos Streaming, Live TV) in Hindi step by step 2023.
========================
watch complete full Video Streaming App:
https://youtu.be/ia1e8DulUws
=============================
Buy Video Streaming Android App
https://1.envato.market/q4Wvb5
Buy Video Streaming Portal(Admin Panel)
https://1.envato.market/eKnZXg
Purchase Domain and Hosting Hostinger:
https://www.hostg.xyz/SH9Ik
============================
Complete Android Development Course playlist
https://www.youtube.com/watch?v=OSj--COVo0M&list=PLgZ4V8HUCjcPeXVdWLqSnknfDqvWLuDIF
Flutter Tutorial Course Playlist:
https://www.youtube.com/watch?v=RPqbVwQVkbQ&list=PLgZ4V8HUCjcMC3hZK8XW7cxT26koVoswf
Install Android studio in windows:
https://youtu.be/OSj--COVo0M
Publish app on play store 2023:
https://youtu.be/vZTREC3GFO4
Note: Further any query related applications contact in my Instagram.
=========================
how to setup admin panel in hindi
how to make admin panel
how to setup admin panel in hostinger Hosting for app 2023
admin panel setup
,quiz online app admin panel setup in hosting,web hosting,how to admin panel in php,admin panel setup in hosting account for online quiz app,how to setup reseller panel and admin panel,how to make admin panel in php,how to setup kuro panel in english,how to create admin panel in php,how to create a admin panel in php,how to create custom admin panel in django
How do I make a movie streaming app?
How I create my own OTT app?
How do I make my own movie streaming site?
Can I create an app like Netflix?
how to create a streaming app like netflix
how to make a streaming service for free
how to create a streaming platform like twitch
how to create a movie streaming website
how to create a movie website for free
how to create a streaming service like spotify
make a movie app free
start your own netflix for free today
video streaming android app (tv shows, movies, sports, videos streaming, live tv)
video streaming portal (tv shows, movies, sports, videos streaming, live tv)
video streaming portal free download
jc video streaming script
flixy : the movie | series | live tv streaming app : android - laravel
prime movies watch live tv shows, movies with premium subscription plan
live tv and web series app
movie app
=========================
Website - https://technicdude.com
Website - https://www.deepcrazyworld.com
▐► Facebook 💌 :https://www.facebook.com/Technic-Dude
▐►Twitter: https://twitter.com/DeepCrazyWorld?s=08
▐►Instagram: https://www.instagram.com/technic_dude26
▐► Pinterest : https://in.pinterest.com/deepcrazyworld/


This tutorial video will show you how to create simple android material Modern Dashboard page with Adobe XD and XML code.
Write in the comment section if you have any Question.
For more awesome android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
00:08 Intro UI Design
07:00 Profile UI Design
15:57 Dashboard UI Design
38:00 Dashboard Backend
Resource Files:
https://github.com/worldsat/project135
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
#androidstudio #androidstudiotutorial #xdandroid #moderndashboard #adobexdxml


In this video, we will learn about the User Side and Admin Panel of the Food Ordering App, showing you how to order your favorite dishes with ease and efficiency. We also explore the Admin Panel. We will cover step-wise how to create a user-friendly and visually appealing admin dashboard for your Android app.
__________________________________________
⚡"If you require the source code, you can visit the website directly:
https://neatroots.com/shop/foo....d-ordering-app-kotli
.
💰 Love what we do? Support us! https://www.patreon.com/neatroots
__________________________________________
↗️Join Mentorship Program Now:
https://neatroots.com/mentorship-program/
💎 Updated Course Content:
https://docs.google.com/docume....nt/d/14B1-wd6rIZBBEF
__________________________________________
⚡Figma design:
https://www.figma.com/file/55me6I7L0xVa8SSf3aaNZT/green-Food-Order-App-(Copy)-(Copy)-(Copy)?type=design&t=WGSZVhpMzKe5dHkf-6
__________________________________________
FREE COURSES:
👉Create 10+ Projects including WhatsApp, Instagram, Earning App, Tiktok App and many more: https://youtube.com/playlist?list=PLUhfM8afLE_OFEGWaRmQFGizcjJyr_89j&si=fS8_V1dSCi5VNmEa
👉 Android App Development in Kotlin: https://youtube.com/playlist?list=PLUhfM8afLE_NQbVaoIEhceR9npbY57Pdg&si=bOmLjzew-nHVpVpp
👉Complete JetPack Compose in Android https://www.youtube.com/playli....st?list=PLUhfM8afLE_
👉 Android Development Course JAVA
https://youtube.com/playlist?list=PLUhfM8afLE_Ok-0Lx2v9hfrmbxi3GgsX1&si=R19rgApQjQLgQg_v
👉 Our Podcasts: https://youtube.com/playlist?list=PLUhfM8afLE_O8yHA9z972Skga-RkJmWFH&si=hGixBsculF2Z-3F_
⚡Source Code:
https://neatroots.com/product/....food-ordering-app-ko
__________________________________________
SOCIAL MEDIA LINKS:
https://t.me/NRootsTech
Linkedln: https://www.linkedin.com/in/ranatahirbilal/
Instagram: https://www.instagram.com/neatroots/
Facebook: https://www.facebook.com/neatroots/
OUR WORK:
https://www.youtube.com/playli....st?list=PLUhfM8afLE_
If you need any App Contact us: at neatrootstech@gmail.com
https://t.me/NRootsTech
__________________________________________
SOLVE ANDROID ERRORS
⫸ Join Facebook Group : (Post your Code Errors here)
https://facebook.com/groups/224810251893060/?epa=&_rdc=1&_rdr
⚡ Telegram For Android k Champions: https://t.me/neatrootsandroidkchampion
__________________________________________
#androiddevelopment #appdevelopment #androidstudio


