Programing & Coding


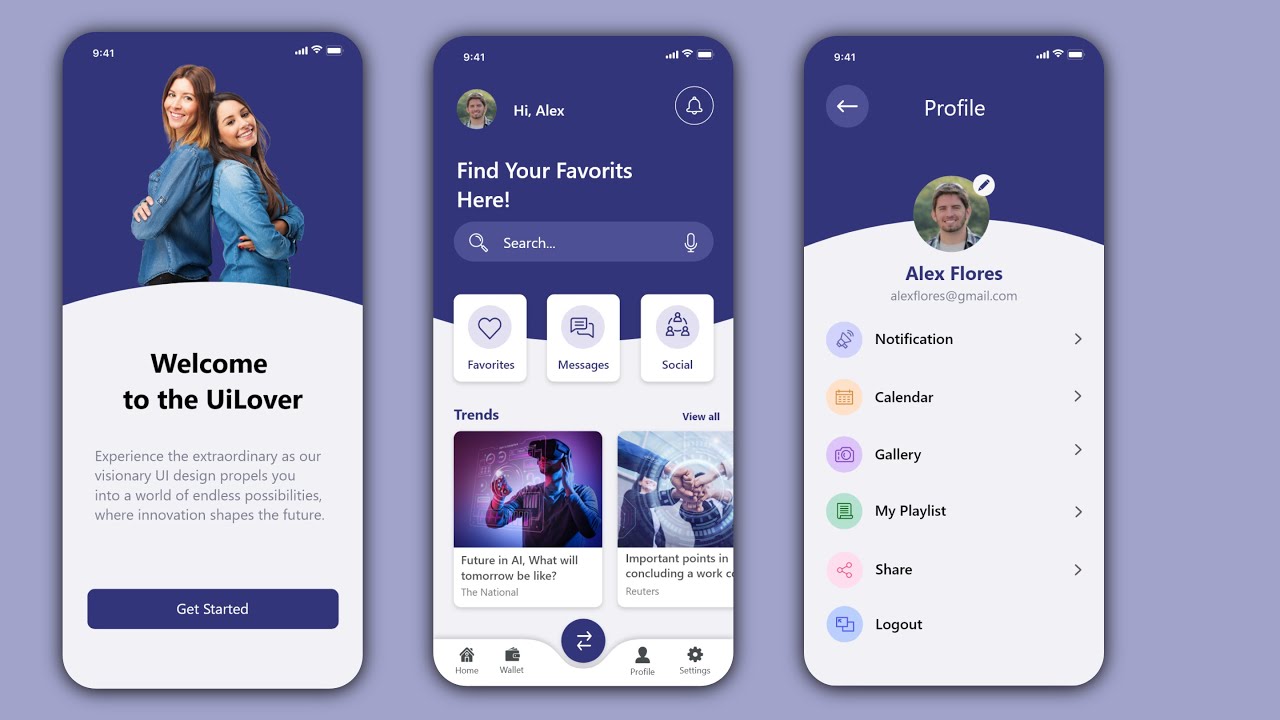
This tutorial video will show you how to create simple android material Modern Dashboard page with Adobe XD and XML code.
Write in the comment section if you have any Question.
For more awesome android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
00:08 Intro UI Design
07:00 Profile UI Design
15:57 Dashboard UI Design
38:00 Dashboard Backend
Resource Files:
https://github.com/worldsat/project135
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
#androidstudio #androidstudiotutorial #xdandroid #moderndashboard #adobexdxml


In this video, we will learn about the User Side and Admin Panel of the Food Ordering App, showing you how to order your favorite dishes with ease and efficiency. We also explore the Admin Panel. We will cover step-wise how to create a user-friendly and visually appealing admin dashboard for your Android app.
__________________________________________
⚡"If you require the source code, you can visit the website directly:
https://neatroots.com/shop/foo....d-ordering-app-kotli
.
💰 Love what we do? Support us! https://www.patreon.com/neatroots
__________________________________________
↗️Join Mentorship Program Now:
https://neatroots.com/mentorship-program/
💎 Updated Course Content:
https://docs.google.com/docume....nt/d/14B1-wd6rIZBBEF
__________________________________________
⚡Figma design:
https://www.figma.com/file/55me6I7L0xVa8SSf3aaNZT/green-Food-Order-App-(Copy)-(Copy)-(Copy)?type=design&t=WGSZVhpMzKe5dHkf-6
__________________________________________
FREE COURSES:
👉Create 10+ Projects including WhatsApp, Instagram, Earning App, Tiktok App and many more: https://youtube.com/playlist?list=PLUhfM8afLE_OFEGWaRmQFGizcjJyr_89j&si=fS8_V1dSCi5VNmEa
👉 Android App Development in Kotlin: https://youtube.com/playlist?list=PLUhfM8afLE_NQbVaoIEhceR9npbY57Pdg&si=bOmLjzew-nHVpVpp
👉Complete JetPack Compose in Android https://www.youtube.com/playli....st?list=PLUhfM8afLE_
👉 Android Development Course JAVA
https://youtube.com/playlist?list=PLUhfM8afLE_Ok-0Lx2v9hfrmbxi3GgsX1&si=R19rgApQjQLgQg_v
👉 Our Podcasts: https://youtube.com/playlist?list=PLUhfM8afLE_O8yHA9z972Skga-RkJmWFH&si=hGixBsculF2Z-3F_
⚡Source Code:
https://neatroots.com/product/....food-ordering-app-ko
__________________________________________
SOCIAL MEDIA LINKS:
https://t.me/NRootsTech
Linkedln: https://www.linkedin.com/in/ranatahirbilal/
Instagram: https://www.instagram.com/neatroots/
Facebook: https://www.facebook.com/neatroots/
OUR WORK:
https://www.youtube.com/playli....st?list=PLUhfM8afLE_
If you need any App Contact us: at neatrootstech@gmail.com
https://t.me/NRootsTech
__________________________________________
SOLVE ANDROID ERRORS
⫸ Join Facebook Group : (Post your Code Errors here)
https://facebook.com/groups/224810251893060/?epa=&_rdc=1&_rdr
⚡ Telegram For Android k Champions: https://t.me/neatrootsandroidkchampion
__________________________________________
#androiddevelopment #appdevelopment #androidstudio


How to Connect your App to admin panel with android studio
App connect with admin panel ...
Hello Guys is video pe maine yahi bataya hai ke kis tarha se aap
apne app ko admin panel se connect karenge .
Video ko pura dekhiye aur concept ko samajhiye .....
Video achha lage to video ko Like Aur Share Zaroor Karein .........
Thanks For Watching ......
Best Buy Link Hosting For Your Website ...........
Achhi Hosting Buy Karne Ke Liye Is Link Pe Click Kare ....
Get best offer with this link ...........
interserver.net : https://www.interserver.net/r/665713
tmd hosting : https://affiliate.tmdhosting.c....om/scripts/click.php
Blue host : https://bluehost.sjv.io/yRKv9W
Web and App Development Sikhna Chahte Hain To Channel Ko Subscribe
Zaroor Karein .....'
KIsi Topic Pe video chahiye to comment me bataye .....
Humse Koi project banwana chahte hain to whatsapp karein ...
Whatsapp : 9831232636
Thanks Guys .....
Keep Like , Keep Subscribe ....
Thanks For Watching ....


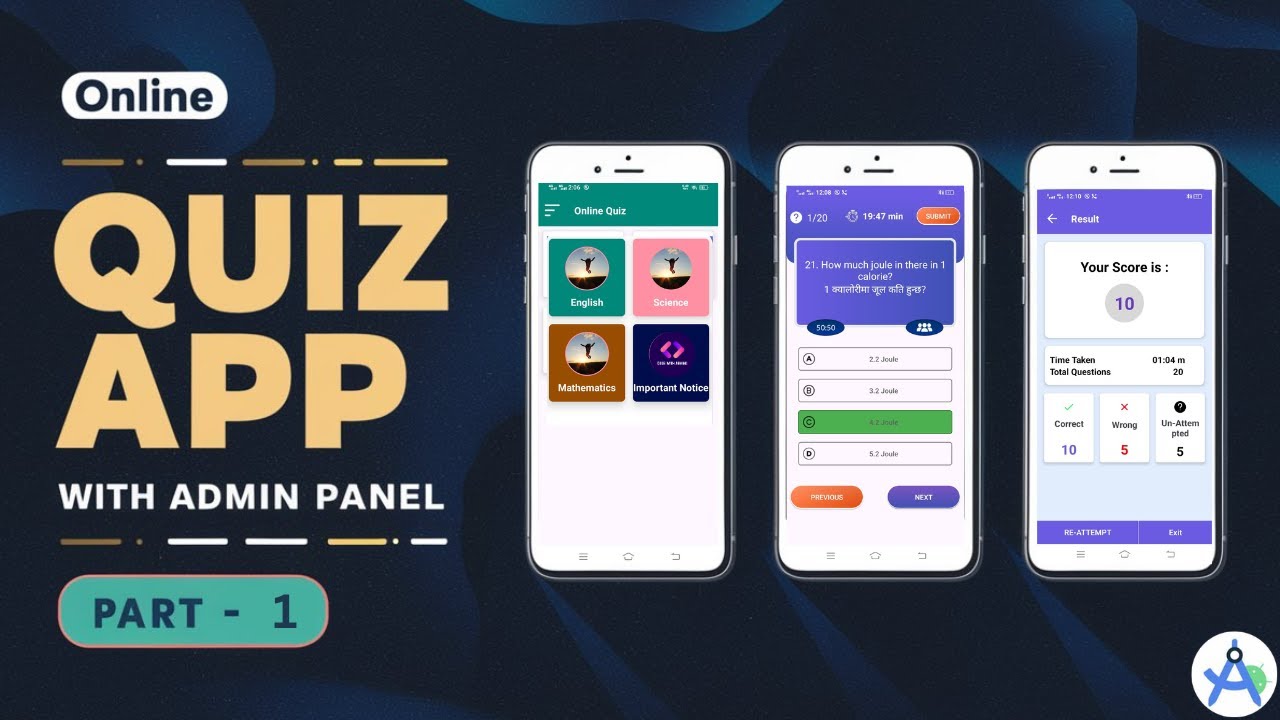
Create Online Quiz App with Admin Panel in Android Studio | Online Quiz App using Firebase | Part -1
In this video, you will learn how to create an online quiz app with an admin panel using Firebase.
Assets:- https://t.me/codewitharvindchat/3083
For Business Inquires:- Please Feel Free to Contact me
Email:- arvindyd010@gmail.com
🤝😊 WhatsApp -: https://wa.me/917761098242
Follow us on Social Media
Telegram Group: https://t.me/codewitharvindchat
Instagram: https://www.instagram.com/codewitharvind/
Facebook: https://www.facebook.com/codewitharvin
DISCLAIMER:-
Copyright Disclaimer: Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.


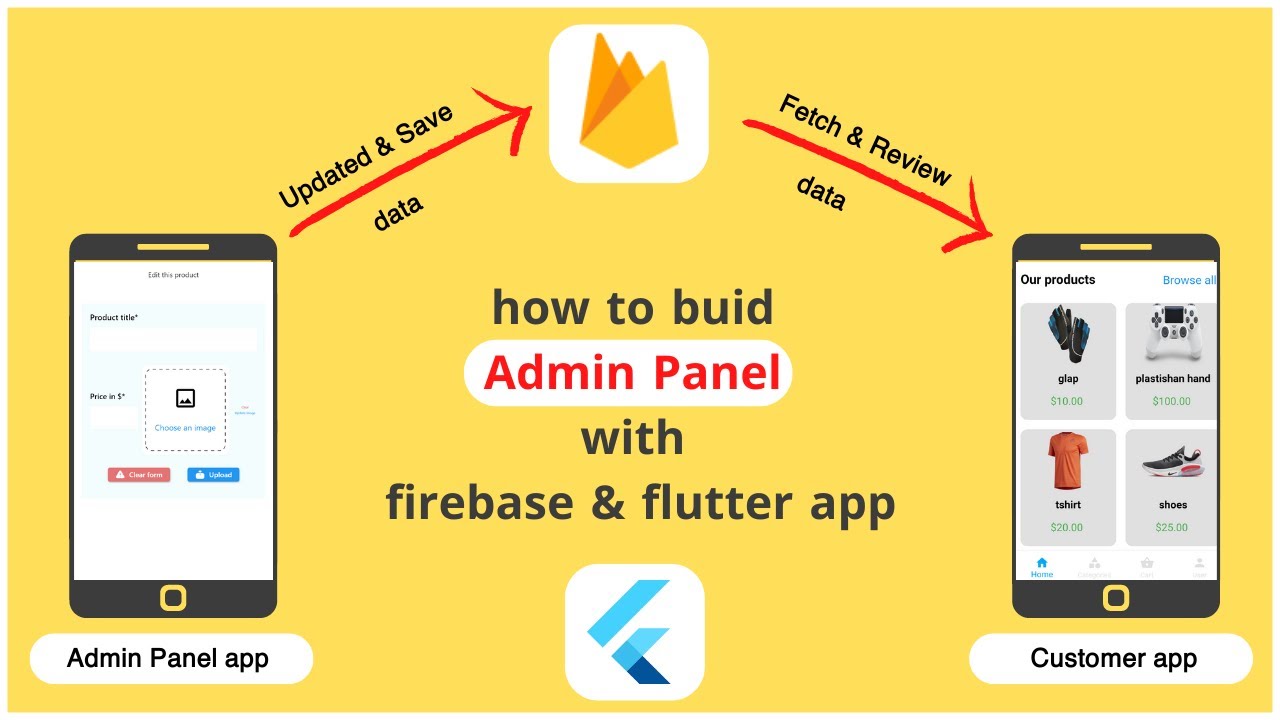
In this video, we will explain the idea of creating an admin panel for any application
The idea is for two applications with different names and they will be linked to each other with Firebase,
the first for the admin of the application in order to update and save products to the Firebase database, and the second is a customer application to fetch and review products from the Firebase database
At first, we created a new flutter appl for the customer, we called it “customers_app” and we linked it with Firebase as shown in the video of the sign in & sign up page, and I will quickly review how to do that:
After that we created a new flutter app for the admin app , we called it “admin_panel_customers_app” and we linked it with firebase
Before linking the "admin_panel customers_app" application with firebase, there are some requirements
1- Download node.js, if it is not already installed, download it via this link
https://nodejs.org/
or
https://docs.npmjs.com/downloa....ding-and-installing-
2- Download the Java version to Java Jdk 11 or higher. If it is not already installed, download it through this link
https://www.oracle.com/java/te....chnologies/javase/jd
After applying the steps in the video, the two applications will be successfully linked together. In the next video, we will explain both:
Codes for the admin panel app in order to upload and store product data to Firebase & codes for the customer app in order to fetch product data from Firebase and review it in the app
join and support me 💪 if you can: https://www.youtube.com/channe....l/UCw4csCBgM6IHy7ufz
Play List Tutorials:
Complete Tutorial Flutter & Firebase an Ecommerce App & WEB Admin Panel: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter apps tutorial with example: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter tutorial favorite button: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter tutorial search bar: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter tutorial firebase: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter tutorials migrate apps: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
flutter tutorial admob and face book ads: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
Flutter UI Design: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
short video: https://www.youtube.com/playli....st?list=PLPlli7z6xeL
community: https://www.youtube.com/@fluttermaker/community
my site: https://brhomapps.blogspot.com
face book: https://www.facebook.com/appsmaker1
instagram: https://www.instagram.com/appsmaker_/
twitter: https://twitter.com/AppsMaker_
:Tags
flutter#
admin_panel#
firebase#
firebase_admin#
dashboard#
flutter_firebase#


Hello Guyz agar ap ko is video say help mili hy to kindly video like kar dena or isi trah ka or content dekhna hy to subscribe bhi kar dena.. Thanks
Some of tutorials on complete Projects .
Note Taking App:
https://www.youtube.com/watch?v=p2KdxBZot2g
Expense Manger App:
https://www.youtube.com/watch?v=WZKSvSrlUMM
Parking Management App:
https://www.youtube.com/watch?v=J1utoNqEutc
Ecommerce App:
https://www.youtube.com/watch?v=Q46kLKIPUuE
Chat Application:
https://www.youtube.com/watch?v=Lb8q-2IPLC8
Social
Instagram : https://instagram.com/developw....ithishfaq?igshid=YmM


Main Features:
* Complete tutorial
* SMS OTP authentication
* Payment gateway integration
* State management with GetX
* Admin app for control and management
* Order management system
* Shortcuts and tricks for faster development
* Product sorting and filtering capabilities
State Management for Beginners: https://youtu.be/bzZF5ggktPA
Flutter Necessary Basics for Absolute Beginners:https://youtu.be/COuyAsk6dqA
Build Runner Command : flutter pub run build_runner build --delete-conflicting-outputs
Model Sample File : https://github.com/rapidflutte....r/common_codes/blob/
Source code : https://www.store.rapidflutter.com/item/4
Time Code :
00:00 : Starting
00:03 Develop a production-level Flutter app with real payment Gateway and OTP using SMS gateway.
03:38 Adding products and making a successful payment in the app.
09:50 Configuring platform and folder structure for Flutter app development.
13:02 Setting up project structure and creating homepage
19:13 Download and insert Google service JSON file into Android folder
22:13 Adding Google services for Android and iOS apps
29:00 Creating application structure with homepage and add product page
32:47 Configuring a list tile for a dynamic UI
39:43 Use get material app for Gex features
42:50 Explaining widget placement and styling in Flutter
50:54 Adding drop-down button for category selection.
54:28 Make drop down button dynamic and reusable as a custom widget.
1:01:15 Creating reusable drop-down button
1:04:04 Passing and using items list for custom widget customization
1:11:08 Handling selected value on change in Flutter
1:14:28 UI part almost finished, preparing for dynamic functionality
1:20:19 Connecting home controller to home page using GetX in Flutter
1:23:16 Utilizing controllers for clear code organization
1:28:48 Implementing Firebase Firestore for data storage
1:31:58 Setting up Firebase collection for product data
1:38:14 Configure Firebase option for Android and iOS
1:41:33 Firebase app setup and troubleshooting
1:49:08 Creating model for product handling
1:52:19 Setting up models and dependencies for creating different instances.
1:58:19 Converting product to Json format
2:01:51 Using GetX for showing snack bar and toast
2:09:02 Handling data passing and selection from drop-down in Flutter app.
2:12:45 Handling default values for category, brand, and offer in Flutter app
2:19:09 Explanation on updating UI after selecting a value
2:22:27 Setting up Firebase database and storage in Flutter app
2:29:31 Creating empty list and fetching product data for storage
2:34:20 Retrieving and processing data from Firestore documents
2:41:21 Creating and using a delete method in Flutter app production
2:44:46 Creating the client application for FootWare
2:52:32 Adding Firebase to Flutter for Android and iOS
2:56:21 Setting up the login page with necessary elements.
3:02:15 Designing the home page with product listings and categories
3:07:03 Creating horizontal category list with chip widget
3:15:49 Implementing multi-select drop down button in Flutter for reusable use
3:20:13 Implementing Grid View in Flutter for item display
3:28:57 Creating a customized design for a food card.
3:33:11 Setting up product description page for navigation
3:39:49 Setting up application logic with required dependencies
3:43:38 Setting up Firebase for login controller
3:51:09 Change the production collection to user and create the user model
3:54:20 Adding and configuring necessary packages for development
4:02:20 Handling user input and validation
4:05:51 Implementing OTP functionality
4:13:25 Customizing and defining OTP field with controller
4:17:15 Update UI elements after successful OTP sent
4:23:58 Handling OTP verification and user addition
4:27:27 Implement clear field feature after successful user addition
4:32:58 Register DT with approved Center ID and template.
4:35:56 Sending OTP using mobile number
4:42:14 Using Get Builder plugin for Flutter app development
4:44:50 Fetching user data based on mobile number query
4:51:10 Automatic redirection to homepage after login and on app restart
4:54:11 Implement user authentication and redirection logic
5:00:43 Setting up product collection and Firestore in Flutter app
5:04:19 Initializing app unit and fetching products dynamically.
5:12:05 Avoid using the 'category' keyword for less confusion
5:15:41 Implement filtering by category for products
5:22:56 Implementing sorting by brand and price
5:25:38 Filter products by brand
5:31:40 Handling selection of price range and arranging products accordingly
5:35:13 Retrieving and displaying product data in the description page
5:42:42 Stripe is available internationally, while Razorpay is only available in India.
5:45:26 Setting up Razor Pay for payment in Flutter app
5:55:10 Handling payments with Razorpay in Flutter
5:59:16 Sending payment data to Firestore
6:05:29 Successfully added order and displayed order success alert
Crafted by Merlin AI (Our Subscriber).


This tutorial video will show you how to create a dashboard app with Jetpack Compose in Kotlin programming.
Write in the comment section if you have any questions!
For more awesome Android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
*********************************
Resource Files:
https://github.com/worldsat/project168
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
*********************************


In this video tutorial#09 we will add the firebase admin panel feature for our android amazon clone ecommerce app. So that admin can login and add new product to the app in our firebase android amazon clone ecommerce app or firebase android Ali Express clone ecommerce app which we are developing using android studio with firebase database.
Link to our Facebook Group: https://www.facebook.com/group....s/programming438.cod
For any question or suggestion you can directly contact us on our Facebook Page: https://web.facebook.com/programming438/
For new Updates and information you can Follow me on:
Twitter: https://twitter.com/alizeb438
Facebook: https://web.facebook.com/alizeb438
Instagram: https://www.instagram.com/alizeb438/


Recommend: Before buying of app source code with the admin panel
Get 10,000 free mins with ZEGOCLOUD SDK: https://bit.ly/3GGH9oW
Pre-built UIKits to build Android apps faster: http://bit.ly/3ZZ2pgs
Best video call SDK & API for Android: https://bit.ly/3msNe1d
Hospital AutoManager Apps Demo: https://cutt.ly/xgDGNbi
Hospital AutoManager Apps Login Info:
----------------------------------------
User: admin@demo.com
Password: 12345
Hospital Automanager Android Apps Full Source code Download Link Buy Cheap rate: https://1.envato.market/Yg9O3j
Admin Panel Info:
--------------------
Hospital Management Admin panel Full Source code Download Link Buy Cheap rate: https://1.envato.market/MXmZ3o
Apps have some info very necessary
-----------------------------
Hospital Automanager is a hospital management software that is basically built for websites and androids. The Hospital auto manager app can enhance working efficiency, helps to improve patient care, provide a better management system, and many more!
You can get lots of excellent features and modules in this app for operating your business smoothly. Also, you can maintain your entire system from any time and anywhere by using this hospital auto-manager app.
The most important factor is that to use this excellent app, you need to buy our full source code with the website. Because this app is given as a demo.
The hospital management app is mainly used for maintaining any hospital’s functionalities and activities automatically. For this circumstance, the hospital auto manager is the best hospital management app, because this app helps to operate your business accurately. Also, it can handle the appointment system efficiently. As well as, you can get an easy and comfortable system.
Very Wonderful Features :
------------------------
Complete Hospital Management Solution
Prescription Management System
Doctor Management System
Insurance Management System
Billing Management System
Role-Based Permission Setup System
Multiple EMail and SMS gateway added
Human Resource System
Full Accounting System of Hospital and its Report
Complete Bed Management System
Medication and Visits System
Case Manager Management System
Patient Separate login and appointment System
Hospital Enquiry System
LTR and RTL Version
Users any language changes from front and Backend
Pharmacy Management System
Appointment Management System
Birth Report
Death Report
Operation Report
Investigation System Report
Paid Android apps system if you need
Benefits of Hospital Automanager software and app
In this section, we will discuss some important benefits of our hospital auto manager app:
I can make any apps for your company and Your own apps I can promote android apps on my youtube channel
If anyone needs any android apps for your company and wants to promote your apps.
Contact:
Email: hossenbelal57@gmail.com
My Facebook Page: https://www.facebook.com/AndroidAppDiscuss/
If you face any problems please contact me by link: https://tinyurl.com/y5cvyk9q
android studio,
android tutorials,
android tutorials in English,
app bar material design,
android development tutorial,
android programming tutorial,
android app development tutorial,
android tutorial for beginners,
android app tutorial,
android studio tutorial,
learn android programming,
android developer tutorial,
android programming,
Android development,
android studio tutorial for beginners,
android course,
android training,
android development course,
android app development course,
android beginner tutorial,
android Advance Tutorial,
android professional Tutorial,
Android Bangla Tutorial,
android beginner tutorial,
android app design,
android material design,
android apps, Best Android Apps,
health apps,
hospital,
hospital android apps,
hospital app,
appointment app,
the clinic, clinic app,
clinic manager, doctor app,
Doctor Management app,
Hospital Appointment app,
Health care app,
Medical app,
general hospital apps,
hospital app design,
the react-native medical app,
multi-hospital,
---------||-----------------
watch some more videos
e-commerce app
Link: https://www.youtube.com/watch?v=Q6dUVn5TqQA&t=2s
Social media app
Link: https://www.youtube.com/watch?v=d6KOiI6-Xts
Weather app
Link: https://www.youtube.com/watch?v=NtqRUKi7M74
Food App
Link: https://www.youtube.com/watch?v=vlGwCxQOIn4&t=6s
News App
Link: https://www.youtube.com/watch?v=TFYvJg_aYdk&t=7s
Music Player App
Link: https://www.youtube.com/watch?v=dYgSc_R_fOk&t=13s
If So,
?LIKE
?COMMENT
?SUBSCRIBE
?SHARE
LINKS??
___
Watch my other videos :
https://www.youtube.com/channe....l/UCsqS97fsh-XlIg2bU


In this tutorial, you'll learn how to build a food delivery app from scratch in Android Studio!
Step-by-step instructions make this tutorial easy to follow even for beginners. At first, you’ll be working on the Food Delivery APIs and database. You'll then create a basic food delivery app using the API, and complete a few demos along the way. By the end of this tutorial, you'll have a working food delivery app that you can customize and improve!
What we will be developing:
1. Restaurant Dashboard (Web - Laravel)
2. Customer App (Android Java)
3. Delivery Executive app (Android Java)
Download Source Code:
Free download: https://downloads.codeseasy.co....m/source-code/2023/F
Alternative download link: https://youtube.codeseasy.com/....2023/food-delivery-a
Products used :
* NextBillion.ai Navigation SDK: It is a service that computes routes between 2 places and returns detailed turn-by-turn instructions for the route: https://nextbillion.ai/navigation-sdk?utm_source=Youtube&utm_medium=Codeasy&utm_campaign=Food-delivery-app
*Distance Matrix API: Nextbillion.ai Distance Matrix API computes distances and ETAs between a set of origins and destinations: https://nextbillion.ai/platform/distancematrix-api?utm_source=Youtube&utm_medium=Codeasy&utm_campaign=Food-delivery-app
* NextBillion Docs: https://docs.nextbillion.ai/?utm_source=Youtube&utm_medium=Codeasy&utm_campaign=Food-delivery-app
* Laravel Website: https://laravel.com
* Download Composer: https://getcomposer.org
* Google Volley: https://www.codeseasy.com/google-volley-android
* Implement Stripe on Android: https://youtu.be/eJ-42oqiZB4
* Razorpay integration on Android: https://youtu.be/roPlDelWgi4
Ask your doubts here,
Discord: https://discord.gg/qpyZP5Vp47
Whatsapp group: https://whatsappgroup.codeseasy.com
Want us to help you with your business needs?
Contact us for any business queries:
Email: info@codeseasy.com
Phone number: +918281536333
WhatsApp: https://whatsapp.codeseasy.com
Find us on Social Media:
Website: https://www.codeseasy.com
Telegram: https://t.me/CodesEasyOfficial
Facebook: https://www.facebook.com/codeseasy
Instagram: https://www.instagram.com/codeseasy
Twitter: https://www.twitter.com/codeseasyblog


Get 10,000 free mins with ZEGOCLOUD SDK: https://bit.ly/43uijSL
Pre-built UIKits to build flutter apps faster: https://bit.ly/415hkHk
Best flutter video call sdk: https://bit.ly/3UwIHaC
ZEGOCLOUD allows you to easily build video calls, voice calls, live streaming and chat apps within minutes.
Hello everybody, i hope you are having a great day!
In this video, i'll be creating admin app based on login and sign up that i've created in my previous video. I will be making more of these kind of video where i help to solve your probIem. I hope you learn something new from my video! Sorry i can't explain my code much in the video. If you have any question, feel free to leave it in the comment section, i will answer it later! If you like my video, please leave a like on the video. Also, consider subscribing if you like my contents!
Login and Sign Up Video :
https://www.youtube.com/watch?v=yyD_VqSrKd8
Source Code :
https://bit.ly/3mw6fNX
Leave me some tip ;D
https://ko-fi.com/bytxyoutube
I will upload more video about flutter, making an app from scratch, and others! If you have any video idea, please leave it in the comment section down below!
Music :
https://www.youtube.com/watch?v=_3ih5bdKtlQ&t=396s&ab_channel=BackgroundMusicDownloads-NoCopyright
#zegocloud #flutter #uikits


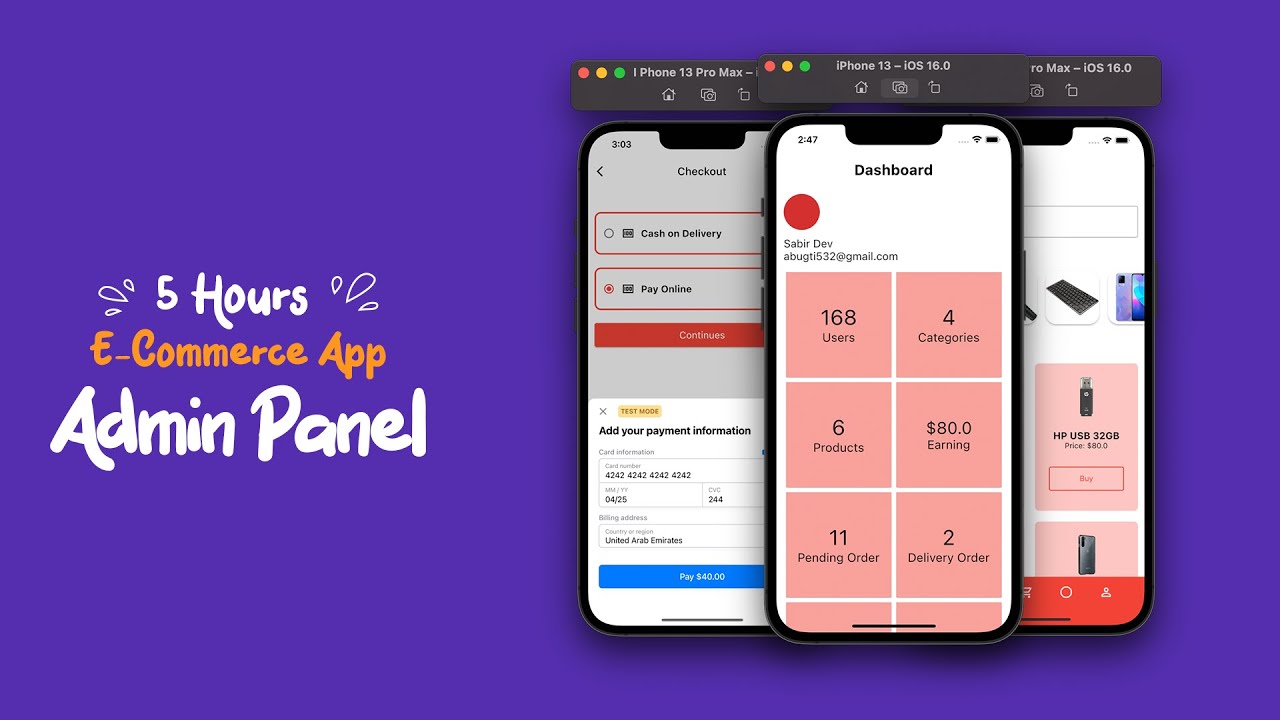
Hello Guys,, Completed E Commerce App With Admin Panel,
✔ Source Code : https://shorturl.at/axJZ0
WhatsApp: wa.link/ia2btl
- Follow us 👇
...........................................................................................................
- ✔ Instagram 👉 https://www.instagram.com/sabirkafeel/
.........................................................................................................
- Like the video and subscribe to the channel!
- Thank you!


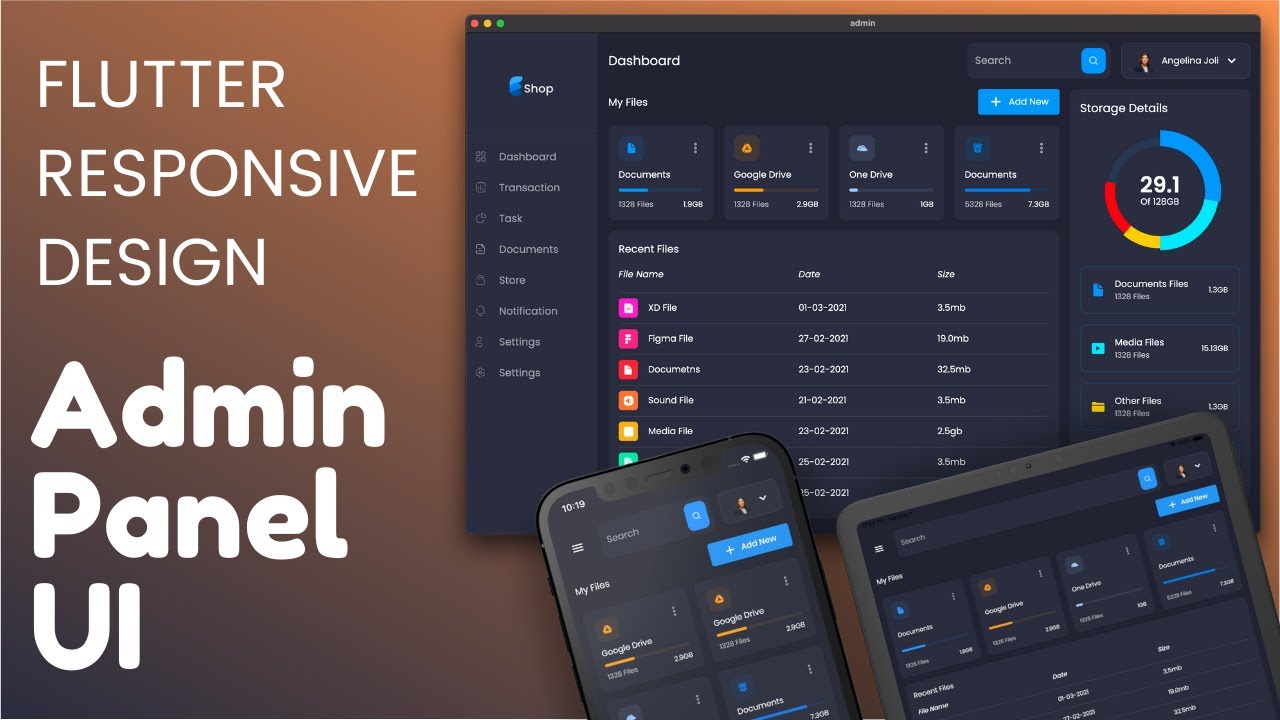
On Flutter V2.0 web officially supported on a stable branch. Today we share an Admin panel or you can call it dashboard #UI build with #flutter. Now you can build your app dashboard using flutter. This dashboard contains almost everything that you need like a chart, table, nice small card for showing info. It works perfectly on the Web, macOS app, Tablet also on both Android and iOS phones. It's time to code once run everywhere. Yeah, Flutter web is not SEO friendly but we don't need SEO for the admin panel.
►Source Code: https://cutt.ly/SbbtV4v
► Live Demo: https://abuanwar072.github.io/....Flutter-Responsive-A
If you like my open-source contribution please nominate me as a Github Star: https://cutt.ly/Kbbywd3 (@abuanwar072)
►For the 3D intro, I'm using Rotato: https://bit.ly/3heGagj
►Support Us: https://www.patreon.com/theflutterway
► Social Media
GitHub: https://github.com/abuanwar072
Twitter: https://twitter.com/theflutterway
Twitter: https://twitter.com/abuanwar072 (my personal profile)
Facebook: https://www.facebook.com/theflutterway
► Timestamps
0:00 Intro
1:06 Project Setup
3:00 Side Menu
8:20 Header
14:31 Storage Details and Chart
23:38 My Files
25:15 Cloud Storage Info Card
32:34 Recent Files DataTable
37:30 Make the UI Responsive
Thanks for watching!
Make sure to like + Subscribe For More!


This tutorial video will show you how to create simple android material Modern Dashboard page with Adobe XD and XML code.
Write in the comment section if you have any Question!
For more awesome android tutorial videos please subscribe to this channel and don't forget to click the bell icon!
Source Code:
https://www.youtube.com/channe....l/UCpuuunu6eo-TLa1eT
Resource Files:
https://drive.google.com/file/....d/1OSzgMmKxT4OPZCcF5


In this comprehensive Flutter tutorial, You will learn how to create a fully responsive Fitness Dashboard UI app from scratch in Flutter. Whether you're a beginner or an experienced developer looking to enhance your Flutter skills, Follow along with the code examples and demos to build your own responsive dashboard UI app and take your Flutter development skills to the next level.
👉 Checkout the Source Code: https://shorturl.at/nxUVY


how to make android shopping tutorial ecommerce android app with web admin panel#SolutionCodeAndroid.
👍 Don't Forget To Like, Comment, And Subscribe.
It's the Motivation For Me To Make A New Project For You🤝
#AndroidDevSummit #AndroidCodeAlong #Featured #Latest #Compose #UI
#SolutionCodeAndroid
#TheAndroidShow
E-commerce Application PlayLists👇👇
https://youtube.com/playlist?l....ist=PLN8F_r_fgaEEasT
Source code :
https://github.com/farida-techie/ECommerceApps
Give me One Bite Coffee :
https://paypal.me/SolutionCodeAndroid
Tag :
ecommerce app example in android studio,
e commerce application example in android studio,
how to Build modern E-commerce App UI design in android studio,
ecommerce android app with web admin panel,
android fully functional ecommerce app sample example tutorial from scratch,
how to make an ecommerce app ,
android shopping app tutorial,
attendance management system in android studio with source code


You will find monthly sale coupons for all courses here: https://discord.gg/gycactGhKH
Download and test the app that we will build together in this course from here: https://play.google.com/store/apps/details?id=com.hadik3.grocery_course&hl=en&gl=US
Connect with me on😀
Facebook: https://www.facebook.com/Codin....g-with-Hadi-11343157
Github: https://github.com/hadikachmar3
Discord: https://discord.gg/MhnKaY5qdK
Udemy: https://www.udemy.com/user/hadi-kachmar-2/
Linkedin: https://www.linkedin.com/in/ha....di-kachmar-27a56a177
Playstore: https://play.google.com/store/apps/developer?id=Hadi+Kashmar&hl=en&gl=US
Useful apps🌞:
1- https://play.google.com/store/....apps/details?id=com.
2- https://play.google.com/store/....apps/details?id=com.
00:00 - Intro
02:46 - App demonstration
10:58 - WEB Admin panel overview
15:12 - App initialization and dark theme implementation
44:28 - Implement the bottom bar
01:05:22 - Add different AppBars for the different screens in the bottom bar
01:09:43 - Implement the user screen
01:41:08 - Create the update address dialog
01:49:49 - Implement the logout dialog
01:59:13 - Implement the category design
02:09:40 - Finish building the category screen
02:24:07 - Implement the card swiper in the home screen
02:32:56 - Implement the sale widget
02:49:42 - create the items on the sale listview
02:53:40 - Implement the rotated on sale text widget
02:57:30 - Fancy image
03:02:54 - Implement the feeds widget and add it to the Home screen
03:25:20 - Make the price widget dynamic
03:33:58 - Implement the sale screen
03:45:32 - Handle UI if there are no products on sale. (Create a new UI for it)
03:48:47 - Implement the feeds screen
04:00:22 - Implement the cart widget
04:28:59 - Implement the cart screen
04:38:40 - The End


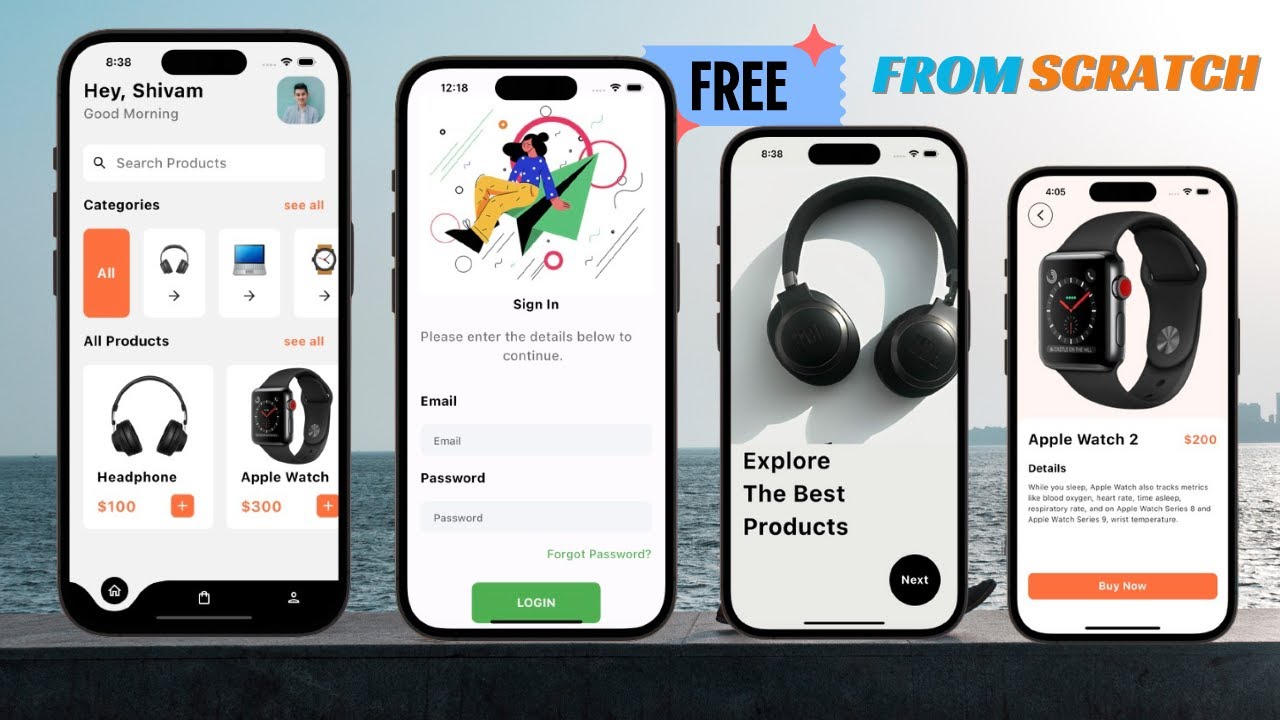
🔥📱 Epic Ecommerce App with Admin Panel | Flutter x Firebase Tutorial for Beginners 2024
#flutterapp #flutter #fluttertutorialforbeginners
👨💻 GitHub Codes:
https://shivam312.gumroad.com/l/E-CommerceApp
📸 E-Commerce App Image Assets Folder:
https://github.com/shivam22rkl..../E-Commerce-APP-Imag
📱 Need a killer app? Look no further! 💥
🚀 Explore our app development services: https://appcrafting.my.canva.s....ite/app-development-
📕 Things covered in this Course:
- Flutter Basics
- Firebase Setup
- User Authentication
- Order Tracking
- E-Commerce Features
- Admin Panel
- Real-time Updates
- UI Design Tips
- Coding Process
More tutorials you may like
💬 Chat App: https://www.youtube.com/watch?v=boxl0-Nf1MM&t=4668s
💰 E-commerce App: https://www.youtube.com/watch?v=h3-9LJDOlIA
📖 News App: https://www.youtube.com/watch?v=kxtFD4VYSDU&t=278s
✏️ ToDo App: https://www.youtube.com/watch?v=BpGa9mhgL0U
📱 Quiz App: https://www.youtube.com/watch?v=W2CQ9f7N3BA&t=2791s
TIMELINE
0:00 Introduction
0:44 Complete App Demo of ECommerce App
9:18 Creating a Landing Page UI from Scratch
22:14 Creating a Home Page UI from Scratch
1:05:43 Adding a Bottom Navigation Bar
1:16:28 Creating a Detail Page UI from Scratch
1:33:32 Creating a LogIn Page UI from Scratch
1:50:04 Creating a SignUp Page UI from Scratch
1:56:36 Adding a Firebase to our App
1:57:26 Adding a iOS App with Firebase
1:58:38 Adding a Android App with Firebase
2:01:08 Adding a Packages from Pub.dev
2:03:46 Adding a Function for SignUp Page
2:22:20 Adding a Function for LogIn Page
2:51:00 Creating a Admin Login Page from Scratch
3:05:00 Creating an Add Product Page UI from Scratch
3:25:59 Adding a Function to Add Product Page
3:52:17 Showing Products on Category Page by GridView
4:10:25 Adding a Function to Product Detail Page
4:19:09 Adding a Stripe Payment Gateway in E-Commerce App
4:58:00 Adding a Complete Function to Order Page
5:18:40 Handling Orders from Admin Panel
5:33:53 Adding a Complete Function to Search a Product
6:08:55 Adding a Profile Page to Ecommerce App
Follow me on Instagram: shivamgupta_.22
https://www.instagram.com/shivamgupta_.22/
SHARE | SUBSCRIBE | LIKE FOR MORE VIDEOS LIKE THIS
*********
Your Queries :-
flutter tutorial for beginners
flutter tutorial
flutter firebase tutorial
flutter firebase
flutter tutorial firebase
flutter firebase tutorials for beginners
how to connect firebase with flutter
flutter firebase ecommerce app
flutter ecommerce app with firebase
flutter
food delivery app flutter firebase
flutter firebase app
flutter chat app with firebase
firebase tutorial
flutter firebase chat app tutorial
flutter for beginners
flutter with firebase
LIKE & SHARE & ACTIVATE THE BELL
Thanks For Watching :-)


