Programing & Coding


Learn how to build a Mobile App with HTML, CSS, JavaScript and Google Firebase. Go here to try the interactive browser-version: https://scrimba.com/learn/firebase
✏️ This course was created by Rafid Hoda, a teacher at Scrimba. You can follow Rafid on Twitter here: https://twitter.com/rafidhoda
We recommend that you learn basic HTML, CSS, and JavaScript before taking this course.
💫 Links mentioned:
🔗 EpochConverter: https://www.epochconverter.com/
🔗 Meta viewport explained by Kevin Powell: https://www.youtube.com/watch?v=SElOdK2qTpI
🛠 Tools used:
🔗 Firebase: https://firebase.google.com/
🔗 Favicon: https://favicon.io/
🔗 Netlify: https://www.netlify.com/
🔗 Figma: https://www.figma.com/
🔗 Google Fonts: https://fonts.google.com/
⭐️ Code ⭐️
🔗 Download via Scrimba: https://scrimba.com/learn/firebase
🐱 Want to get access to the cute cat images used in this course?
→ Search for "Peach and Goma cat" on Google Image.
⭐️ Contents ⭐️
⌨️ (0:00:00) Introduction
⌨️ (0:01:57) Let's Build a Mobile App with Firebase
⌨️ (0:06:02) Setting up app skeleton
⌨️ (0:09:53) Adding CSS
⌨️ (0:14:16) Aside: Firebase Realtime Database
⌨️ (0:24:21) Adding Firebase to project
⌨️ (0:29:13) Security Rules
⌨️ (0:31:46) innerHTML to append li to ul
⌨️ (0:35:23) Refactoring
⌨️ (0:40:15) Aside: Turning an Object into an Array
⌨️ (0:44:28) Aside: Fetching database items in realtime using onValue
⌨️ (0:54:54) Updating items in realtime
⌨️ (0:57:41) For loop to render database items
⌨️ (1:00:42) Let's smash the bug
⌨️ (1:03:32) Aside: Flexbox flex-wrap
⌨️ (1:04:54) Aside: Flexbox gap
⌨️ (1:06:15) Adding CSS for li to wrap items
⌨️ (1:10:22) Getting ID of item in database
⌨️ (1:14:35) Replacing innerHTML with createElement
⌨️ (1:19:48) Aside: Removing items from Firebase
⌨️ (1:25:09) Removing an item when clicked
⌨️ (1:29:22) Only fetching items from database if snapshot exists
⌨️ (1:33:28) Adding hover styles to buttons
⌨️ (1:35:20) Aside: user-select
⌨️ (1:37:04) Aside: Setting the viewport
⌨️ (1:38:58) Making the app more mobile-friendly
⌨️ (1:40:35) Aside: Favicon
⌨️ (1:42:42) Adding favicon and phone icons
⌨️ (1:43:58) Aside: Web Application Manifest
⌨️ (1:46:39) Turning web app into "mobile" app
⌨️ (1:47:40) Personalise your app
⌨️ (1:49:10) Deploy to Netlify
⌨️ (1:51:48) Add app to home screen
⌨️ (1:53:44) Share your creation
⌨️ (1:55:32) Recap
⌨️ (1:59:16) Outro + Credits
Follow Scrimba on YouTube: https://www.youtube.com/c/Scrimba
Follow Scrimba on Twitter: https://twitter.com/scrimba


🏆 My Online Courses
⭐Discount Coupon: LAUNCH-STEVDZA-SAN
https://stevdza-san.com
🐱👤 Wanna become a member? Join!
https://www.youtube.com/channe....l/UCYLAirIEMMXtWOECu
📸 Instagram
https://www.instagram.com/stevdza_san/
Hello there and welcome to my Tutorial Series. With this video I'm starting a new tutorial series about ROOM database with Kotlin. This tutorial serie will have 5 videos.This current video will be all about creating a Database schema for our project. So if you watched my earlier tutorial series about SQLite Database, then you noticed how hard is it to create and manage one database. But with ROOM library everything is easier! ROOM library is built on top of SQliteOpenHelper class.
Project File (Part 1): https://drive.google.com/file/....d/18CGd3YUiHYezGazA4
Room Database Part 2 - Insert Data - https://youtu.be/UBCAWfztTrQ
Room Database Part 3 - Read Data - https://youtu.be/3USvr1Lz8g8
Room Database Part 4 - Update Data - https://youtu.be/5rfBU75sguk
Room Database Part 5 - Delete Data - https://youtu.be/MFKOwKxdhwU
Dependencies:
// Navigation Component
implementation 'androidx.navigation:navigation-fragment-ktx:2.2.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.2.2'
// Room components
implementation "androidx.room:room-runtime:2.2.5"
kapt "androidx.room:room-compiler:2.2.5"
implementation "androidx.room:room-ktx:2.2.5"
androidTestImplementation "androidx.room:room-testing:2.2.5"
// Lifecycle components
implementation "androidx.lifecycle:lifecycle-extensions:2.2.0"
implementation "androidx.lifecycle:lifecycle-common-java8:2.2.0"
implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:2.2.0"
// Kotlin components
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.72"
api "org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.5"
api "org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.5"
Timestamps:
0:00 - Introduction
0:39 - ROOM Advantages
1:09 - ROOM Main Components
2:00 - App Preview
2:38 - Dependencies
3:28 - Create Entity
5:07 - Create Dao
7:02 - Create Database
10:49 - Create Repository
12:10 - Create ViewModel


In this video, we'll build a simple calculator using Jetpack Compose :)
⭐ Get certificates for your future job
⭐ Save countless hours of time
⭐ 100% money back guarantee for 30 days
⭐ Become a professional Android developer now:
https://pl-coding.com/premium-courses?utm_source=youtube&utm_medium=video&utm_campaign=default
💻 Let me personally review your code and provide individual feedback, so it won't backfire and cost you a fortune in future:
https://elopage.com/s/philippl....ackner/code-review/p
Subscribe to my FREE newsletter for regular Android, Kotlin & Architecture advice!
https://pl-coding.com/newsletter
Join this channel to get access to perks:
https://www.youtube.com/channe....l/UCKNTZMRHPLXfqlbdO
Get the source code for this video here:
https://github.com/philipplackner/CalculatorPrep
Join my Discord server:
https://discord.gg/cwQbmUstEu
Regular programming advice on my Instagram page: https://www.instagram.com/_philipplackner_/
Checkout my GitHub: https://github.com/philipplackner
You like my free content? Here you can buy me a coffee:
https://www.buymeacoffee.com/philipplackner


BEST VIDEO EDITING APP for SMARTPHONES!
+ Smartphone Video Editing Tutorial
Download CapCut Video Editor: https://capcut.onelink.me/qqEZ/download
BEST VIDEO EDITING APP FOR ANDROID
ANDROID VIDEO EDITING APP
IPHONE VIDEO EDITING APP
CAPCUT TUTORIAL
Where i get my MUSIC and SOUND EFFECTS?
HERE!:
http://share.epidemicsound.com/Nb32B
MY SOCIAL MEDIA ACCOUNTS
http://instagram.com/miko_tiotangco
http://facebook.com/tiotangcomiko
For Business, collaborations and sponsorships -- Hit my inbox at: tiotangcomiko@gmail.com
#smartphone #iphonephotography #CapCut #tutorialCapCut #CapCutCreator #CapCutEdit #transitions
*ignore*
best video editing app for Android, best video editing app, video editing app android, mobile video editing tutorial, best video editor for android, android video editing apps, capcut edit tutorial, free editing apps, vlog editor, mobile video editor, no watermark video editor for android


Build amazing iOS & Android apps with React Native! 🚀 This beginner-friendly tutorial gets you started.
🚀 Ready for a deep dive?
- Check out my full course: https://mosh.link/react-native-course
- Subscribe for more awesome content: https://goo.gl/6PYaGF
✋ Stay connected:
- Twitter: https://twitter.com/moshhamedani
- Facebook: https://www.facebook.com/programmingwithmosh/
- Instagram: https://www.instagram.com/codewithmosh.official/
- LinkedIn: https://www.linkedin.com/school/codewithmosh/
💡 Why React Native?
- Build apps for both iOS & Android using your web development skills.
- Faster development than native languages.
- Huge developer community and resources.
👉 This tutorial is perfect for you if:
- You know basic React.
- Want to break into mobile app development.
- You value fast development and cross-platform compatibility.
📕 Learn React
- React Tutorial for Beginners: https://youtu.be/Ke90Tje7VS0
- Mastering React Course: http://bit.ly/2KVl2A3
🎁 Get the FREE goodies:
- Layout Exercises PDF: https://bit.ly/3dzbKDZ
- Layout Exercises Supplementary Materials: https://bit.ly/3fvqZQ9
📖 TABLE OF CONTENT
0:00:00 Introduction
0:02:20 Prerequisites
0:02:58 What is React Native?
0:04:33 Expo
0:06:19 Setting up the development environment
0:09:17 Your First React Native App
0:14:38 Running on an iOS simulator
0:18:02 Running on an Android emulator
0:26:48 Running on a physical device
0:27:54 Logging
0:29:16 Debugging with Chrome
0:34:27 Debugging in VSCode
0:41:39 Publishing
0:46:30 Fundamental Concepts
0:48:20 View
0:51:08 Text
0:53:50 Image
0:59:25 Touchables
1:04:21 Button
1:06:01 Alert
1:09:55 StyleSheet
1:14:49 Platform-specific code
1:18:06 Layouts
1:18:43 Dimensions
1:22:22 Detecting orientation changes
1:27:39 Flexbox
1:30:56 flexDirection
1:32:48 justifyContent, alignItems and alignSelf
1:37:22 flexWrap and alignContent
1:40:22 flexBasis, flexGrow and flexShrink
1:43:07 Absolute and Relative Positioning
1:45:59 Exercises
1:46:58 Welcome Screen
1:57:55 View Image Screen
2:02:51 Refactoring
#reactnative #reactjs #javascript #coding #programming


Access 7000+ courses for 15 days FREE: https://pluralsight.pxf.io/c/1291657/431340/7490
Making a new Android Application Project, getting familiar with the components and folders of the project in Android Studio. .
.
Please donate and support my work
(If you think my free tutorials are better than paid ones :)
- Patreon: https://bit.ly/patreon-donate
- Paypal/Payoneer: sriyank123@gmail.com
- UPI (only for India): smartherd@okaxis
:: If you want to develop a website or a mobile app, email me your requirement at sriyank.siddhartha@gmail.com :: Free demos provided beforehand ::
- Access my premium courses: https://bit.ly/sriyank-courses
Free Programming courses:
- Ruby Programming: https://bit.ly/smyt-r
- Dart Programming: https://bit.ly/smyt-d
- Kotlin Programming: https://bit.ly/smyt-k
- Java Programming: https://bit.ly/smyt-j
- Kotlin Coroutines: https://bit.ly/smyt-coru
Free Flutter course:
- Flutter App Development: https://bit.ly/2Rg7EFR
Free Android courses:
- Android using Kotlin: https://bit.ly/smyt-ka
- Android using Java: https://bit.ly/smyt-ja
- Android Material Design: https://bit.ly/2SMJqU6
- Android Jetpack Architecture: https://bit.ly/yt-j
- Android Multiple Screen Support: https://bit.ly/smyt-mss
- Android Retrofit: https://bit.ly/2Ee6GHn
More free programming courses:
- https://bit.ly/smy-list
Check out my website:
- https://bit.ly/smartherd
Let's get in touch! [Sriyank Siddhartha]
LinkedIn: https://bit.ly/sriyank-linkedin
Facebook: https://bit.ly/smartherd-facebook
Instagram: https://bit.ly/sriyank-instagram
Twitter: https://bit.ly/sriyank-twitter
Github: https://bit.ly/smartherd-github
---- Thank you for your love and support ----


How to Build a Complete Mobile App Without a Computer
Abhi mobile se app banane ka final video nahi hai 😢, lekin aur bhi easy tareeke hain jisse aap phone se hi app bana sakte hain! 🌍📱 In sab ko main aane wali videos mein cover karunga.
Filhaal thodi personal problems chal rahi hain 😔💔, isliye videos perfect na lagein, par aapka support bahut zaruri hai 🙏. Aapke liye best content laane ki koshish karunga! 🌟 Please support karte rahen. Dhanyavaad! 💖"
Hi! Voiceover problems 😔 have come up because my mic 🎤 isn't working anymore 💔. Right now, I don't have enough 💸 money to get a new one 😕. Hopefully, I’ll be back soon 🤞! Thanks for your support ❤️🙏!"
And Please Support 🙏
Make Your App & Website
(contact me and about me your app):
https://wa.me/916262814965
Don't Forget Like and SUBSCRIBE
1. Help & Business (Telegram): https://t.me/You_B_Tech_Coding
2. Help & Business (Instagram): https://instagram.com/you_b_tech
Follow & Chat with us:
Telegram Channel → https://t.me/You_B_Tech
YouTube → https://youtube.com/@You_B_Tech
Instagram → https://instagram.com/you_b_tech
Wedsite → https://youbtech.xyz
Create your own innovative Android app effortlessly with the ChatGPT Android Studio plugin. No coding skills needed! Utilize the power of ChatGPT API seamlessly integrated into Android Studio, allowing you to design a cutting-edge app with AI-driven chat functionality. Craft an interactive experience using artificial intelligence, bringing your app to life with dynamic conversations. Elevate your Android development with our ChatGPT Android Studio plugin, making it easy for developers and non-coders alike to build feature-rich applications. Explore the endless possibilities of creating engaging, chat-driven Android apps effortlessly and efficiently. Download the ChatGPT Android Studio plugin now to embark on a journey of AI-powered app development!
►More Videos:-
How To Create Warking Ai ChatBot in 5 minute
https://youtu.be/rGYZCtaVQ2w
How To Create App Using ChatGPT | Hindi Part - 1
https://youtu.be/4nCksVOUlq0
How To Create App Using ChatGPT | Hindi Part - 2
https://youtu.be/4nCksVOUlq0
I Build Wedsite Using ChatGPT In 5 minutes | Easy & Simple
https://youtu.be/2GQuyyjqoVg
create QR Code Generator ChatGPT | Without Coding Knowledge
https://youtu.be/tqQ1FeW2Qyw
Password Generator with HTML & CSS Using ChatGPT | Step-by-Step Tutorial
https://youtu.be/5RmgFuSZH_I
I Build a QR Code Scanner App with HTML & CSS Using ChatGPT | Step-By-Step
https://youtu.be/0C-wVqVLEpc
I Build Game 🎮 Using ChatGPT
https://youtu.be/Cs4NiHMM2cU
How to Make an Android App Using Chat GPT | Step-by-Step Guide
https://youtu.be/SFxE32wuZHk
How To Earn Money Form ChatGPT | New Method To Earn with ChatGPT | ChatGPT से कमाई करो
https://youtu.be/IztoDb7ZMhQ
How to Make an Android App Using Chat GPT | Step-by-Step Guid https://youtu.be/fTMTxHuFxZ4
ChatGPT app android studio,
create android app without Coding,
create android app using chatgpt,
chatgpt api android studio,
android app with chatgpt,
create android app using ai,
android studio with chatgpt,
android studio chatgpt plugin,
android studio chatgpt api,
chatgpt android studio,
android studio using chatgpt,
android studio chatgpt app,
#AndroidStudio #ChatGPTApp #NoCodeDevelopment #AIIntegration #AndroidAppDevelopment #ChatGPTAPI #AIChat #ChatGPTAndroid #AndroidStudioDevelopment #CreateWithChatGPT #MobileAppDesign #App


In this Kivy tutorial, you will learn to create games and applications with Python for every platform (Windows, Mac, iOS, Android).
First you will learn how to use the Kivy library. You will create graphical user interfaces with buttons, labels, and images. You will learn how to implement many kinds of layouts to create interfaces that can adapt to every screen size from desktop to mobile.
Then you will create a full game with Kivy and Python. The GALAXY project is a perspective game where you need to keep your spaceship on the track.
✏️ Course developed by Jonathan Roux. Check out his channel:
https://www.youtube.com/channe....l/UCvRpzbxj9iKxFBLuh
💻 Source code and resources files:
https://codewithjonathan.net/resourceskivy
🕹 Try GALAXY on your mobile:
http://onelink.to/6w47wy
⭐️ Course Contents ⭐️
Introduction
0:00:00 Introduction
0:02:03 The GUI libraries with Python (tkinter, QT, pygame...)
0:02:44 The course curriculum
0:03:37 Prerequisites
Setup
0:04:09 Project creation and installation of Kivy
0:13:03 Download the resources files
The Lab project | 1 - Layouts
0:13:31 Introduction
0:16:55 Button and Label
0:23:51 BoxLayout
0:30:49 Size_hint and Pos_hint
0:37:18 What can we do with Kivy ?
0:39:23 Embed a layout
0:41:10 AnchorLayout
0:45:36 GridLayout
0:50:15 StackLayout
0:59:30 ScrollView
1:02:28 PageLayout
1:05:05 Conclusion
1:07:10 Layouts : a practical example
The Lab project | 2 - Widgets
1:08:58 Introduction
1:10:39 Button click
1:15:42 Exercise : Create a counter
1:18:06 Custom font
1:20:09 Toggle Button
1:24:00 Exercise : Enable/disable the counter
1:25:41 Disabled button
1:27:52 Switch
1:29:55 Slider
1:32:13 Exercise : Display the value of the slider
1:35:38 Exercise : Enable the slider
1:37:34 Progress bar
1:39:05 TextInput
1:43:31 Images
1:46:56 Create an application with multiple screens ?
The Lab project | 3 - Canvas
1:47:39 Introduction
1:51:34 Rectangle and ellipse
1:56:32 Line
1:58:28 Exercise : Cross
2:00:32 Lines (Circle, ellipse, rectangle) and colors
2:04:15 Canvas from the code
2:07:30 Move the rectangle
2:10:41 Exercise : borders of the screen
2:13:25 Ball and animation
2:19:19 Exercise : Make the ball rebound
2:23:05 Coordinates and RelativeLayout
2:28:56 Exercise : Flag
The Galaxy project | V1
2:30:32 Introduction
2:37:40 Project creation
2:39:09 Perspective point
2:44:35 Vertical lines
2:55:11 Principle : Perspective transformation
3:01:21 Perspective transformation
3:11:34 Exercise : Re-center
3:14:37 Horizontal lines
3:21:52 Horizontal lines perspective
3:28:33 Forward movement
3:36:08 Delta time
3:40:34 Exercise : Lateral movement
3:44:01 Exercise : Key press
3:47:58 Keyboard
The Galaxy project | V2
3:53:58 Introduction
3:55:02 Structure our code
3:57:41 Tiles and lines coordinates
4:05:24 Exercise : Line Y from index
4:07:26 Display a tile
4:13:30 Move the tile
4:16:22 Display several tiles
4:20:36 Tiles : infinite generation
4:28:10 Random land generation
4:34:16 Exercise : Do not exit the land
4:36:42 Exercise : Start with a straight line
4:38:49 Exercise : Display the ship
4:44:52 Exercise : Fix the game speed
4:49:13 Collisions
The Galaxy project | V3
4:58:34 Introduction
4:59:34 « Game over » state
5:04:07 Create the menu
5:08:32 Start of the game
5:16:25 Restart the game
5:19:45 Finalise the menu
5:24:38 Exercise : Add the background image
5:26:15 Exercise : Score
5:31:11 Exercise : Add the sounds
5:40:22 Conclusion
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://freecodecamp.org/news


Create an Android app with Kotlin and Jetpack Compose UI. Learn about Graph data structures and algorithms by building a Sudoku app.
✏️ Created by Ryan M. Kay. Check out his channel: https://www.youtube.com/channe....l/UCSwuCetC3YlO1Y7bq
🎉 Ryan has a free Java course: https://www.youtube.com/watch?v=FL2SMZxNQlc
💻 Full Source Code Here:: https://github.com/BracketCove..../GraphSudokuOpen/tre
💻 Starting Point Branch Here: https://github.com/BracketCove..../GraphSudokuOpen/tre
Timestamps:
⌨️ (0:00:16) Introduction & Overview: Topics, Source
⌨️ (0:02:39) App Design Approach: 3rd Party Library Minimalism & MV-Whatever Architecture
⌨️ (0:04:50) Domain package: Repository Pattern, Enum, Data Class, Sealed Class, Hash Code, Interfaces
⌨️ (0:34:39) Common package: Extension Functions & Variables, Open-Closed Principle (OCP), Abstract Class, Singleton
⌨️ (0:50:20) Persistence (Storage) package: Clean Architecture Back End w/ Java File System Storage, Jetpack Proto Datastore
⌨️ (1:28:07) UI package: Jetpack Compose UI Basics, Styles, Typography, Light & Dark Themes
⌨️ (1:39:56) UI Components package: Modifiers, Reusable Toolbar & Loading Screens
⌨️ (1:52:08) UI Active Game Feature package: Presentation Logic & ViewModel w/ Coroutines, Kotlin Function Types
⌨️ (2:30:55) UI Active Game Feature package: Sudoku Game with Jetpack Compose UI & Activity Container
Note: In a larger App, I'd suggest using Fragments as Containers; didn't make sense to with this app though
⌨️ (3:15:58) Computation Logic package: Overview, design, and testing of Graph DS & Algos for n-sized *square* Sudokus
🎉 Thanks to our Champion and Sponsor supporters:
👾 Wong Voon jinq
👾 hexploitation
👾 Katia Moran
👾 BlckPhantom
👾 Nick Raker
👾 Otis Morgan
👾 DeezMaster
👾 AppWrite
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://freecodecamp.org/news


Presenting brand new video:
Android Application Development with Html , CSS and Javascript.
This is very easy and you can develop simple android app like web app in Android Studio.
You will learn to make the app with the help of Android Studio using Html language.
Html is quite easy language,So people prefer it to make simple apps.
So you are no more far.You can be developer.
---------------------------------------------------------------------------------------------------------------
GITHUB CODE LINK:
https://github.com/bimalkaf/Android_WebViewApp
---------------------------------------------------------------------------------------------------------------
ACCESS THIS IMPORTANT PLAYLIST
https://youtube.com/playlist?l....ist=PLgpnJydBcnPAzUM
---------------------------------------------------------------------------------------------------------------
If you have any queries or doubt Comment below,I will reply.
And Dont forget to Subscribe for more Stuffs.
------------------------------------------------------------------------------------------------------------------------------------------------------
Android Development Course for beginners HINDI
https://www.youtube.com/playli....st?list=PLgpnJydBcnP
Android Full Project App Development Playlist:
https://www.youtube.com/playli....st?list=PLgpnJydBcnP
Racing Game Development in Visual Studio Full Playlist:
https://www.youtube.com/playli....st?list=PLgpnJydBcnP
------------------------------------------------------------------------------------------------------------------------------------------------------
Like Our Facebook Page for regular Updates:
https://www.facebook.com/easytutoYT
------------------------------------------------------------------------------------------------------------------------------------------------------ Also follow us on instagram :
https://www.instagram.com/easytutoyt/


🆕 UPDATED https://youtu.be/ZBCUegTZF7M?si=J6O_Ou9_-tUHWRpz
The existence of React Native makes React one of the most valuable skills to have. Learn to transform 75% of your knowledge from making websites into building mobile applications today!
Want to land your dream programming job in 3 - 6 months?
⭐ JSM Masterclass Experience - https://jsmastery.pro/masterclass
Become a Software Engineer. Guaranteed.
💻RapidAPI - https://rapidapi.com/?utm_source=youtube.com%2FJavaScriptMastery&utm_medium=referral&utm_campaign=DevRel
💻RapidAPI JSearch - https://rapidapi.com/letscrape-6bRBa3QguO5/api/jsearch?utm_source=youtube.com/JavaScriptMastery&utm_medium=referral&utm_campaign=DevRel
To increase to 500 requests, contact: support@openwebninja.com (https://rapidapi.com/user/letscrape-6bRBa3QguO5/)
More Letscrape APIs: https://www.openwebninja.com
BUG FIX - If you can only fetch the Nearby or the Popular at once, here's the fix. Go to the JSearch API, and resubscribe to the free plan again. We recently updated it, so it allows for two requests per second. Nothing in the code has to be changed.
📚 Materials/References:
GitHub Code (give it a star ⭐): https://github.com/adrianhajdi....n/project_react_nati
Assets, Components, Public folders: https://drive.google.com/file/....d/1VGr3R-3uta9xNj17e
GitHub Gist Code Snippets: https://gist.github.com/adrian....hajdin/dcc49a54d2822
Design: https://dribbble.com/shots/118....67493-Job-finder-Mob
📙 Get the Ultimate Frontend & Backend Development Roadmaps, a Complete JavaScript Cheatsheet, Portfolio Tips, and more - https://www.jsmastery.pro/links
Alongside building this application, you'll also learn how to:
- develop visually appealing UI/UX designs
- fetch data from an external API and integrate it
- implement search & pagination functionality
- create custom API data fetching hooks
- write clean, organized, and maintainable code with proper architecture
- follow the best practices for React Native development
💻 Join JSM on Discord - https://discord.gg/n6EdbFJ
🐦 Follow JSM on Twitter - https://twitter.com/jsmasterypro
🖼️ Follow JSM on Instagram - https://instagram.com/javascriptmastery
💼 Business Inquiries: contact@jsmastery.pro
👇 Time Stamps:
00:00:00 Intro
00:04:18 React Native Crash Course
00:14:06 Setup
00:24:30 Home Screen
00:55:20 useFetch Hook (API integration)
01:22:15 Job Details Screen
02:00:59 Search Functionality
02:11:00 Deployment


🏆 My Online Courses
⭐Discount Coupon: LAUNCH-STEVDZA-SAN
https://stevdza-san.com
🐱👤 Wanna become a member? Join!
https://www.youtube.com/channe....l/UCYLAirIEMMXtWOECu
📸 Instagram
https://www.instagram.com/stevdza_san/
Android 8.0 (API level 26) introduces adaptive launcher icons, which can display a variety of shapes across different device models. For example, an adaptive launcher icon can display a circular shape on one OEM device, and display a squircle on another device. Each device OEM provides a mask, which the system then uses to render all adaptive icons with the same shape. Adaptive launcher icons are also used in shortcuts, the Settings app, sharing dialogs, and the overview screen.
You can control the look of your adaptive launcher icon by defining 2 layers, consisting of a background and a foreground. You must provide icon layers as drawables without masks or background shadows around the outline of the icon.
Timestamps:
0:00 - Introduction
0:46 - Design Background and Foreground
4:02 - Export your designs in .SVG format
4:18 - Import Design in Android Studio


** Android Certification Training: https://www.edureka.co/android....-development-certifi **
This Edureka video on "Android Layout Design Tutorial" (Blog Series: http://bit.ly/2MJ6zbc ) will help you understand the Android Layout and how to work with them. This Edureka video provides knowledge on the following topics:
Introduction to UI components
Views
Types of Layouts
Units of measurement
Demo
Subscribe to our channel to get video updates: http://bit.ly/2ApSck8
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
#Edureka #EdurekaAndroid #AndroidLayoutDesignTutorial #AndroidLayoutDesign #AndroidDeveloper #AndroidDevelopment #AndroidTutorial #androidstudio #androidtutorialforbeginners
Check our complete Android Playlist here: http://bit.ly/2NXLTtK
How it Works?
1. Android for beginners is a 6 week practical course on Android App Development.
2. We have a 24x7 One-on-One LIVE Technical Support to help you with any problems you might face or any clarifications you may require during the course.
3. At the end of the training you will be working on a real time project for which we will provide you a Grade and a Verifiable Certificate!
- - - - - - - - - - - - - - - - -
About the Course
Edureka’s Android App Development Certification Training course is aligned with Google’s vision of helping to make India a global hub of high-quality mobile developers and towards that supporting Google in their endeavor to train two million android developers. Our Android course is taught by top practitioners who are working full time, developing complex mobile apps. Our instructors work closely with Edurekas in-house instructional design team to develop comprehensive and latest course content along with projects. Our interactive sessions and hands-on projects will ensure that you come out of this Android training as an ace developer.
The Google authorized Android Development course is primarily designed for programmers who want to learn how to create mobile applications on the Android platform. As a part of this course, you will create widgets, Customize List view, Grid view, Spinners etc, create applications using audio, video and sqlite database and finally publish it on Google Play. This course will help you learn mobile app development from scratch and unlock new job opportunities for you in start-ups as well as large organizations. Master Android app development, learn how to set up Android Studio, understand Android architecture in detail, learn about integrating your mobile apps with Facebook, Twitter and other social media, Google Drive, Google Maps, SQLite and learn how to create and optimize app user experience.
Who should go for this course?
All those students and professionals who are keen to create amazing Apps in Android should go for this course.
Why learn Android?
Android is fast becoming one of the biggest platforms for programmers today. There is a huge demand for skilled Android developers all over the world. Most businesses across multiple domains are building Android Apps both for enterprise and retail products. Whether you are student or in the IT industry, possessing Android Development skills will help you take the next big leap in your career.As a part of this course, you'll develop your own mobile applications under the guidance of our expert instructors to give you a hands-on experience.This course is designed to help you become a top mobile app developer.
For more information, Please write back to us at sales@edureka.in or call us at IND: 9606058406 / US: 18338555775 (toll free).


I've always wanted to be able to create mobile phone apps with Python - ever since I first learned the language, in fact! And now my dreams have been realised thanks to BeeWare. This video dives into the fundamentals of creating cross-platform apps with Python and BeeWare.
Check out the code:
https://github.com/isaacharris....holt/youtube/tree/ma
Resources:
BeeWare: https://beeware.org
BeeWare tutorial: https://docs.beeware.org
Toga docs: https://toga.readthedocs.io/
__________________________________________
Check out my other socials!
🎮 Discord ▶ https://discordapp.com/invite/bWrctJ7
🐦 Twitter ▶ https://twitter.com/IsaacHarrisHolt
🖥️ Portfolio ▶ https://ihh.dev
📝 Blog ▶ https://isaacharrisholt.com
__________________________________________
Timestamps:
00:00 - Introduction
00:23 - Installation
00:50 - Running your first BeeWare app
01:26 - Creating the todo app
02:29 - Adding todos
03:10 - Deleting todos
03:40 - Using third-party libraries
03:39 - Building the app
04:14 - It's mobile time
#python #softwareengineer #appdevelopment


Learn Flutter, Google’s groundbreaking multi-platform mobile development framework to create apps for Android and iOS. In this course, Nick Manning from fluttercrashcourse.com teaches you how to get up and running with Flutter quickly and effectively. Nick has been a Flutter engineer since 2017 and has boiled down this real-world know-how into a clear-cut, realistic and step-by-step crash course. Flutter apps are written in the Dart programming language
📽 Subscribe to Nick's YouTube channel:
https://youtube.com/c/nickmanningdotdev
💻 Code - https://github.com/seenickcode/tourismandco
💻 Accompanying blog posts for each lesson - https://fluttercrashcourse.com/blog
⭐️ Contents ⭐️
(0:00) Intro:
⌨️ What this course covers
(2:15) Layout in Flutter:
⌨️ Layout concepts
⌨️ Column, mainAxisAlignment, crossAxisAlignment
⌨️ Container and Parameterized StatelessWidgets
(14:48) Images:
⌨️ Image, BoxConstraint
⌨️ Configuring image assets
⌨️ Implementing ImageBanner
(30:05) Text:
⌨️ Importing a custom font
⌨️ Finalizing our TextSection with Column and EdgeInsets
⌨️ ThemeData, TextTheme and organizing style
(48:30) Models:
⌨️ Using Models to represent data and functionality
⌨️ Making our screen dynamic
⌨️ Generics, map(), Anonymous Functions and Cascades
(69:33) Navigation and Lists:
⌨️ Parameterized named routes
⌨️ MaterialPageRoute, RouteFactory
⌨️ ListView and GestureDetector
⭐️ Links: ⭐️
🔗 Nick Manning’s Flutter Crash Course: https://fluttercrashcourse.com
🔗 Installing Flutter on macOS: https://www.youtube.com/watch?v=THsihXK1-14
🔗 Installing Flutter on Windows: https://www.youtube.com/watch?v=EDlywQeg5Vs
⭐️ Social: ⭐️
🐤 Twitter: https://twitter.com/seenickcode
📬 Email: nick@fluttercrashcourse.com
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://www.freecodecamp.org/news


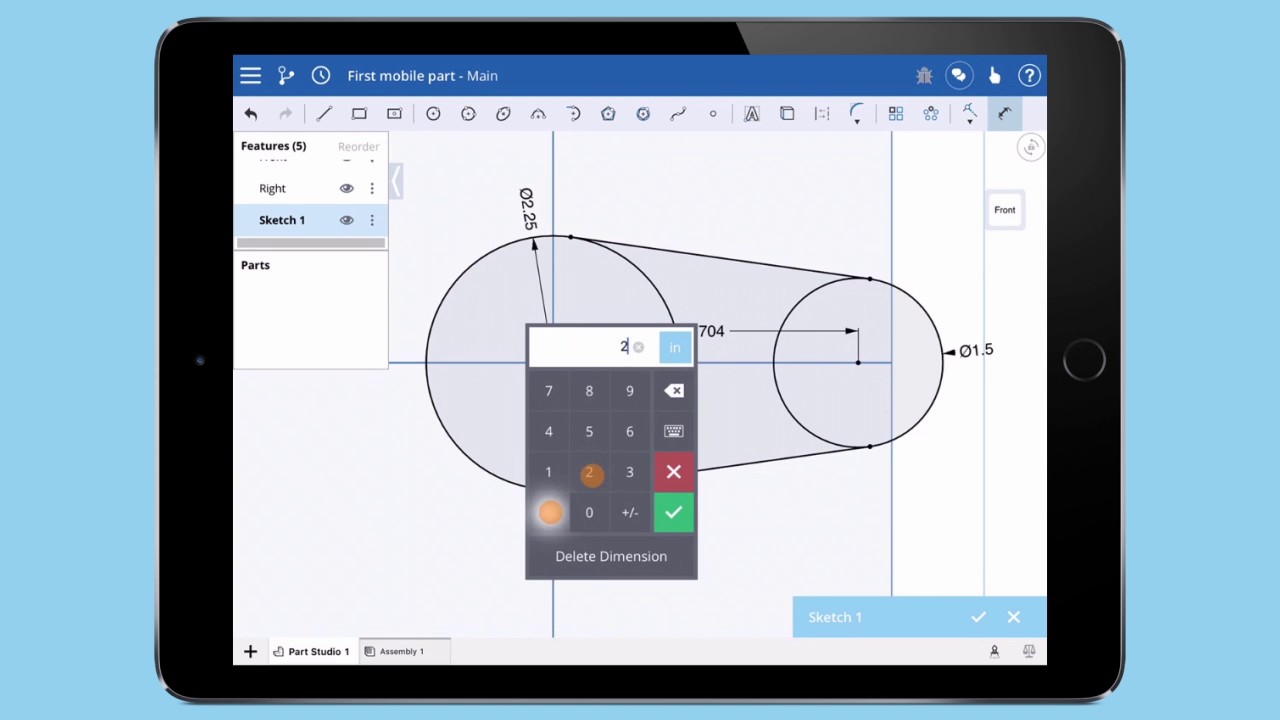
Thanks for watching. Visit https://Onshape.com/free to create a free account
Interested in using the Onshape mobile app to design? In this video, we walk through building a simple part using Onshape on a mobile device.
☑️ HOME ● https://www.onshape.com
☑️ PROFESSIONAL FREE TRIAL ● http://ptc.co/EGJc50G6nE2
☑️ BLOG ● https://www.onshape.com/en/resource-c...
FOLLOW US
https://www.twitter.com/Onshape
https://www.linkedin.com/company/onshape
https://www.facebook.com/onshapeInc
#CAD #Onshape #Cloud #3DDesign


.NET MAUI is here! Checkout my new .NET MAUI Tutorial for Beginners video: https://youtu.be/rumfIg9qJ_Y
Let's start our journey together to build beautiful native cross-platform apps with .NET, Xamarin, and Visual Studio! In this video I am going to guide you through the entire process and describe everything that is in File - New for Xamarin.
Full Xamarin Beginner's Playlist - https://www.youtube.com/playli....st?list=PLwOF5UVsZWU
👕 Buy some swag! - https://jamesmontemagno.myspreadshop.com/
Time Codes
00:00 - Intro & What is .NET, C#, Xamarin
04:20 - Creating First Project in Visual Studio
08:45 - What's in the solution (.NET Standard, iOS, Android)
12:40 - Exploring iOS and Android project setup 7 shared code
14:15 - MVVM (Model-View-ViewModel)
15:30 - Exploring XAML (App, AppShell, and Pages)
21:00 - Deploying to Android, Debugging, & XAML Hot Reload
28:20 - Deploying to iOS with Hot Restart
35:45 - Wrap-up
Links:
* Microsoft Learn for Xamarin - https://docs.microsoft.com/learn/browse/?term=xamarin&terms=xamarin&WT.mc_id=friends-0000-jamont
* Xamarin homepage: https://dotnet.microsoft.com/a....pps/xamarin?WT.mc_id
* Xamarin documentation: https://docs.microsoft.com/xam....arin/?WT.mc_id=frien
* Xamarin learning resources: https://dotnet.microsoft.com/l....earn/xamarinWT.mc_id
* Xamarin blog: https://devblogs.microsoft.com..../xamarin/?WT.mc_id=f
* Xamarin 101 video series: https://channel9.msdn.com/Seri....es/Xamarin-101/?WT.m
* Xamarin on YouTube: https://www.youtube.com/xamarindevelopers
* Source Code: https://github.com/jamesmontem....agno/mycoffeeapp?WT.
Disclaimer: This channel, videos, and streams are created in my spare time and are a product of me... James Montemagno! They are NOT officially affiliated or endorsed by Microsoft (my employer) in any way. Opinions and views are my own.
What is on my hat? It is the CLE clothing logo because I am from Cleveland! Checkout their awesome CLE merch: https://cleclothingco.myshopify.com/
What is that art on my wall? It is an original piece from the French street artist Gregos of La Butte Montmartre: https://www.instagram.com/p/BceZ1oNHiQx/
Follow:
👨💻 GitHub: https://github.com/jamesmontemagno
🦜 Twitter: https://twitter.com/jamesmontemagno
🔴 Twitch: https://twitch.tv/jamesmontemagno
📄 Website: https://www.montemagno.com
📰 Newsletter: https://newsletter.montemagno.com/
My Setup:
* Blue Spark Microphone - https://amzn.to/3qgtYkq
* Blue Pop Filter - https://amzn.to/3jEWM3r
* Rode Microphone Arm - https://amzn.to/2Z68AlE
* Sony MDR7306 Headphones - https://amzn.to/372jxta
* Stream Deck - https://amzn.to/373Uk1n
* Elgato Cam Link - https://amzn.to/3a9eGbh
* GoPro Hero - https://amzn.to/374lm90
* MX Master 2S Mouse - https://amzn.to/3d7J2gj
* Tecware Phantom Keyboard - https://amzn.to/3aUP4y9
#Xamarin #Beginner #XamarinForms #XAML


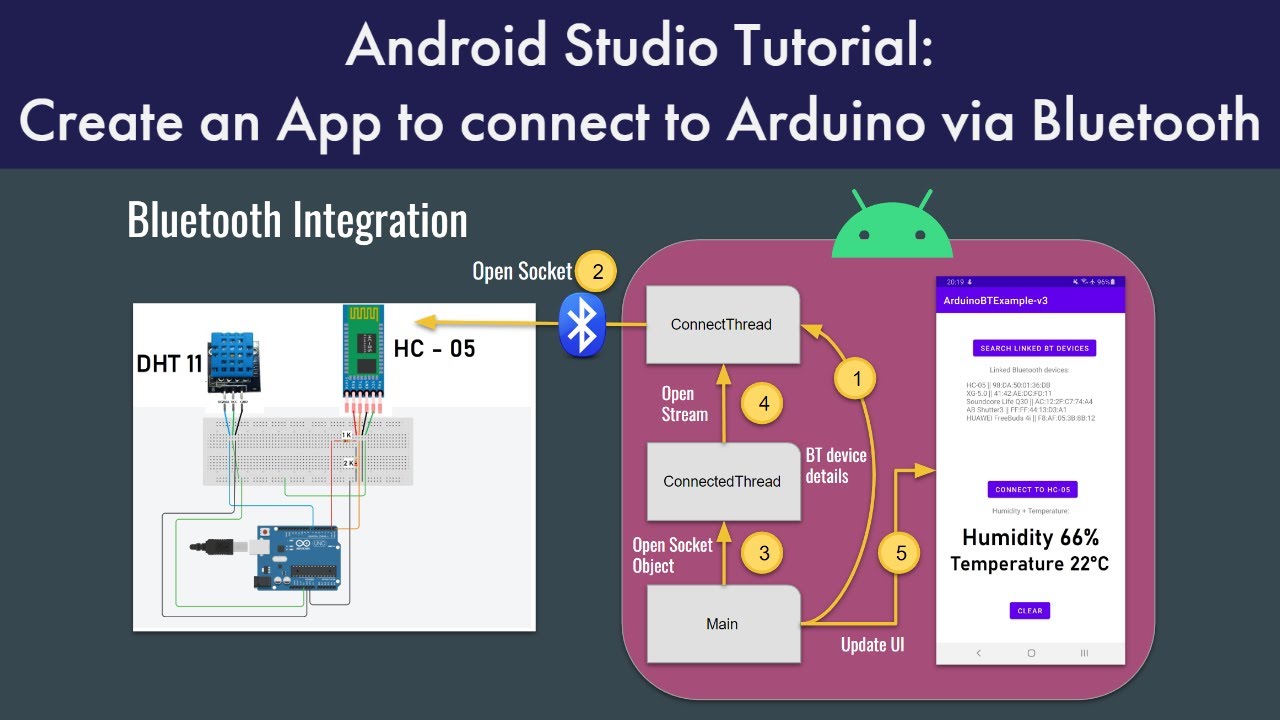
Hello! thanks for watching my video. Please find my code in this public GitHub repository:
https://github.com/The-Frugal-....Engineer/ArduinoBTEx
You can find more information about the project in this public Doc:
https://docs.google.com/docume....nt/d/12lBVF0uLpm_l9y
Arduino Bluetooth tutorial (HC-05) video: https://youtu.be/17kt5eq7guM
You can follow me on Twitter if you have any questions: https://twitter.com/uk_frugal
I created this Discord server so we can discuss any technical topic: https://discord.gg/hxT79RD6mh
00:00 Intro
01:15 Integration diagram
02:40 Code review
11:40 Demo & Outro
#androidstudio #tutorial #programming


#bandlab #sponsored
Making music on your phone (Android or iPhone) is easy and free with BandLab. In this video, I show you the different tracks available on the BandLab mobile app (loops, recording guitar, recording vocals, MIDI instruments, etc.) and then make a beat from scratch. Now go MAKE MORE MUSIC!
Subscribe to @bandlab
BandLab for Web
http://bnd.la/musicstartshere
BandLab for Android
http://bnd.la/android
BandLab for iOS
http://bnd.la/ios
BandLab Project used in this video:
https://www.bandlab.com/eumonik/test-drive
BandLab Tutorials:
https://www.youtube.com/playli....st?list=PLTt1o15oZpw
00:00 Intro
00:42 Types of Tracks
02:21 Settings
03:58 Making a beat from scratch
Listen to my music:
⇢Spotify https://open.spotify.com/artis....t/2AMRZHSsERFL7uBhpq
⇢Apple Music https://music.apple.com/us/art....ist/eumonik/14821150
⇢Amazon https://www.amazon.com/s?k=Eumonik&i=digital-music
Get your music on Spotify, Apple Music, etc.
⇢https://distrokid.com/vip/eumonik
My Music Studio Gear:
⇢Computer https://geni.us/SyZ8S
⇢Laptop https://geni.us/hVdU8xX
⇢Audio Interface https://geni.us/ULxxA6
⇢Speakers https://geni.us/M0BaZV
⇢Speaker Stands https://geni.us/oFYl
⇢Recording Headphones https://geni.us/Kh5mbB
⇢Mixing Headphones https://geni.us/aubpqB
⇢Pad Controller https://geni.us/d8gV
⇢MIDI Controller https://geni.us/K6FQqs
⇢DJ Controller https://geni.us/a7HMRw
⇢Dynamic Microphone https://geni.us/k1hqi3
⇢Analog Synth https://geni.us/Sj3M
⇢Portable Recorder https://geni.us/P38Jd
⇢Vlog Camera https://geni.us/VoSJr1
⇢Action Camera https://geni.us/1HwQC
⇢Softbox Light https://geni.us/LUAy2mw
⇢Panel Lights https://geni.us/4zKxl
⇢Main Video Mic https://geni.us/EPIMc
⇢Vlog Video Mic https://geni.us/I19JCNj


Start saving time now by planning weekly with Week Sweep: http://bit.ly/2Jf3QA0
In this tutorial you will learn how to make android apps in Kotlin.
Kotlin is a new official language for Android development. It's certainly a step towards safer, readable and quicker to write code.
Kotlin supports properties, you don't have to call "findViewById()", and it also tries to get rid of the dreaded null reference exception.
Whether you are a complete beginner who is just starting out in Android app development or you are a Java Android developer looking for something new, you cannot go wrong with Kotlin in Android.
Get the code from this tutorial: https://wp.me/p8jOJP-5y
Go to my website for more information, code examples and articles:
● http://resocoder.com
Follow me on social media:
● https://www.facebook.com/resocoder
● https://twitter.com/resocoder

