Programing & Coding


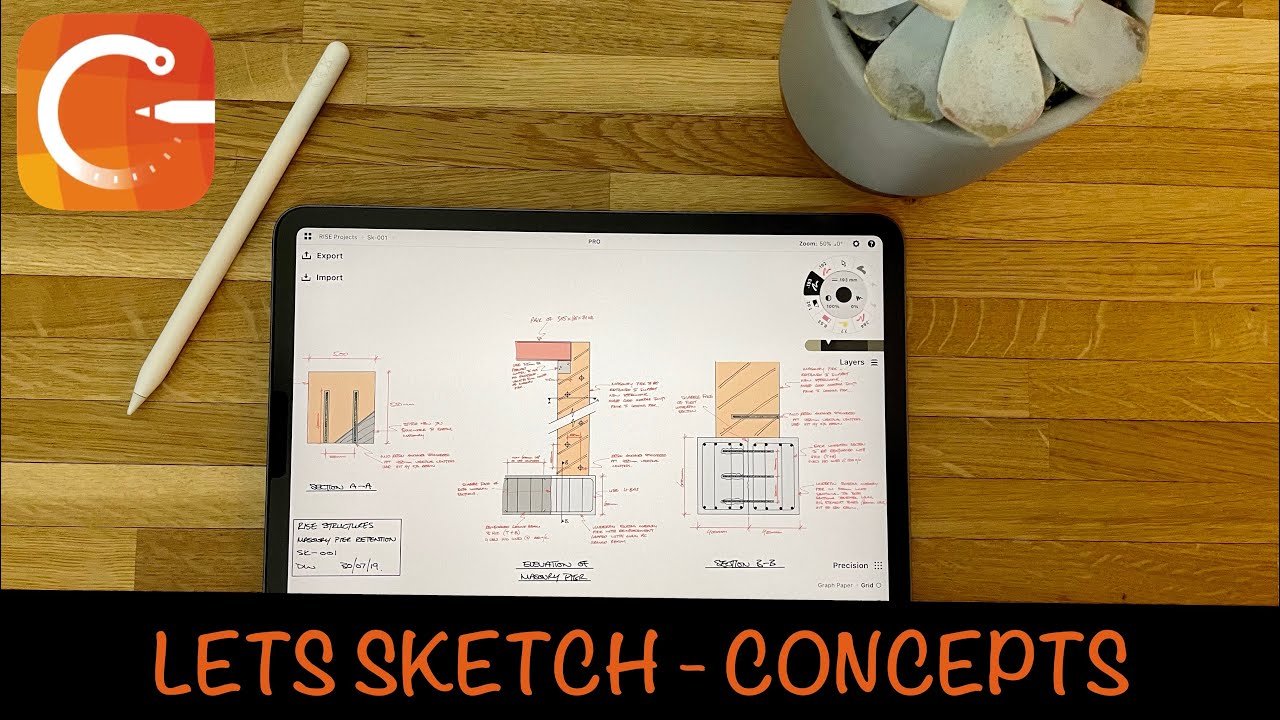
How I use the Concepts app on my iPad Pro to do my digital engineering sketches for work.
I first go through the basic functions of the app and then move onto a quick sketch using the tools I had explained earlier.
Show your support or if you want mentoring:
https://www.patreon.com/everydaydazz
I use a screen protector called paperlike. It is a matte screen protector that gives you more friction when you are using the apple pencil so it gives you more precision and feels more like writing on real paper. I'm not affiliated with them but you can check it out here: https://paperlike.com/everydaydazz
#structuralengineer #ipadpro #digitalsketching
———————————————————————
Purchases made from store links may give me some money.
(It doesn’t cost you extra, so please buy everything)
Books I recommend:
Structural Engineer’s Pocket Book - https://amzn.to/3no7taL
Reinforced Concrete Design to EC2 - https://amzn.to/2Xlx75C
Steel Designers Manual - https://amzn.to/2JS4bik
Design of Structural Elements - https://amzn.to/2LvCMmI
Gear I Use:
M1 Mac mini - https://amzn.to/3tqijkM
Apple wireless keyboard - https://amzn.to/3aqPGLI
iPad Pro - https://amzn.to/3mMGMMT
Magic Keyboard for iPad - https://amzn.to/355GoDd
Airpods Pro - https://amzn.to/38MIFEn
Tonor Mic - https://amzn.to/3mGRxA1
Rode VideoMicro - https://amzn.to/3sMDYTm
Go Pro Hero 7 - https://amzn.to/2Ji6bAj
San Disk SD Card - https://amzn.to/37SwztP
San Disk SSD 1TB - https://amzn.to/37FRWOr
———————————————————————
Music by Fredji
Contact: contactfredji@gmail.com
Facebook:
www.facebook.com/fredjimusic/
Instagram:
www.instagram.com/freddeanderson/


Enroll to My 37 hour Advanced Android Development Course at Udemy (88% off, $12.99 only)
https://www.udemy.com/course/a....ndroid-architecture-
This comprehensive, up-to-date Android Development for beginners course covers everything you need to start android development with Android Studio.
*** Day 01: Build Your First Android App ***
Course Introduction: 0:01
Android Studio: 6:48
Install Android Studio on Windows: 9:22
Install Android Studio on Mac: 21:23
Folder Structure of an Android App: 34:17
Build Your First Android App: 50:21
Download Android Studio: https://developer.android.com/studio
Code Samples:
https://github.com/AnushkaMadu....sanka/BeginnerCourse
References for self-studies:
https://developer.android.com/....courses/android-basi
*** Day 2: Kotlin Language Fundamentals & Activity Life Cycle ***
Introduction: 1:51:22
Kotlin Language Fundamentals: 1:52:35
Kotlin Playground: 1:52:58
Android Activity Lifecycle: 2:35:45
Object Oriented Kotlin: 2:57:44
Kotlin Playground: https://play.kotlinlang.org
Kotlin Keywords: https://kotlinlang.org/docs/keyword-reference.html
Activity Lifecycle: https://developer.android.com/....guide/components/act
Code Samples:
Android Activity Lifecycle
Starter Project: https://github.com/AnushkaMadu....sanka/BeginnerCourse
Final Project: https://github.com/AnushkaMadu....sanka/ActivityLifeCy
References for self-studies:
https://appdevnotes.com/kotlin....-tutorials-series-fo
*** Day 3: Shared Preferences, UI Design, Mathematical operations, Audio & Video ***
Introduction: 3:26:08
Shared Preferences: 3:29:01
BMI Calculator: 3:45:59
Working with Media Files: 4:40:22
Media Player API: 4:43:49
Android Video View: 5:27:08
https://developer.android.com/....reference/android/me
https://developer.android.com/....reference/android/wi
Code Samples:
Shared Preferences: https://github.com/AnushkaMadusanka/SPDemo
BMI Calculator: https://github.com/AnushkaMadusanka/BMICalculator
Media Player: https://github.com/AnushkaMadusanka/ClapApp
Video View: https://github.com/AnushkaMadusanka/VideoViewDemo1
References for self-studies:
https://guides.codepath.com/an....droid/Storing-and-Ac
*** Day 4: ViewModel & LiveData, RecyclerView, Coroutines ***
Introduction: 5:36:01
ViewModel: 5:48:38
LiveData: 5:55:20
RecyclerView: 6:00:15
Coroutintes: 6:35:26
Coroutines Dependencies: https://github.com/Kotlin/kotlinx.coroutines
ViewModel & LiveData Dependencies: https://developer.android.com/....jetpack/androidx/rel
Code Samples:
ViewModel & LiveData: https://github.com/AnushkaMadusanka/ViewModelDemo
RecyclerView: https://github.com/AnushkaMadu....sanka/RecyclerViewDe
Your First Coroutine
Starter: https://github.com/AnushkaMadu....sanka/CoroutinesDemo
Final: https://github.com/AnushkaMadu....sanka/CoroutinesDemo
Change the thread of a coroutine
Final: https://github.com/AnushkaMadu....sanka/CoroutinesDemo
ViewModel Scope
Starter:https://github.com/AnushkaMadu....sanka/ViewModelScope
Final1:https://github.com/AnushkaMadu....sanka/ViewModelScope
Final 2: https://github.com/AnushkaMadu....sanka/ViewModelScope
References for self-studies:
https://appdevnotes.com/androi....d-viewmodel-tutorial
https://appdevnotes.com/androi....d-livedata-tutorial-
*** Day5 : Create local databases with Room ***
Introduction : 7:23:46
Build a Room CRUD app : 7:26:12
ViewBinding : 8:42:24
Room Dependencies : https://developer.android.com/....training/data-storag
Code Samples
Room : https://github.com/AnushkaMadu....sanka/StudentRegiste
ViewBinding: https://github.com/AnushkaMadu....sanka/ViewBindingDem
Coding Challenge : https://github.com/AnushkaMadu....sanka/StudentRegisteWithViewBinding
*** Day6 : Android Services, Networking with Retrofit, Notifications ***
Introduction : 9:04:14
Services : 9:04:48
StopWatch App : 9:21:26
Retrofit : 9:47:40
Notifications : 10:33:08
https://square.github.io/retrofit/
https://github.com/square/okht....tp/tree/master/okhtt
https://jsonplaceholder.typicode.com
CodeSamples
https://github.com/AnushkaMadusanka/ServiceDemo
https://github.com/AnushkaMadusanka/StopWatchDemo
https://github.com/AnushkaMadusanka/RetrofitDemo1
https://github.com/AnushkaMadu....sanka/NotificationDe
*** Day7 : Fragments & Navigation Components ***
Introduction : 10:45:53
Fragments : 10:47:20
Navigation Components: 10:55:38
Code Samples
https://github.com/AnushkaMadusanka/NavDemo
https://github.com/AnushkaMadusanka/NavDemo1Starter
https://github.com/AnushkaMadusanka/NavDemo1Final


If you want to learn how to edit videos on iPhone and Android with PowerDirector, click here!
📊 GROW YOUR CHANNEL FASTER:
▷ I use TubeBuddy to optimize my channel and rank higher in search results! Sign up with my affiliate link here: https://www.tubebuddy.com/Collin
(As an Amazon affiliate, I make commissions on qualifying purchases at no extra cost to you.)
👉 Best Book On Audible for Growing on YouTube! https://geni.us/TubeSecrets (Amazon)
🎥 SMARTPHONE VIDEO GEAR I USE:
▷ iPad For Editing: https://geni.us/iPad-Pro-4 (Amazon) (I use 3rd gen)
▷ Smartphone Camera Rig: https://geni.us/Beastgrip-Pro (Amazon)
▷ My Lighting: https://geni.us/800D-Lights (Amazon)
▷ Corded Mic for iPhone: https://geni.us/Handheld-Mic (Amazon)
▷ Wireless Lav Mic Kit: https://geni.us/WMX-1-DUO (Amazon)
💵 BUDGET GEAR FOR BEGINNERS:
▷ Smartphone Tripod: https://geni.us/Smartphone-Tripod (Amazon)
▷ Vlogging Kit: https://geni.us/Universal-Vlog-Kit (Amazon)
▷ Lighting: (Coming soon!)
▷ Ring Light: https://geni.us/Ring-Light (Amazon)
🎵 MUSIC:
▷ I use Epidemic Sound for my music. Use my referral link: https://www.epidemicsound.com/referral/ikzm3y/


Medibang Paint is a great FREE digital art program for beginners that can be used on many devices including tablets! In this digital art tutorial, Aaron takes us through all of the tools and functions of Medibang Paint on his iPad mini. The interface is very similar for Android tablets, phone and iPhones, so you'll be well on your way to navigate and discover all the necessary functions to get started on your digital art journey.
😎 Save $10 off our Beginner Digital Art Course with promo code: ARTNERDS10
https://courses.wingedcanvas.c....om/products/courses/
🖤 See our complete tutorial for Medibang Paint Pro on a computer:
https://youtu.be/VIPbQJeBkjE
🖤 Need a drawing tablet? See our recommended digital art hardware for beginners:
https://www.wingedcanvas.com/s....ingle-post/best-digi
🖤 Free Digital Art Resources & Goodies
https://www.wingedcanvas.com/digital-art-resources
🕓 Timestamps:
0:00 - Introduction
0:36 - How to set up a canvas
1:04 - Medibang tools on tablet overview
1:14 - Brush tool
1:51 - Eraser tool
1:57 - Move tool & transform tool
2:40 - Paint bucket and gradients
3:28 - Selection tools
4:14 - Eyedropper tool
4:33 - Hand tool
4:56 - Layer options
5:42 - Clipping mask tool
5:55 - Protect alpha tool
6:11 - Blending modes
6:25 - Text tool
6:37 - Outro
🎨 Try a Virtual Art Class (2 for 1 promo for new students!)
https://www.wingedcanvas.com/trial-art-class
✏️ Learn some serious art skills — LIVE in our online classroom:
https://www.wingedcanvas.com/virtual-art-class
💪 Sharpen your art skills with personalized critiques to create a winning portfolio!
https://www.wingedcanvas.com/a....rt-mentorship-progra
🍎 Browse our Art Resources for Teachers:
https://www.wingedcanvas.com/a....rt-resources-for-tea
🥰 Support the Winged Canvas team on Patreon
https://www.patreon.com/WingedCanvas
🤩 Support the channel by becoming a member:
https://www.youtube.com/c/Wingedcanvas/membership
💕 Make a donation to support Winged Canvas and free art education
https://www.paypal.com/donate/....?hosted_button_id=A6
💡 Subscribe for more art tutorials, tips, and art resources
https://www.youtube.com/channe....l/UCqYVARi-20bHKVGMA
🤓 Join our Art Nerd community 🤓
https://www.instagram.com/wingedcanvas/
https://www.facebook.com/wingedcanvas/
https://discord.gg/JDwJDCC
Winged Canvas is an online art school based in Canada specializing in virtual art programs. We are known for our Art Mentorship program and quirky art nerd culture. Our instructors are professional artists and designers with a passion for teaching and nurturing creativity, sharing our artistic skill sets and industry experience with others.
Interested in virtual art classes or working with an Artist Mentor? You can find out more about our online art studio at https://www.wingedcanvas.com/
Music credits:
Track: Soulful — Dave Osorio [Audio Library Release]
Music provided by Audio Library Plus
Watch: https://youtu.be/r5s4ifpLVo8
Free Download / Stream: https://alplus.io/soul_ful
Artist software used:
https://medibangpaint.com/en/app-download/


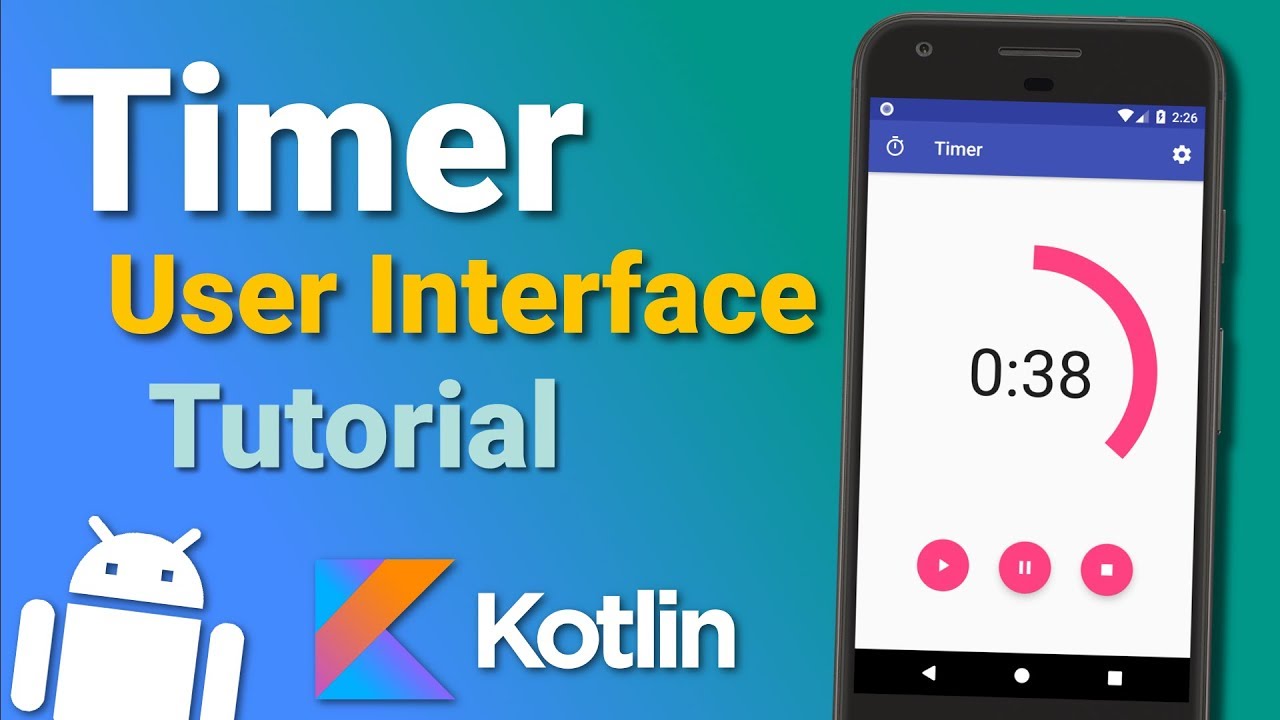
Learn how to create a beautiful material design timer app for Android.
In this course you will learn how to make a user interface. Later we're going to code a timer which can run in the foreground. Then we are going to upgrade it to be able to run also in the background - and we will control it from notifications! Finally we will create a settings activity where a user will be able to set the length of the timer.
In the first part we're creating a nice material design user interface (UI). We're using floating action buttons (FAB) and also a determinate circular progress bar. Finally we also make the action bar menu.
Library: https://github.com/DreaminginC....odeZH/MaterialProgre
Get the code from this tutorial: https://wp.me/p8jOJP-7r
Go to my website for more information, code examples and articles:
● http://resocoder.com
Follow me on social media:
● https://www.facebook.com/resocoder
● https://twitter.com/resocoder


Access 7000+ courses for 15 days FREE: https://pluralsight.pxf.io/c/1291657/431340/7490
Making a new Android Application Project, getting familiar with the components and folders of the project in Android Studio. .
.
Please donate and support my work
(If you think my free tutorials are better than paid ones :)
- Patreon: https://bit.ly/patreon-donate
- Paypal/Payoneer: sriyank123@gmail.com
- UPI (only for India): smartherd@okaxis
:: If you want to develop a website or a mobile app, email me your requirement at sriyank.siddhartha@gmail.com :: Free demos provided beforehand ::
- Access my premium courses: https://bit.ly/sriyank-courses
Free Programming courses:
- Ruby Programming: https://bit.ly/smyt-r
- Dart Programming: https://bit.ly/smyt-d
- Kotlin Programming: https://bit.ly/smyt-k
- Java Programming: https://bit.ly/smyt-j
- Kotlin Coroutines: https://bit.ly/smyt-coru
Free Flutter course:
- Flutter App Development: https://bit.ly/2Rg7EFR
Free Android courses:
- Android using Kotlin: https://bit.ly/smyt-ka
- Android using Java: https://bit.ly/smyt-ja
- Android Material Design: https://bit.ly/2SMJqU6
- Android Jetpack Architecture: https://bit.ly/yt-j
- Android Multiple Screen Support: https://bit.ly/smyt-mss
- Android Retrofit: https://bit.ly/2Ee6GHn
More free programming courses:
- https://bit.ly/smy-list
Check out my website:
- https://bit.ly/smartherd
Let's get in touch! [Sriyank Siddhartha]
LinkedIn: https://bit.ly/sriyank-linkedin
Facebook: https://bit.ly/smartherd-facebook
Instagram: https://bit.ly/sriyank-instagram
Twitter: https://bit.ly/sriyank-twitter
Github: https://bit.ly/smartherd-github
---- Thank you for your love and support ----


This video is a complete tutorial for the MetaTrader 4 mobile application (Android and iPhone) that is suitable for beginners. In this beginner MetaTrader 4 tutorial I show you how to download the app on both Android and iPhone and then I show you how to use it from top to bottom. I have put together a table of contents for the video so that you can jump to any section you need in this tutorial for the Metatrader 4 app.
ACY Securities - http://bit.ly/DT_ACY
Trading Basics Series - http://youtu.be/LLFHHhV1qac&list=PLmF_l6pwZMjwHVpKi0Xre9627UcGt2VQj
Get Started Demo Trading Series - http://youtu.be/Raqr8RdPBx0&list=PLmF_l6pwZMjw_eIKg3GgzvHcJOiTIYaCI
MetaTrader 4 Desktop Tutorial - https://youtu.be/SZFHVgr2x5E
TIME STAMPS
=================================================
[0:00] - Intro
[01:29] - How to download the MetaTrader4 application (Android & iPhone)
[01:59] - Opening the application for the first time
[02:20] - How to log into/manage/remove different broker accounts
[03:52] - Understanding the Quotes screen
[04:50] - How to add, rearrange and remove markets from the Quotes screen
[07:26] - How to change the settings for the Quotes screen
[07:59] - Understanding the Chart screen
[10:02] - How to change the chart type on the Chart screen
[10:27] - How to add, edit and remove indicators on the Chart screen
[10:41] - Add an indicator in a new indicator window
[11:32] - Add indicator to existing indicator window
[12:08] - Amend existing indicator settings
[12:33] - Delete an indicator
[12:59] - How to use the Crosshair tool
[13:21] - How to use the Multi-menu
[13:40] - How to add and use the Drawing tools
[14:57] - How to amend the Drawing tool settings
[15:36] - How to delete a Drawing tool
[15:48] - How to open a Trade
[19:10] - Understanding the Trade screen
[21:47] - How to arrange the trade screen list
[22:07] - How to open a trade from the Trade screen
[22:18] - How to Close or Modify a Trade or Pending Order
[23:11] - Understanding the Trade History screen
[25:13] - Understanding the News screen
[25:33] - Understanding the Messages screen
[26:15] - Using the Sidebar Menu
[26:37] - Understanding the Mailbox screen
[26:59] - Understanding the Economic Calendar screen
[27:28] - Understanding the Settings screen
[30:01] - Understanding the Journal screen
[30:29] - MQL5 Redirects - Account Monitoring, Traders Community & Trading Applications
[30:47] - Brokerage used - ACY Securities
[31:08] - Bonus tip - makeshift Ruler tool
[31:49] - Outro
TRADINGVIEW
=================================================
Full tutorial of TradingView - [https://youtu.be/Vtrswz8TNks]
Affiliate Link - [http://bit.ly/tradingviewDT]
MUSIC USED
=================================================
Epidemic Sound - Dylan Sitts (artist) - Brontosaurus (song title)
Affiliate link - https://www.epidemicsound.com/referral/23x7pl/
PREVIOUS VIDEO
=================================================
My Previous Video - https://youtu.be/by6ElzX7r1E
SOCIAL LINKS
=================================================
Subscribe to the YouTube Channel for more videos: https://www.youtube.com/c/DisciplinedTraderUK
Check out the Disciplined Trader blog: http://www.disciplinedtrader.co.uk
Follow me on Instagram: https://twitter.com/disciplinedtrader.uk
Follow me on Twitter: https://twitter.com/disciplinedtrad
Follow me on Facebook: https://www.facebook.com/disciplinedtrader/


Today we will create a highly sophisticated Tkinter application, which is PERFECT for beginners and even intermediate Python developers!! 💻💻💻
In this tutorial, we will:
⭐ connect an SQLite database of recipes to our app.
⭐ create a BEAUTIFUL graphic user interface with Tkinter.
⭐ randomly shuffle recipes and display them on the app.
⭐ preprocess table records.
⭐ use CUSTOM FONTS with Tkinter (works with Windows only).
I will guide you step by step, explaining each command, the logic behind it and even different approaches we can take!
This tutorial is designed especially for folks who are comfortable with Python but struggle to apply it in practice. Additionally, complete Python beginners will get all the instructions they need to keep up the phase! 😀
🛑🛑 Convert This App into a Professional Software 🛑🛑
-----------------------------------------------------------------------------------------------------------
Tutorial is now available (including a relational database fix!!!):
https://youtu.be/p3tSLatmGvU
-----------------------------------------------------------------------------------------------------------
Download Starter Files (and Complete Project Files):
https://github.com/MariyaSha/R....andomRecipePicker/bl
Install dependencies (Anaconda):
🐍 conda install -c anaconda tk
🐍 conda install -c anaconda pillow
🐍 conda install -c anaconda numpy
🐍 conda install -c conda-forge pyglet
Install dependencies (Pip):
🐍 pip install tkinter
🐍 pip install pillow
🐍 pip install numpy
🐍 pip install pyglet
----------------------------------------------------------
📽️ Other Related Tutorials of Mine 📽️
----------------------------------------------------------
⭐ Install Python with Anaconda:
https://youtu.be/MUZtVEDKXsk
⭐ SQLite Basics:
https://youtu.be/Ohj-CqALrwk
⭐ Web Scrape Databases with SQLite and Mechanical Soup:
https://youtu.be/MkGQmZoMuRM
⭐ Create simple GUI app with Tkinter:
https://youtu.be/itRLRfuL_PQ
⭐ Create advanced GUI app with Tkinter:
https://youtu.be/y8PR4lTAh5E
----------------------------------------------------------
⏰TIME STAMPS ⏰
----------------------------------------------------------
00:00 - intro
00:25 - starter files and wireframe
01:09 - create empty Tkinter window
01:33 - run Tkinter app
02:43 - set window title
02:58 - center window on the screen (Eval method)
04:00 - create Frame widget with custom width, height and background
05:32 - center window with Geometry method (alternative approach)
06:58 - create image widget
10:03 - center widgets in frame with pack propagate
11:01 - create Label widget
11:49 - fonts in Tkinter
13:20 - create Button widget
13:56 - change cursor to pointing hand
14:47 - button callback and why lambda is important
16:21 - add padding around widgets
17:05 - code refactoring
20:08 - connect SQLite database file
22:01 - database architecture walkthrough
23:54 - select all table names of a database with SQL
25:18 - fetch random database tables with SQL and NumPy
26:25 - fetch table records
27:56 - preprocess table name and records
30:09 - conditional list comprehension
34:45 - switch between frames
38:31 - remove widgets from frame
40:43 - sticky (remove white corners)
41:45 - label background in full window width
42:41 - use CUSTOM FONTS in Tkinter
43:24 - Pyglet
45:23 - Thanks for watching! :)
-------------------------------------------
🤝 Connect with me 🤝
-------------------------------------------
🔗 Github:
https://github.com/mariyasha
🔗 Discord:
https://discord.com/invite/wgTTmsWmXA
🔗 LinkedIn:
https://ca.linkedin.com/in/mariyasha888
🔗 Twitter:
https://twitter.com/mariyasha888
🔗 Blog:
https://www.pythonsimplified.org
-------------------------------------------
💳 Credits 💳
-------------------------------------------
⭐ Database web scraped from:
https://cosylab.iiitd.edu.in/recipedb/
⭐Switch between frames on StackOverflow:
https://stackoverflow.com/ques....tions/7546050/switch
⭐ Beautiful icons:
flaticon.com


In this video you will learn to build the meditation UI from dribbble shown in the thumbnail.
⭐ Get certificates for your future job
⭐ Save countless hours of time
⭐ 100% money back guarantee for 30 days
⭐ Become a professional Android developer now:
https://pl-coding.com/premium-courses?utm_source=youtube&utm_medium=video&utm_campaign=default
💻 Let me personally review your code and provide individual feedback, so it won't backfire and cost you a fortune in future:
https://elopage.com/s/philippl....ackner/code-review/p
The UI on Dribbble here:
https://dribbble.com/shots/158....22493-Meditation-Mob
Get the source code for this video here:
https://github.com/philipplack....ner/MeditationUIYouT
Regular programming advice on my Instagram page: https://instagram.com/_philipplackner_
Checkout my GitHub: https://github.com/philipplackner
You like my free content? Here you can buy me a coffee:
https://www.buymeacoffee.com/philipplackner


Start your software dev career - https://calcur.tech/dev-fundamentals 💯 FREE Courses (100+ hours) - https://calcur.tech/all-in-ones
🐍 Python Course - https://calcur.tech/python-courses
✅ Data Structures & Algorithms - https://calcur.tech/dsa-youtube
~~~~~~~~~~~~~~~ CONNECT ~~~~~~~~~~~~~~~
✉️ Newsletter - https://calcur.tech/newsletter
📸 Instagram - https://www.instagram.com/CalebCurry
🐦 Twitter - https://twitter.com/calebCurry
🔗 LinkedIn - https://www.linkedin.com/in/calebcurry
▶️ Subscribe - http://calcur.tech/subscribe
👨🏻🎓 Courses - https://www.codebreakthrough.com
~~~~~~~~~~~~~~ SUPPORT ME ~~~~~~~~~~~~~~
↪ My Amazon Store - https://www.amazon.com/shop/calebcurry
🅿 Patreon - http://calcur.tech/patreon-calebcurry
🅖 GitHub Sponsors - https://github.com/sponsors/CalebCurry
Ⓟ Paypal - http://paypal.me/calcur
🅑 Bitcoin - 3HnF1SWTzo1dCU7RwFLhgk7SYiVfV37Pbq
🅔 Eth - 0x350139af84b60d075a3a0379716040b63f6D3853
📈 Buy Bitcoin - https://calcur.tech/crypto
Reserve the Ruby Steel crypto rewards card and get a $25 bonus (use affiliate code "Caleb") - https://calcur.tech/crypto


In this video we will make a Notes app for android with room database. Android database project.
Links:
My Notes App: https://play.google.com/store/....apps/details?id=com.
Room Database Dependency: https://developer.android.com/....jetpack/androidx/rel
----------------------------------------------------------------------------------------------------
Join our Community:
Facebook Group: https://www.facebook.com/groups/codingwithevan
Facebook Page: https://www.facebook.com/codingwithevan
Instagram: https://www.instagram.com/codingwithevan/
Telegram: https://t.me/codingwithevan
Discord Server: https://discord.gg/rkewgrEwYS


Most of y'all have some sort of app idea. The next step in the software development process is design. Today, I teach y'all how to design a mobile iOS app using Adobe XD.
Download Adobe Xd FREE --- https://www.adobe.com/products/xd.html
Follow & Tag --- https://www.instagram.com/adobestudents
Follow & Tag --- https://instagram.com/Forrest.Swift
⭐ Check out Kite:
A Free AI-powered Coding Assistant (download link): https://www.kite.com/get-kite/?utm_medium=referral&utm_source=youtube&utm_campaign=forrestknight&utm_content=description-only
Get Adobe CC HERE --- http://clkuk.tradedoubler.com/click?p=264355&a=3050319&g=22804962
This video was in partnership with Adobe Students.
Original Thumbnail Mockup made by Anthony Boyd --- https://www.anthonyboyd.graphics/
----------------------------------------------------------
I share and document my experiences on a topics including computer science, software engineering, and iOS development. I'm a full-time Software Engineer and a part-time YouTuber & iOS developer. My hobbies outside of what's been mentioned include surfing, snowboarding, and playing video games.
Subscribe, so you don't miss a thing!
Become an algorithms expert with AlgoExpert --- http://algoexpert.io/forrest (use promo code "forrest" for 30% off)
Receive free coding questions from Daily Coding Problem --- https://www.dailycodingproblem.com/fo... (use promo code "forrest" for 10% off premium)
Learn with Coursera! --- http://bit.ly/forrest-coursera
Learn with Udemy! --- http://bit.ly/udemy-forrest
Sellfy Store --- https://sellfy.com/forrestknight
My Office --- https://www.amazon.com/shop/influencer-0340be26
----------------------------- SOCIAL MEDIA -----------------------------
Twitch --- https://www.twitch.tv/forrestknight
GitHub --- https://github.com/ForrestKnight
Instagram --- https://instagram.com/Forrest.Swift
Twitter --- https://twitter.com/ForrestPKnight
Discord --- https://discord.gg/tF5p4qb
Medium --- https://medium.com/@ForrestKnight
----------------------------- PRODUCTS -----------------------------
Design Store --- https://sellfy.com/forrestknight
Recommended - Udemy iOS 11 & Swift 4 Course --- https://tinyurl.com/y8b7nhmn
----------------------------- DESK SETUP -----------------------------
Monitor --- http://amzn.to/2E9sioB
Monitor Arm --- http://amzn.to/2E8UckG
Standing Desk --- http://amzn.to/2C3T3oG
Desk Chair --- http://amzn.to/2EaWTy5
Keyboard --- http://amzn.to/2EaSxHa
Mouse --- http://amzn.to/2C3Bbud
Mousepad --- http://amzn.to/2GWASVB
Microphone --- http://amzn.to/2C4Upzj
----------------------------- VIDEO GEAR -----------------------------
Camera --- http://amzn.to/2dS8uYi
Microphone --- http://amzn.to/2eHr7xj
Tripod --- http://amzn.to/2jgbaOI
Bendy Tripod --- http://amzn.to/2eO2r5S
Lighitng --- https://amzn.to/2LqrqPv
----------------------------- OUTRO MUSIC -----------------------------
Country Cue 1 by Audionautix is licensed under a Creative Commons Attribution license (https://creativecommons.org/licenses/...)
Artist: http://audionautix.com/


Looking for a full course to learn basics, intermediate to advanced levels of Android Development? The search is over. Check out this Android App Development full tutorial to know the ins and outs of Android Development. Check out our FREE masterclasses by leading industry experts now:
https://www.scaler.com/events?utm_source=Youtube&utm_medium=osocial&utm_campaign=brand_scaler_events_osocial_youtube_android-development-tutorial-2023-saumyasingh-arnav&utm_content=YTDescription
Looking for more full courses by SCALER? Click here- https://youtube.com/playlist?l....ist=PLLhBy6YSIT0BV3M
What is app development?
App development is the process of creating software applications that run on mobile devices, such as smartphones and tablets. It involves designing the user interface, writing code for the app's functionality, and testing the app to ensure it works as intended.
What is Android development?
Android development is the process of creating mobile applications that run on the Android operating system. It involves designing the user interface, writing code in Java or Kotlin for the app's functionality, and testing the app to ensure it works on a variety of devices.
What is UI/UX design?
UI/UX design refers to the process of designing the user interface and user experience of a digital product, such as a website or mobile application. It involves creating a visually appealing and user-friendly interface that is easy to navigate and provides a positive user experience.
Who is a Mobile App Developer?
A Mobile App Developer is a software professional who designs, develops, and maintains applications for mobile devices such as smartphones and tablets. They are responsible for creating efficient, user-friendly, and visually appealing mobile apps using various programming languages and development tools.
Have you taken the Hunger Test yet? Take here: https://bit.ly/40D1zGs
Topics covered:
0:00 Introduction & Agenda
1:34 Android Development Complete Career Roadmap
5:00 FAQs regarding pre-requisites
8:07 Kotlin vs Java
8:46 OOP Concepts and Java/Kotlin Semantics
13:24 Important Android Concepts
17:10 Architecture and Stage Management in UI-based apps
19:00 Android Architecture concepts
23:35 Advanced Language/Platform Concepts
28:59 Advanced Android Concepts
32:58 Android Testing and Automation
44:02 Android QnA by Arnav Gupta
1:23:28 Android App Development Tutorial
1:23:41 Software tools required to start with Android development (Prerequisites)
1:28:24 Designing the Portfolio application
1:31:15 Developing the Portfolio application in Android Studio
2:07:49 What is an Intent in Android Development
2:09:55 Development of Portfolio app continues
2:14:00 Assignment for you the viewers
2:16:00 Developing Calculator Application with 2 User Interfaces
2:18:33 Developing a calculator with Simple User Interface
2:41:33 Developing a calculator with Complex User Interface
3:03:53 Publish apps on Google Play
3:04:43 Creating a Google developer account
3:09:23 Create app dashboard
3:15:36 Creating Privacy Policy for your App
3:19:14 Set up your app on Google Play
3:30:59 Uploading app bundles
3:35:15 Instagram Clone on Android from Scratch
3:35:18 API and Wireframe
3:44:00 Exploring the API with Postman
3:54:04 Setting up Project
4:05:42 Creating API module
4:47:48 Basics of UI setup
5:03:44 Reformat API and cleanup params - 1
5:11:10 Add tests to API
5:20:50 Add enums to API params
5:22:21 Enum Adapter for Moshi
5:26:42 MVVM - ViewModel and Repositories
5:58:45 Connecting Data to UI
6:04:35 RecyclerView for Hot/Top Feeds
6:41:24 Story Bubbles at Top
7:11:24 Sliding Pader for Expanded Stories
8:13:24 Animating Story Progress Bar
______________________________________________________________________________
About SCALER:
A transformative tech school, creating talent with impeccable skills. Upskill and Create Impact.
Learn more about Scaler: https://bit.ly/40D1zGs
📌 Follow us on Social and be a part of an amazing tech community📌
👉 Meet like-minded coder folks on Discord - https://discord.com/invite/ejFeksEtTq
👉 Tweets you cannot afford to miss out on - https://twitter.com/scaler_official
👉 Check out student success stories, expert opinions, and live classes on Linkedin - https://www.linkedin.com/school/scalerofficial
👉 Explore value-packed reels, carousels and get access to exclusive updates on Instagram - https://www.instagram.com/scaler_official/
📢 Be a part of our one of a kind telegram community: https://t.me/Scalercommunity
🔔 Hit that bell icon to get notified of all our new videos 🔔
If you liked this video, please don't forget to like and comment. Never miss out on our exclusive videos to help boost your coding career! Subscribe to Scaler now!
https://www.youtube.com/Scaler?sub_confirmation=1


Learn the basics of building mobile apps with Xamarin Forms.
🔥Get the complete Xamarin Forms course: http://bit.ly/2ITWcyL
Table of content:
00:00 What is Xamarin Forms
03:55 Setting Up the Development Environment
07:45 Creating an App Using Visual Studio
14:34 Creating an App Using Xamarin Studio
17:37 Your First Xamarin Forms App
24:57 How Xamarin Works
30:12 Course Layout
34:03 XAML vs Code
38:52 Content Property
42:26 Accessing Elements in Code-behind
47:23 Data Binding
52:06 Binding Context
56:07 Dealing with Device Differences
62:02 Property Element Syntax
66:47 XAML Compilation
70:58 Exercise
Stay in touch:
https://www.facebook.com/programmingwithmosh/
https://twitter.com/moshhamedani


AppSheet → https://goo.gle/3xOE4f7
Templates → https://goo.gle/3BKNMlt
Workspace → https://goo.gle/2WA8c1a
Building an inventory management app for your organization is quick and easy with AppSheet, Google’s no-code development platform.
Watch more episodes of AppSheet Apps Spotlight → https://goo.gle/AppSheetAppsSpotlight
What is Google Workspace? → https://goo.gle/3j8qsqB
Set up Google Workspace →https://goo.gle/3InFfYb
Subscribe to Google Workspace →https://goo.gle/GoogleWorkspace
Follow Google Workspace on Twitter → https://goo.gle/3dkgQGD
Follow Google Workspace on Facebook→ https://goo.gle/3xHtxTR
Follow Google Workspace on LinkedIn → https://goo.gle/2IJgEl2
Follow Google Workspace on Instagram → https://goo.gle/3zgCIem
Product: Google Workspace, - Add-ons - App Sheet, Workspace - Applications - Drive, Workspace - Applications - Sheets;
#GoogleWorkspaceTutorial
#GoogleWorkspace
#AppSheetAppsSpotlight


I’m Jason and I teach non-technical people, like myself, how to build apps without writing one line of code!
In this video we use Bubble to make a simple to-do app in under 10 minutes.
🔔 Subscribe for more no-code tutorials just like this: https://www.youtube.com/builda....ppswithoutcode?sub_c
⚠️ Do you want view-only access to all my Bubble projects from YouTube? Head over to https://www.buildappswithoutcode.com and you can grab the URLs for free!
🚀 Do you need extra help with your no-code project and want to work with me directly? Let's chat! Go to https://bawcsolutions.com/.
If you enjoyed this video please leave a comment and let me know and I will make more!
Thank you!
#nocode #bubble #buildappswithoutcode


This video explains How to create Augmented Reality (AR ) App in Android Studio using ARCore Sceneform. Learn to Create First Augmented Reality App in 10 minutes.
For More Android App development Video Visit below URLs :
https://youtu.be/xzCsJF9WtPU
https://youtu.be/_uW3yRhy0MU
https://youtu.be/DFe0QJxCU8M
Source Code: https://github.com/jyotivasu/ARCore-Android
►Create Augmented Reality Tutorial using Java In Android Studio.
►Sample project Using Arcore -
https://github.com/google-ar/a....rcore-android-sdk/tr
►Check all ARCore Supported Devices - https://developers.google.com/....ar/discover/supporte
►Run your AR app in Emulator - https://developers.google.com/....ar/develop/java/emul
get 3D models - https://poly.google.com/
---------------------------------------------------
#Android #AugmentedReality #AndroidStudio #AndroidTutorial
how to can create basic augmented reality App using Android Studio
Steps:
►Api level should be Api 24 -Android 7 or above. Android Studio version Should be 3.1 or higher for Augmented Reality Apps.
►Add sceneform toolsin Android Studio Under Plugin.
► In build.gradle of App, add a sceneform UX library.
►Add sceneform plugin.
►Compile Option to support Java which is needed for Sceneform
library.
►In project's build.gradle. Adds the Sceneform plugin.
►In Android Manifets.xml file add permission for AR features in app, Camera permission add meta data to make it available for "Google Play Services for AR".
►Add the fragment as shown which is provided by Sceneform ux library.
►Get Sample model from poly.google.com.
►Under App folder create a folder sampledata and paste the downloaded obj and .mtl file.
►Under Res folder- create raw resources folder
►import sceneform asset (.sfb) in Raw folder
►So finally we can say we have initialized the fragment then loaded a model then attach the scene to the node.
Now you'll able to see your 3d model on your screen when you tap on detected plane in your space.
---------------------------------------------------
Steps to follow: https://developers.google.com/....sceneform/develop/ge
Import the Sceneform plugin
Convert the model
Configure your project's build.gradle files
Update your AndroidManifest.xml
Load Model
Create model renderables
Build the Augmented Scene
---------------------------------------------------
3D Model Licensed Under:
Title: "Wolf"
Author: "Poly by Google" https://poly.google.com/user/4aEd8rQgKu2
Source: "https://poly.google.com/view/46bXrRt8pFF"
License: "CC-BY license"
---------------------------------------------------
Thumbnail Image Credit:
https://freepik.com
---------------------------------------------------
Subscribe Here: https://www.youtube.com/channe....l/UCqYG3ak0mWlcPS35P
Thanks For Watching This Video. Please Like And Subscribe For More.


Class 3, Part 2. This video comes from Marakana's 5-Day Android Bootcamp Training Course, which Marko Gargenta taught in San Jose, CA earlier this year.
In this Android services example, Marko will show you how to create an Android service that will pull data from from a twitter-like web app and then store that data locally on the device, making it available to your Android app even when it is offline.
After watching this tutorial, you will know how to:
- Create the Java class representing your service
- Register the service in the Android manifest file (androidManifest.xml)
- Start the service
** Head to http://marakana.com to learn more about Android development
*** Get the source code for this tutorial at http://marakana.com/f/265


In this video, we'll build a simple calculator using Jetpack Compose :)
⭐ Get certificates for your future job
⭐ Save countless hours of time
⭐ 100% money back guarantee for 30 days
⭐ Become a professional Android developer now:
https://pl-coding.com/premium-courses?utm_source=youtube&utm_medium=video&utm_campaign=default
💻 Let me personally review your code and provide individual feedback, so it won't backfire and cost you a fortune in future:
https://elopage.com/s/philippl....ackner/code-review/p
Subscribe to my FREE newsletter for regular Android, Kotlin & Architecture advice!
https://pl-coding.com/newsletter
Join this channel to get access to perks:
https://www.youtube.com/channe....l/UCKNTZMRHPLXfqlbdO
Get the source code for this video here:
https://github.com/philipplackner/CalculatorPrep
Join my Discord server:
https://discord.gg/cwQbmUstEu
Regular programming advice on my Instagram page: https://www.instagram.com/_philipplackner_/
Checkout my GitHub: https://github.com/philipplackner
You like my free content? Here you can buy me a coffee:
https://www.buymeacoffee.com/philipplackner


