Programing & Coding


Learn how to add view/widget dynamically to your android activity and assign properties to them.
Want to convert your website to android app in minutes? Check this out - http://bit.ly/website2android


Designing Getting Started Page for Mobile UI Design to Convert it into Android XML using Android Studio.
Why do you need to Subscribe my channel?
1. It's free (you just need the google mail account)
2. Up to date (every my videos in your mail)
3. Help me to grow up this channel
4. More subscriber = More events.
5. Subscribe channel Angga Risky :)
Learn Android with my friend:
1. Robby Dianputra:
https://www.youtube.com/channe....l/UCoAtRuBwX_I2kFiUo
Follow Me :)
dribbble: dribbble.com/anggarisky
behance: behance.net/anggarisky
facebook : @anggariskys
twitter: @anggariskys
google+: plus.google.com/+anggariskysetiawan
instagram: anggariskysetiawan
website: www.anggarisky.com


Learn how to edit videos with VN Video Editor, including all the video editing features & tips you NEED to know as a beginner in this COMPLETE VN (VlogNow) tutorial for iPhone, Android & Mac!
-- LINKS --
(When available, we use affiliate links and may earn a commission!)
► VN Video Editor: https://primalvideo.com/go/vn-video-editor/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
Resources to Level Up your Videos:
► Complete Video Creation Roadmap: https://primalvideo.com/video-creation/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
► Create Animated Titles & Intros: https://primalvideo.com/go/placeit/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
► Awesome Stock Music: https://primalvideo.com/go/artlist/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
► Stock Footage Library: https://primalvideo.com/go/storyblocks/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
Best Video Editing Software 2021:
► Windows: https://youtu.be/8cZ_lKIrreA
► Mac: https://youtu.be/Y-sd7a7630Q
Royalty Free Music for Videos:
► Artlist: https://primalvideo.com/go/artlist/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
► Epidemic Sound: https://primalvideo.com/go/epidemicsound/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
Music track in this video:
► “Pancakes” - Dylan Sitts (Epidemic Sound)
📥 Learn the ULTIMATE Process for Editing Videos Faster (FREE DOWNLOAD): https://primalvideo.com/primal-video-method/?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
*** GEAR WE USE ***
https://primalvideo.com/gear?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
Timestamps:
00:00 VN Video Editor - COMPLETE Tutorial for Beginners!
01:50 How to import footage on VN Video Editor
03:40 How to edit in VN Video Editor
06:40 How to add b-roll in VN Video Editor
09:14 How to add text in VN Video Editor
12:16 How to add effects in VN Video Editor
14:36 How to add music in VN Video Editor
17:00 How to adjust audio levels in VN Video Editor
19:11 How to color grade in VN Video Editor
21:17 How to adjust speed in VN Video Editor
22:33 How to change the video format in VN Video Editor
23:58 How to export in VN Video Editor
🚀 Join the Primal Video Accelerator waitlist: https://primalvideo.com/accelerator?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8 🚀
Learn how to build an audience, generate new leads on autopilot and SCALE your business with video step-by-step in our fast-track Primal Video Accelerator program!
--
Become a Primal Video Insider (100% free) to access advanced workshops, bonus trainings, and regular PV updates: https://primalvideo.com/subscribe?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
-- VN Video Editor - Complete Tutorial for Beginners! --
VN Video Editor (also known as VlogNow) recently took out the ‘best all rounder’ ranking on our Best Video Editing Apps for Android AND Best Video Editing Apps for iPhone videos, and it also got a solid mention on our Mac video editing software roundup for 2021.
Not only is it a super powerful video editor available on iPhone, Android, Mac (and soon-to-be Windows PC), but it’s also free!
In this video, we run through a complete VN Video Editor tutorial for beginners - stepping through everything you need to know to get up-to-speed and editing videos FAST with VN Editor!
**********
GEAR WE USE: https://primalvideo.com/gear?utm_source=youtube&utm_medium=description&utm_content=yb7-ab-6MO8
Check out all the gear we use and recommend at Primal Video!
**********
--- Related Content ---
- How to Make an Animated Video Intro for YouTube: https://youtu.be/T8IcC45LRnI
- Best Royalty Free Music Sites for Video: https://www.youtube.com/watch?v=2p0WfTXmL6U
- Best Video Editing Apps for iPhone & iPad: https://www.youtube.com/watch?v=PDE9i-3C-6k
- Best Video Editing Apps for Android: https://www.youtube.com/watch?v=floPOo1i5nw
#VideoEditing #VideoEditingForBeginners #VNVideoEditor #YouTubeForBusiness #PrimalVideo
DISCLOSURE: We often review or link to products & services we regularly use and think you might find helpful. Wherever possible we use referral links, which means if you click one of the links in this video or description and make a purchase we may receive a small commission or other compensation.
We're big fans of Amazon, and many of our links to products/gear are links to those products on Amazon. We are a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for us to earn fees by linking to Amazon.com and related sites.
![Flutter Tutorial - How To Publish Flutter App On Play Store [2024] Build, Release & Deploy App](https://i.ytimg.com/vi/g0GNuoCOtaQ/maxresdefault.jpg)

Learn how to publish a Flutter App On PlayStore. Build, Release and Deploy your Flutter app today!
Click here to Subscribe to Johannes Milke: https://www.youtube.com/Johann....esMilke?sub_confirma
👉 12 Week Flutter Training | https://heyflutter.com
👉 Flutter Masterclass Courses | https://heyflutter.com/masterclass
Source Code | https://github.com/JohannesMil....ke/publish_app_plays
My Courses | https://heyflutter.com
Follow Newsletter | https://johannesmilke.com/#/newsletter
SUBSCRIBE HERE
http://bit.ly/JohannesMilke
SUPPORT & SPONSOR ME
https://github.com/sponsors/JohannesMilke
RESOURCES
Official Build & Release Guide: https://flutter.dev/docs/deployment/android
Privacy Policy GitHub: https://bit.ly/3vwxSHr
Rename Package: https://pub.dev/packages/rename
Flutter Launcher Icons Package: https://pub.dev/packages/flutter_launcher_icons
Deploy Flutter Web App With Firebase Tutorial: https://www.youtube.com/watch?v=xJo7Mqse960
Flutter Upgrade Tutorial: https://www.youtube.com/watch?v=0QC7S1nUmpY
Native Splash Screen Tutorial: https://www.youtube.com/watch?v=8ME8Czqc-Oc
Change App Icon Tutorial: https://www.youtube.com/watch?v=n3r2kgnqhfo
Change Package Name & Bundle ID Tutorial: https://www.youtube.com/watch?v=vyhxHlx8bik
Create Flutter Project For AppStores Tutorial: https://www.youtube.com/watch?v=4f1AO-f-jYQ
Upload Flutter Project To GitHub Tutorial: https://www.youtube.com/watch?v=HPnB1tSs4C8
Run App On Real Device Tutorial: https://www.youtube.com/watch?v=aohkII1C4JY
Run App On Android Emulator Tutorial: https://www.youtube.com/watch?v=QjgmTiD8prA
Null Safety Tutorial: https://www.youtube.com/watch?v=Q_WloMNKOkU
Create PDF Invoice Tutorial: https://www.youtube.com/watch?v=z_5xkhEkc5Y
Flutter Layout Basics Tutorial: https://www.youtube.com/watch?v=yYxueTNIDlA
Google SignIn With Firebase Tutorial: https://www.youtube.com/watch?v=1k-gITZA9CI
Google Sheets API Tutorial: https://www.youtube.com/watch?v=3UJ6RnWTGIY
TIMELINE
0:00 Introduction Publish Flutter App On Google PlayStore
1:00 Make App Ready
1:06 Set App Icon
3:15 Set App Name
3:57 Set Unique Application ID
4:47 Publish to PlayStore (Manually)
4:53 Build & Release App
9:38 Create Google Developer Account
10:58 Prepare App For Google Review
20:08 Rollout App To PlayStore
SHARE | SUBSCRIBE | LIKE FOR MORE VIDEOS LIKE THIS
*********
SOCIAL MEDIA: Follow Us :-)
Twitter | https://twitter.com/HeyFlutter_
Linkedin | https://www.linkedin.com/company/heyflutter
LEARN MORE
SOURCE CODE | https://github.com/JohannesMilke
ARTICLES | https://medium.com/@JohannesMilke
PLAYLISTS
All Flutter Videos | https://www.youtube.com/watch?v=3f9oqIvxNc0&list=PL1WkZqhlAdC_MPQBXUFwAHviZ3XkWPDBG
Widgets - Flutter | https://www.youtube.com/watch?v=1nEmFuX1Cig&list=PL1WkZqhlAdC8enpcvzv_uAS9FmHTDOCJ8
Plugins - Flutter | https://www.youtube.com/watch?v=3f9oqIvxNc0&list=PL1WkZqhlAdC9shbzjQao6cdzqB_Wu7Hr4
Animations - Flutter | https://www.youtube.com/watch?v=RLPZzDOPXG4&list=PL1WkZqhlAdC9pQE4nd9oAJi5eM9YXJeji
Designs - Flutter | https://www.youtube.com/watch?v=aLwjk-G2Qik&list=PL1WkZqhlAdC-i3Vs_HBQw9BPT9-_zMSun
Firebase - Flutter | https://www.youtube.com/watch?v=IruuzPydPz4&list=PL1WkZqhlAdC9TgTee50FWiiwVZ6kQg4W7
State Management - Flutter | https://www.youtube.com/watch?v=8H3bwxxla4Y&list=PL1WkZqhlAdC-GNyxQbfn8Db9pR6bRcQuw
CREDITS
Copyright song "Corporate Technology" by scottholmesmusic.com
#Flutter #Tutorial #JohannesMilke
LIKE & SHARE & ACTIVATE THE BELL
Thanks For Watching :-)
http://bit.ly/JohannesMilke


The link to the complete Tutorial on my Blog:
http://haidermushtaq.com/tutor....ial-for-creating-and
Please give a thumbs up if it helps and please subscribe.
Like my page on Facebook: https://www.facebook.com/hmblogs/
Why make this Tutorial?
The reason I am making this tutorial is that I wanted to make an application in which the user could swipe through different images. When I decided to create a new application, I came across this “Tabbed Activity” icon. I thought that this could help guide me. Once I opened it up and wanted to make it work, I got stuck. I decide to get help from the internet but unfortunately discovered that there was little or no material concerning Tabbed Activity on the Internet. I then went through the code, line by line trying to understand how it works and finally got it to work. I thought that I should write a tutorial to help someone like me who is also stuck with Tabbed Activity.


🔥1000+ Free Courses With Free Certificates: https://www.mygreatlearning.com/academy?ambassador_code=GLYT_DES__TY9OjROg9U&utm_source=GLYT&utm_campaign=GLYT_DES__TY9OjROg9U
Great Learning's Mobile app development in Python brings you plenty of exciting ways to build your first App. Don't wait to learn to build an app with Python. According to Stack Overflow, Python is the fastest-growing programming language globally, and it will continue to grow even faster. It's already well-known as a programming language that's ubiquitous, adaptable, reliable, and simple to learn.
Learn more about Kivy, an open-source Python framework used to develop mobile and multitouch software applications. Kivy has an interesting GUI framework and a natural user interface and is free to use, and it is widely used to develop mobile applications on iOS and Android.
Great Learning brings you this tutorial on Build Your First Mobile App in Python. This video starts with an introduction to Kivy, followed by a Kivy installation on Pycharm.
This tutorial answers your questions about how to build an app using Python? And ravels through these concepts of introduction to Kivy, Installation of Kivy, and Adding labels to App with a demonstration on the side for a better understanding of the tutorial. Learning app development using Python is no more a tedious task.
Learn AI & ML from the University of Texas, Austin. To build a successful career enroll now! https://www.mygreatlearning.com/pg-program-artificial-intelligence-course?utm_source=CPV_YT&utm_medium=Desc&utm_campaign=Buildmobapp_2022
Boost your resume with a Generative AI for Business certificate from Microsoft. Enroll now! https://www.mygreatlearning.com/gen-ai-microsoft-azure-open-ai-online?utm_source=CPV_YT&utm_medium=Desc&utm_campaign=Buildmobapp_2022
🏁 Topics Covered:
00:00 Let's Begin!
01:30 Introduction to Kivy
02:15 Installation of Kivy
02:56 Adding labels to App
07:28 Adding textboxes to App
22:15 Adding buttons to App
🔥Check Our Free Courses on with free certificate:
✔ Python Fundamentals for Beginners course: https://glacad.me/3Ffgkp9
✔ Android Application Development: https://www.mygreatlearning.com/academy/learn-for-free/courses/android-application-development?ambassador_code=GLYT_DES_Middle_SEP22&utm_source=GLYT&utm_campaign=GLYT_DES_Middle_SEP41
✔ Introduction to Android Studio: https://www.mygreatlearning.com/academy/learn-for-free/courses/introduction-to-android-studio?ambassador_code=GLYT_DES_Middle_SEP22&utm_source=GLYT&utm_campaign=GLYT_DES_Middle_SEP42
⚡ About Great Learning Academy:
Visit Great Learning Academy to get access to 1000+ free courses with free certificate on Data Science, Data Analytics, Digital Marketing, Artificial Intelligence, Big Data, Cloud, Management, Cybersecurity, Software Development, and many more. These are supplemented with free projects, assignments, datasets, quizzes. You can earn a certificate of completion at the end of the course for free. https://www.mygreatlearning.com/acade
⚡ About Great Learning:
With more than 5.4 Million+ learners in 170+ countries, Great Learning, a part of the BYJU'S group, is a leading global edtech company for professional and higher education offering industry-relevant programs in the blended, classroom, and purely online modes across technology, data and business domains. These programs are developed in collaboration with the top institutions like Stanford Executive Education, MIT Professional Education, The University of Texas at Austin, NUS, IIT Madras, IIT Bombay & more.
SOCIAL MEDIA LINKS:
🔹 For more interesting tutorials, don't forget to subscribe to our channel: https://glacad.me/YTsubscribe
🔹 For more updates on courses and tips follow us on:
✅ Telegram: https://t.me/GreatLearningAcademy
✅ Facebook: https://www.facebook.com/GreatLearningOfficial/
✅ LinkedIn: https://www.linkedin.com/schoo....l/great-learning/myc
✅ Follow our Blog: https://glacad.me/GL_Blog


Learn how to open a digital planner on the Samsung S8 Ultra tablet which is extra large and extra awesome - it's my new favorite tablet!
TIMESTAMPS
0:00 Introduction
1:38 App 1 | Samsung Notes - FREE and came pre-installed on the tablet
6:03 Samsung Stylus [included for free with the tablet] vs Apple Pencil [$129]
6:17 Screen color comparison of iPad vs Samsung Tablet
7:42 App 2 | Xodo - FREE
10:15 App 3 | Squid - $4.95 one-time fee or pay $10/month
12:40 Mutli-tasking on the Samsung Tablet
13:20 App 4 | OneNote $69.95/year for a Microsoft 465 subscription - I couldn’t get this to work. Spoiler Alert - I hate OneNote
14:20 App 5 | NoteShelf - FREE
16:19 Recap
17:34 Which one am I keeping + which one am I getting rid of
18:30 Battery Life comparison
// Sign up for:
Incredible Workbooks https://rebrand.ly/workbookswaitlist
Noteworthy Notebooks https://rebrand.ly/notebooks101
Calligraphy 101 https://rebrand.ly/calligraphy101
Planner 101 https://rebrand.ly/indesign101
Indesign 101 https://rebrand.ly/planner101
***************
Video designed by Lisa Siefert of Pretty Fabulous Designs
SUBSCRIBE for more InDesign Tips & Tutorials https://rebrand.ly/youtubesubscribe
LET'S BE FRIENDS
- Website https://prettyfabulousdesigns.com/
- Facebook https://www.facebook.com/prettyfabulousdesigns/
- Instagram https://www.instagram.com/prettyfabulousdesigns/
- Pinterest https://www.pinterest.com/prettyfabulousd/
FREE Downloads
64 Things You Can Create With InDesign http://bit.ly/hellobar-64
Cheat Sheet Lead Magnet Setup http://bit.ly/dripleadmagnet
FREE Courses
5-Day InDesign Mini-Course https://rebrand.ly/indesign101
5-Day DIY Day Planner Mini-https://rebrand.ly/planner101
To purchase a pre-made InDesign Template, visit my shop at https://rebrand.ly/shoppf


** Android Certification Training: https://www.edureka.co/android....-development-certifi **
This Edureka video on "Android SDK Tutorial" (Blog Series: http://bit.ly/2MJ6zbc ) will help you understand how Android SDK works. This Edureka video provides knowledge on the following topics:
1:34 What is Android SDK?
4:22 How to install Android SDK?
7:53 Android SDK Features
10:16 SDK Tools
13:35 Android SDK Manager
Subscribe to our channel to get video updates: http://bit.ly/2ApSck8
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
#EdurekaAndroid #AndroidSDK#AndroidSDKTutorial#SDKTutorialEdureka#AndroidDeveloper #AndroidDeveloper #AndroidDevelopment #AndroidTutorial #androidtraining #androidstudio #androidtutorialforbeginners
Check our complete Android Playlist here: http://bit.ly/2NXLTtK
How does it work?
1. Android for beginners is a 6-week practical course on Android App Development.
2. We have a 24x7 One-on-One LIVE Technical Support to help you with any problems you might face or any clarifications you may require during the course.
3. At the end of the training, you will be working on a real-time project for which we will provide you a Grade and a Verifiable Certificate!
- - - - - - - - - - - - - - - - -
About the Course
Edureka’s Android App Development Certification Training course is aligned with Google’s vision of helping to make India a global hub of high-quality mobile developers and towards that supporting Google in their endeavor to train two million android developers. Our Android course is taught by top practitioners who are working full time, developing complex mobile apps. Our instructors work closely with Edurekas in-house instructional design team to develop comprehensive and latest course content along with projects. Our interactive sessions and hands-on projects will ensure that you come out of this Android training as an ace developer.
The Google authorized Android Development course is primarily designed for programmers who want to learn how to create mobile applications on the Android platform. As a part of this course, you will create widgets, Customize List view, Grid view, Spinners etc, create applications using audio, video and sqlite database and finally publish it on Google Play. This course will help you learn mobile app development from scratch and unlock new job opportunities for you in start-ups as well as large organizations. Master Android app development, learn how to set up Android Studio, understand Android architecture in detail, learn about integrating your mobile apps with Facebook, Twitter and other social media, Google Drive, Google Maps, SQLite and learn how to create and optimize app user experience.
Who should go for this course?
All those students and professionals who are keen to create amazing Apps in Android should go for this course.
Why learn Android?
Android is fast becoming one of the biggest platforms for programmers today. There is a huge demand for skilled Android developers all over the world. Most businesses across multiple domains are building Android Apps both for enterprise and retail products. Whether you are student or in the IT industry, possessing Android Development skills will help you take the next big leap in your career.As a part of this course, you'll develop your own mobile applications under the guidance of our expert instructors to give you a hands-on experience.This course is designed to help you become a top mobile app developer.
For more information, Please write back to us at sales@edureka.in or call us at IND: 9606058406 / US: 18338555775 (toll free).


Since so many of you guys have voted for Kivy Mobile App as our next GUI project - I thought it would be great to film a quick introduction to Kivy while you're waiting for the advanced project to be completed! 😁
In this tutorial, we will create a Simple Greeting App, where we collect a name and return a "Hello" greeting!
We will first place the all widgets on the interface, connect a callback function to our button and lastly we will add some styling to our app.
***********************************************
👩💻 STARTER CODE 👨💻
***********************************************
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
from kivy.uix.image import Image
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
class SayHello(App):
def build(self):
self.window = GridLayout()
#add widgets to window
return self.window
if __name__ == "__main__":
SayHello().run()
***********************************************
⭐ Timestamps ⭐
***********************************************
00:00 - Intro
00:26 - Install Kivy
02:12 - GridLayout columns
02:39 - Kivy Image Widget
03:25 - Kivy Label Widget
03:57 - Kivy Text Input Widget
04:44 - Kivy Button Widget
05:25 - Kivy Button Callback Function
07:21 - Change Window Size
08:27 - Label Widget Font and Color
09:09 - Text Input Padding and Height
10:30 - Button Height, bold text and background color
11:12 - Fix darker button background color
11:52 - Testing the App
***********************************************
Simple Greeting App Github Repository:
https://github.com/MariyaSha/SimpleGreetingApp
Kivy Documentation:
https://kivy.org/doc/stable/
***********************************************
🐍 Install Anaconda & Python 🐍
https://youtu.be/FZ5baopI_mo
***********************************************
Kiwi Background image came from freepik :
https://www.freepik.com/free-vector/coloured-summer-sale-brochure-template_895190.htm#page=2&query=kiwi&position=10
Thank you very much for the beautiful graphic! 🤩


This is a step-by-step tutorial illustrating how to create an Augmented Reality (AR) app for an Apple iOS device or Android mobile phone or tablet, using the latest version of Unity 2022.
Augmented Reality is the technology you may have seen in games like Pokemon Go!, Harry Potter: Wizards Unite, Snapchat filters, or home design apps that let you superimpose virtual objects on a video feed that track the location of objects in the real world. Unlike QR codes or barcodes, I'll show you how you can use image tracking that will detect the texture of any flat object - a poster, the page of a book, an album cover - and place a new image, object, or movie on top of it.
I'll be using the Unity AR Foundation combined with native functionality on the device - Google ARCore on Android or Apple ARKit on iOS, to create a completely standalone app, with no internet access or third-party components required. And you can make it and deploy it yourself, completely for free, by downloading Unity from www.unity.com
Timings
---
00:00:00 - 00:03:05 Introduction and example applications
00:03:06 - 00:05:41 Downloading and installing Unity engine and modules
00:05:42 - 00:10:24 Creating and configuring the Unity AR project
00:10:25 - 00:12:36 Core components in an AR scene
00:12:37 - 00:15:16 The AR Tracked Image Manager
00:15:17 - 00:24:05 Adding custom functionality using C# script
00:24:06 - 00:26:26 Creating a simple AR gameobject prefab
00:26:27 - 00:27:34 Deploying the app to a device
00:27:35 - 00:30:35 Creating AR video clips or animated 3D models
00:30:36 - 00:32:10 Wrapup
For more information about this, or to access the downloads and resources for any of my other tech projects featured on this channel, please head over to https://www.patreon.com/playfultech


In this video you will learn How to create a custom actionbar or toolbar for our app.
So we have created a xml file for toolbar and included two ImageView and TextView to show so that we can include that toolbar.xml to anywhere in the project we want.
So this tutorial will teach you how to create our own custom toolbar or action bar in android studio.
Just follow the steps in the video.
More videos about Android Application Development will uploaded so get in touch with the channel.
So you are no more far.You can be developer.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
ACCESS THIS IMPORTANT PLAYLIST
https://youtube.com/playlist?l....ist=PLgpnJydBcnPAzUM
---------------------------------------------------------------------------------------------------------------
If you have any queries or doubt Comment below,I will reply.
And Don't forget to Subscribe for more Stuffs.
------------------------------------------------------------------------------------------------------------------------------------------------------
Like Our Facebook Page for regular Updates:
https://www.facebook.com/easytutoYT
------------------------------------------------------------------------------------------------------------------------------------------------------
#customtoolbar #actionbar Also follow us on instagram :
https://www.instagram.com/easytutoyt/


In this step-by-step tutorial, learn how you can use Microsoft Power Apps to build professional-grade apps the easy way. Empower your team to start building and launching apps right away using prebuilt templates, drag-and-drop simplicity, and quick deployment—then roll out continuous improvements as needed. Give everyone the power to build the apps they need with advanced functionality previously only available to professional developers—including pre-built AI components. Provide professional developers the tools to seamlessly extend app capabilities with Azure Functions and custom connectors to proprietary or on-premises systems.
👋 Additional resources:
- Get Power Apps: https://www.powerapps.com
⌚ Timestamps
0:00 Introduction
0:34 Get Power Apps
1:04 Start from data
2:31 Play / preview app
4:16 Tree view
5:25 Edit properties
6:55 Insert new items
8:12 Insert new screen
10:41 Actions
13:41 Additional views
14:04 Save & distribute app
16:42 Wrap up
📃 Watch related playlists and videos
- Playlist with all my Power Apps videos:
🚩 Connect with me on social:
- LinkedIn: https://www.linkedin.com/in/kevinstratvert/
- Twitter: https://twitter.com/kevstrat
- Facebook: https://www.facebook.com/Kevin....-Stratvert-101912218
🔔 Subscribe to my YouTube channel
https://www.youtube.com/user/k....evlers?sub_confirmat
🎬 Want to watch again? Navigate back to my YouTube channel quickly
http://www.kevinstratvert.com
🛍 Support me with your Amazon purchases: https://amzn.to/3kCP2yz
⚖ As full disclosure, I use affiliate links above. Purchasing through these links gives me a small commission to support videos on this channel -- the price to you is the same.
#powerapps


In 5 hour video you will learn about the Kotlin programming language. Kotlin is modern language and if you are looking to switch from Java to Kotlin then this Kotlin tutorial is all you need.
Don't Forget to
===========================================
💯 Subscribe to Amigoscode - http://bit.ly/2HpF5V8
💯 Courses Available for free here - https://amigoscode.com/courses
💯 Join Private Facebook Group and Discord - https://amigoscode.com/p/join-community
⭐ Table Of Contents ⭐
===========================================
00:00 - YT Intro
00:53 - Few Words Before We Start
01:55 - Course Intro
03:37 - Kotlin Playground
05:28 - Toolbox
08:54 - Create Kotlin Project
13:32 - IntelliJ New UI
14:51 - IDE Overview
19:55 - The Main Function
25:48 - Reserved Keywords
29:09 - Comments
32:30 - Println and Print
35:22 - Variables
39:38 - Datatypes
44:11 - Any
46:55 - Type Inference
48:24 - Val vs Var
51:33 - Const Keyword
56:02 - Null Safety
01:00:17 - Strings
01:04:40 - String Template
01:07:14 - Multiline Strings
01:10:07 - String Comparison
01:16:52 - Heap and String Pool Memory (String Comparison)
01:21:01 - Arithmetic Operators
01:24:34 - Math
01:29:58 - ++ and -- Operators
01:34:45 - Plus Operator
01:37:02 - Convert from one data type to another
01:41:30 - Booleans
01:44:49 - Naming Booleans
01:46:38 - Logical Operators
01:53:42 - Comparison Operators
01:56:28 - If Else Statement
02:00:06 - Else
02:02:43 - Else If
02:04:27 - If Expression
02:08:15 - Ifs Like Ternary In Java
02:12:58 - When Expression
02:17:15 - More on When Expression
02:21:16 - When booleans are null
02:24:20 - Intro
02:25:30 - Arrays
02:33:48 - Arrays Part 2
02:38:31 - Lists
02:44:51 - Mutable Lists
02:49:50 - Descructuring
02:53:14 - Never Mix Types
02:55:47 - For Loop
03:01:17 - Indices
03:05:57 - Range DownTo and Step
03:10:40 - Loop Through Strings
03:11:56 - forEach
03:14:31 - While loop
03:20:15 - DoWhile
03:22:25 - Break and Continue
03:27:48 - Intro
03:31:10 - Your First Function
03:36:31 - Parameters and Arguments
03:41:15 - Named Arguments
03:42:47 - Default Arguments
03:46:05 - Functions as Arguments
03:52:37 - Return
03:56:42 - Return value from functions
03:59:51 - Single Expression Functions
04:02:04 - Function Return Type Rule
04:03:36 - Return Multiple Values From Functions
04:09:50 - Classes and Objects Overview
04:15:04 - Defining Properties
04:20:17 - Getters and Setters
04:24:49 - Behaviours (Functions)
04:31:15 - Constructors
04:37:33 - Multiple Constructors
04:43:04 - ToString
04:45:52 - Equality with == and ===
04:53:05 - last
🙊 Here are the goods for all my videos video 🙊
► Recommended Books
===========================================
- Clean Code - https://amzn.to/2UGDPlX
- HTTP: The Definitive Guide - https://amzn.to/2JDVi8s
- Clean Architecture - https://amzn.to/2xOBNXW
► Computer and Monitor
===========================================
- New Apple MacBook Pro - https://amzn.to/3464Mmn
- Dell 27 INCH Ultrasharp U2719D Monitor - https://amzn.to/2xM3nW1
- Double Arm Stand Desk Mount - https://amzn.to/3aYKKfs
- USB C Hub Multiport Adapter - https://amzn.to/2Jz7NlL
► Camera Gear
=============================================
- Sony ILCE7M3B Full Frame Mirrorless Camera - https://amzn.to/346QIJn
- Sigma 16 mm F1.4 DC DN - https://amzn.to/2wbic3Q
- Sigma 33B965 30 mm F1.4 DC DC - https://amzn.to/39G37Fd
► IDE & Tools I use for coding 💻 🎒
===========================================
- ITerm
- VsCode
- GoLand
- IntelliJ Ultimate
- Sublime
P.S
===========================================
💯 Don't forget to subscribe | http://bit.ly/2HpF5V8
💯 Join Private Facebook Group and Discord - https://amigoscode.com/p/join-community
💯 Follow me on Instagram | http://bit.ly/2TSkA9w
❤️ Thanks for watching


New 2021 TUTORIAL for Location Tracking : https://youtu.be/ycBVe3iYtqQ. Details at the bottom.
Complete tutorial on making a GPS Location Tracker app for Android. We will use location Listener for handling location changes and and use Google Maps to display marker in Maps.
Check out the full tutorial and source code: https://goo.gl/qLHSzY


🎁 Support me and DOWNLOAD Unity project: https://www.patreon.com/posts/52915263?s=yt
This tutorial/guide will show you how to test and preview your game on real android device in no time! That can be useful if your game depends on some sensors (like GPS, gyroscope, etc.) and finder inputs like shown in this video. You will learn how to use Unity remote and great Unity feature called "Build and run" that allows you to test your game on connected device in just a few seconds!
💜 Join our Discord: https://discord.gg/hNnZRnqf4s
🔵 Follow me on Twitter: https://twitter.com/bionicl333
You will learn:
- How to how use Unity remote
- How to quickly test your game on mobile device
- How to enter android developer mode
- What is "Build and run" in Unity
- How to enable Build and run in Unity
Timestamps:
0:00 - Intro
0:32 - Setup Unity
1:18 - Prepare your phone
3:04 - Enable developer mode
3:44 - Mirror your screen
4:21 - Build and run


Class 3, Part 3. This video comes from Marakana's 5-Day Android Bootcamp Training Course which Marko Gargenta taught in San Jose, CA earlier this year.
In this tutorial, Marko will show you how to set-up a SQLite database to store local data for your Android application. The database service will run in the background and periodically update the database to ensure that the data needed for your Android app is relatively fresh.
This tutorial will:
- Introduce you to SQLite
- Show you how to create a helper class that provides a "connection" to the database
- Introduce you to the database schema and its creation
- Cover the four main operations for application databases
** Get the source code for this tutorial here: http://marakana.com/f/267


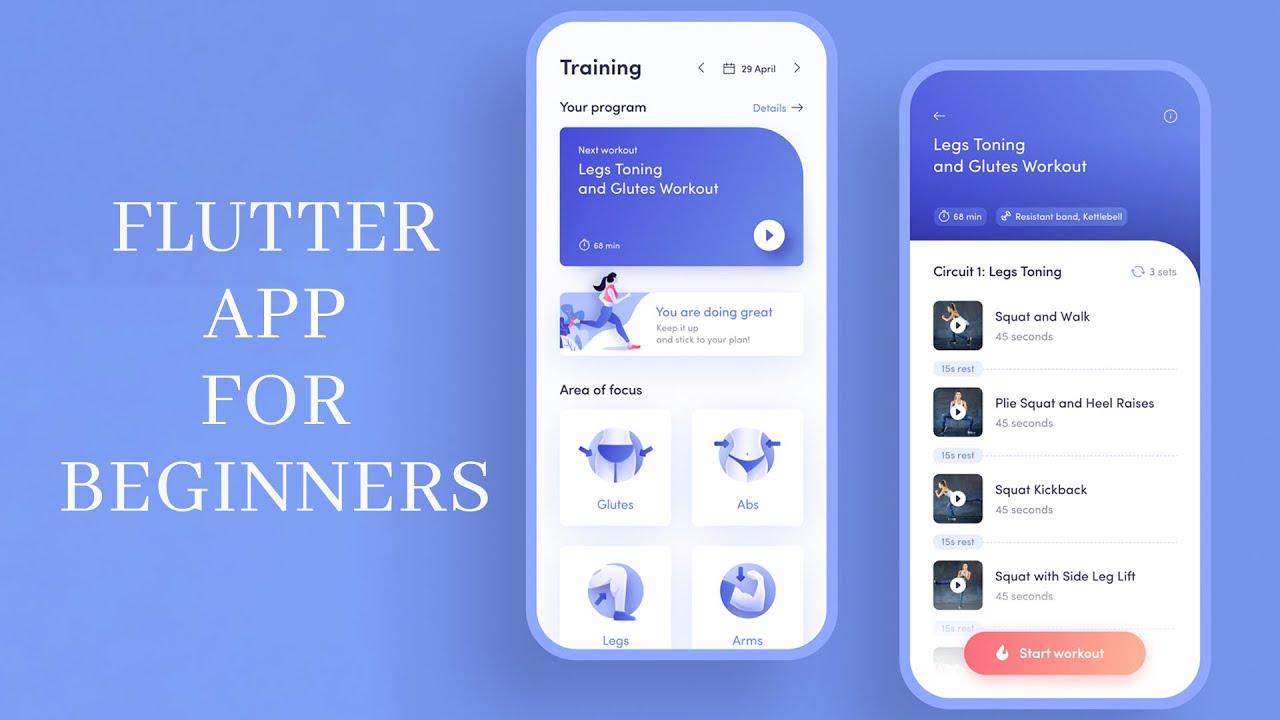
This is flutter app tutorial for beginners for training app development step by step using a complex UI with getx package for navigation for android and ios in 2021 from scratch. This would be a training or gym app ui. We covered how to make complex app ui using container and stack widget. You will also learn how to use overflowbox widget to draw complex ui shape to get rid of padding and margin.
Check out the second part with video player
https://youtu.be/OXQ5ee6p9ZA
Learn about Dart List and Map
https://youtu.be/Uz0FgKxXt2o
Get the starter code from the link below
https://www.dbestech.com/tutor....ials/flutter-app-dev
Full code and assets visit
Check out https://www.patreon.com/dbestech
Pay me $0.99 on youtube if you liked my contribution
https://www.paypal.com/paypalme/dbestech
Task management app
https://www.dbestech.com/tutor....ials/flutter-task-ma
For flutter ios development if you need to buy apple computer check out the link below
https://amzn.to/3nrE6Ii
Other getx tutorial
https://youtu.be/M0OwOYPFkrM
Follow me on twitter @dbestech
Follow me on facebook page https://www.facebook.com/dbestech
We have three complex ui sections in the app
1. on the home page we have the container using different borders and the container itself contains other widgets both in row and column
2. On the home page we have two images on each other, like overlapping. and Images sizes are different.
3. On the home we have two rows with two columns. In general in flutter we can not put two rows and columns next to each other. Two do that we used our own algorithms.
Important widgets used here are
1. container widget
2. stack widget
3. scaffold widget
4. boxdecoration
5. row and column widget
6. decorationImage
7. listview builder
8. getx navigation
We also covered how to put two columns next to each other using our algorithm. The algorithm is given below
int a = 2*i;
int b= 2*i+1;
using the above algorithm we can put two columns next to each other. You should run the algorithm in a for loop
If you have four items in your list then run it two times, if you have fifty items in your list then run it 25 times, you get the idea.
Follow me on twitter
https://twitter.com/dbestech
Follow me on facebook
https://facebook.com/dbestech
The JSON file
[
{
"title": "Glutes",
"img": "assets/ex1.png"
},
{
"title": "Abs",
"img": "assets/ex2.png"
},
{
"title": "Legs",
"img": "assets/ex3.png"
},
{
"title": "Arms",
"img": "assets/ex4.png"
},
{
"title": "Legs",
"img": "assets/ex3.png"
},
{
"title": "Arms",
"img": "assets/ex4.png"
},
{
"title": "Arms",
"img": "assets/ex4.png"
}
]


Access 7000+ courses for 15 days FREE: https://pluralsight.pxf.io/c/1291657/431340/7490
Learn how to create Android App in minutes using Android Studio using Kotlin language. Explore in Brief what is an Activity, XML Layouts and what are the different project structure and directories of an Android Project.
Next Video: https://youtu.be/JCXYtOtRRSs
Previous Video: https://youtu.be/k4AfStT5dk8
Code Files: https://github.com/smartherd/MsgShareApp .
.
Please donate and support my work
(If you think my free tutorials are better than paid ones :)
- Patreon: https://bit.ly/patreon-donate
- Paypal/Payoneer: sriyank123@gmail.com
- UPI (only for India): smartherd@okaxis
:: If you want to develop a website or a mobile app, email me your requirement at sriyank.siddhartha@gmail.com :: Free demos provided beforehand ::
- Access my premium courses: https://bit.ly/sriyank-courses
Free Programming courses:
- Ruby Programming: https://bit.ly/smyt-r
- Dart Programming: https://bit.ly/smyt-d
- Kotlin Programming: https://bit.ly/smyt-k
- Java Programming: https://bit.ly/smyt-j
- Kotlin Coroutines: https://bit.ly/smyt-coru
Free Flutter course:
- Flutter App Development: https://bit.ly/2Rg7EFR
Free Android courses:
- Android using Kotlin: https://bit.ly/smyt-ka
- Android using Java: https://bit.ly/smyt-ja
- Android Material Design: https://bit.ly/2SMJqU6
- Android Jetpack Architecture: https://bit.ly/yt-j
- Android Multiple Screen Support: https://bit.ly/smyt-mss
- Android Retrofit: https://bit.ly/2Ee6GHn
More free programming courses:
- https://bit.ly/smy-list
Check out my website:
- https://bit.ly/smartherd
Let's get in touch! [Sriyank Siddhartha]
LinkedIn: https://bit.ly/sriyank-linkedin
Facebook: https://bit.ly/smartherd-facebook
Instagram: https://bit.ly/sriyank-instagram
Twitter: https://bit.ly/sriyank-twitter
Github: https://bit.ly/smartherd-github
---- Thank you for your love and support ----


My Ultimate Figma Design Masterclass (3,000+ students. 90+ Videos. 10+ hours)
👉 https://thedesignership.com/co....urses/the-ultimate-f
Shipfaster UI - Advanced Figma Design System (2,000+ Designers, 6,000 components and variants, 150+ global styles and 2,800+ media assets)
👉 https://thedesignership.com/pr....oducts/figma-design-
Outline - Figma Wireframe Kit (350+ components and variants)
👉 https://www.thedesignership.co....m/products/outline-w
Sign up to my newsletter for exclusive content:
👉 https://mizko.net/newsletter
Follow me on IG (Daily updates):
👉 https://instagram.com/themizko
===
Level up with me:
Become a legendary designer: https://thedesignership.com
Personal portfolio: https://mizko.net
Instagram: https://instagram.com/themizko
LinkedIn: https://linkedin.com/in/mizko
Twitter: https://twitter.com/mizko
![BandLab Bootcamp For Beginners [In-Depth BandLab Tutorial]](https://i.ytimg.com/vi/TAHn_0Vy-Zg/maxresdefault.jpg)

BandLab is a powerful, easy to use, free DAW (recording software) that is compatible with all platforms (Mac, iPhone/iPad, PC, Android, etc.)! In this BandLab tutorial we take a comprehensive look at the program and learning about its interface, its creative music making tools, and some of its advanced features for mixing and mastering! I hope this BandLab tutorial serves as a HUGE help in getting you comfortable making music in Bandlab!
Check out my BandLab BEAT MAKING Tutorial here!
https://www.youtube.com/watch?v=8gjGQad5IzE&t=1s
Hear my original music here!
https://www.youtube.com/watch?v=BAo0HlYX1Rs
Catagories:
Bandlab, Bandlad, bandlab tutorial

