Programing & Coding


🏆 My Online Courses
https://stevdza-san.com
🐱👤 Wanna become a member? Join!
https://www.youtube.com/channe....l/UCYLAirIEMMXtWOECu
📸 Instagram
https://www.instagram.com/stevdza_san/
In this video you'll learn how to create beautiful gradient background in Android Studio.


🔴 Get bonus content by supporting Game Maker’s Toolkit - https://gamemakerstoolkit.com/support/ 🔴
Unity is an amazingly powerful game engine - but it can be hard to learn. Especially if you find tutorials hard to follow and prefer to learn by doing. If that sounds like you then this tutorial will get you acquainted with the basics - and then give you some goals to learn the rest by yourself.
The tutorial covers everything from installing Unity, to writing your first ever line of programming code, to creating UI, to building an executable game file you can share with friends. No experience is needed.
=== Files and Downloads ===
Assets - https://www.dropbox.com/sh/h5v....ez7ltgbmfnib/AADSCiI
Scripts - https://pastebin.com/QiLkpeJe
Unity Project - https://github.com/Britishgami....ng/GMTK-Unity-Tutori
=== Sources and Resources ===
(1) Time.deltaTime - https://docs.unity3d.com/Scrip....tReference/Time-delt
(2) Instantiating Prefabs at run time - https://docs.unity3d.com/Manua....l/InstantiatingPrefa
(3) Object.Destroy - https://docs.unity3d.com/Scrip....tReference/Object.De
(4) Debug - https://docs.unity3d.com/Scrip....tReference/Debug.htm
(5) ContextMenu - https://docs.unity3d.com/Scrip....tReference/ContextMe
(6) OnTriggerEnter2D - https://docs.unity3d.com/Scrip....tReference/MonoBehav
(7) GameObject.FindWithTag - https://docs.unity3d.com/Scrip....tReference/GameObjec
(8) GameObject.GetComponent - https://docs.unity3d.com/Scrip....tReference/GameObjec
(9) OnCollisionEnter2D - https://docs.unity3d.com/Scrip....tReference/MonoBehav
(10) AudioSource - https://docs.unity3d.com/Scrip....tReference/AudioSour
(11) PlayerPrefs - https://docs.unity3d.com/Scrip....tReference/PlayerPre
Recommended Videos and Channels
Brackeys - https://www.youtube.com/@Brackeys
Tarodev - https://www.youtube.com/@Tarodev
Game Dev Guide - https://www.youtube.com/@GameDevGuide
Samyam (Best New Input System Tutorials) - https://www.youtube.com/@samyam
Learn C# with these 9 lines of code - https://www.youtube.com/watch?v=aB9LJ9oHGOs
=== Chapters ===
00:00 - Intro
02:26 - Installing Unity
03:42 - Step 1 - Unity UI
06:49 - Recap
07:11 - Step 2 - Physics and Programming
15:30 - Recap
16:09 - Step 3 - Spawning Objects
27:52 - Recap
28:32 - Step 4 - Logic and UI
37:12 - Recap
38:00 - Step 5 - Game Over
43:31 - Next Steps
=== Credits ===
Music provided by Epidemic Sound - https://www.epidemicsound.com/referral/vtdu5y (Referral Link)
=== Subtitles ===
Contribute translated subtitles - https://amara.org/videos/SsFnt050CEaU/


Learn how to build a complete native mobile app with forward-backward navigation, various Ionic components and the native device camera with Ionic, Capacitor and Vue.
Learn all about Vue.js with my "Complete Guide" course: https://acad.link/vuejs
Source code: https://github.com/academind/i....onic-vue-getting-sta
Join our Academind Community on Discord: https://discord.gg/gxvEWGU
Check out all our other courses: https://academind.com/learn/our-courses
----------
• Go to https://www.academind.com and subscribe to our newsletter to stay updated and to get exclusive content & discounts
• Follow @maxedapps and @academind_real on Twitter
• Follow @academind_real on Instagram: https://www.instagram.com/academind_real
• Join our Facebook community on https://www.facebook.com/academindchannel/
See you in the videos!
----------
Academind is your source for online education in the areas of web development, frontend web development, backend web development, programming, coding and data science! No matter if you are looking for a tutorial, a course, a crash course, an introduction, an online tutorial or any related video, we try our best to offer you the content you are looking for. Our topics include Angular, React, Vue, Html, CSS, JavaScript, TypeScript, Redux, Nuxt.js, RxJs, Bootstrap, Laravel, Node.js, Progressive Web Apps (PWA), Ionic, React Native, Regular Expressions (RegEx), Stencil, Power BI, Amazon Web Services (AWS), Firebase or other topics, make sure to have a look at this channel or at academind.com to find the learning resource of your choice!


Access 7000+ courses for 15 days FREE: https://pluralsight.pxf.io/c/1291657/431340/7490
Multi Screen support and multi device support in android. This Tutorial says how you can make your app supported in multiple screen size, multiple screen density, multiple API versions.
Link to developers.android .com official website
http://developer.android.com/g....uide/practices/scree
http://developer.android.com/t....raining/multiscreen/ .
.
Please donate and support my work
(If you think my free tutorials are better than paid ones :)
- Patreon: https://bit.ly/patreon-donate
- Paypal/Payoneer: sriyank123@gmail.com
- UPI (only for India): smartherd@okaxis
:: If you want to develop a website or a mobile app, email me your requirement at sriyank.siddhartha@gmail.com :: Free demos provided beforehand ::
- Access my premium courses: https://bit.ly/sriyank-courses
Free Programming courses:
- Ruby Programming: https://bit.ly/smyt-r
- Dart Programming: https://bit.ly/smyt-d
- Kotlin Programming: https://bit.ly/smyt-k
- Java Programming: https://bit.ly/smyt-j
- Kotlin Coroutines: https://bit.ly/smyt-coru
Free Flutter course:
- Flutter App Development: https://bit.ly/2Rg7EFR
Free Android courses:
- Android using Kotlin: https://bit.ly/smyt-ka
- Android using Java: https://bit.ly/smyt-ja
- Android Material Design: https://bit.ly/2SMJqU6
- Android Jetpack Architecture: https://bit.ly/yt-j
- Android Multiple Screen Support: https://bit.ly/smyt-mss
- Android Retrofit: https://bit.ly/2Ee6GHn
More free programming courses:
- https://bit.ly/smy-list
Check out my website:
- https://bit.ly/smartherd
Let's get in touch! [Sriyank Siddhartha]
LinkedIn: https://bit.ly/sriyank-linkedin
Facebook: https://bit.ly/smartherd-facebook
Instagram: https://bit.ly/sriyank-instagram
Twitter: https://bit.ly/sriyank-twitter
Github: https://bit.ly/smartherd-github
---- Thank you for your love and support ----


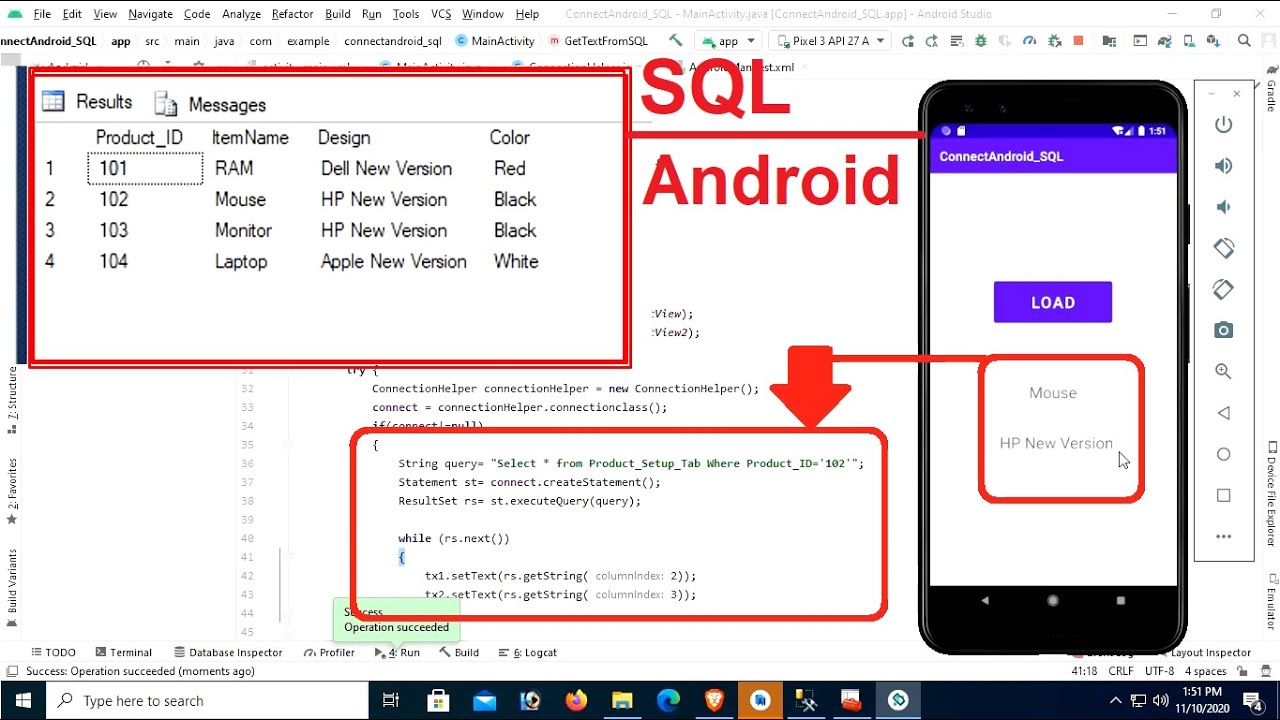
Learn how to connect android studio with SQL server database. This is very easy to connect android studio with MS SQL Server. This tutorial teaches you how to connect android studio with SQL server easily step by step. Just follow these steps and note that you must write the connection string properly.
Follow these steps
1. Create connection with MS SQL Server
2. Add Jar Dependency in your project library
3. Add permission in AndroidManifest xml file
Download jtds1.3.1 jar file
https://drive.google.com/file/....d/1yFvj_oeg5NmKUMfM1
How to download and install android studio Click this link https://youtu.be/k3fB8kW-jF4
Prerequisites:
You must have enabled TCP IP in SQL Server.
This is the connectionString for your references.
Class.forName("net.sourceforge.jtds.jdbc.Driver");
ConnectionURL= "jdbc:jtds:sqlserver://"+ ip + ":"+ port+";"+ "databasename="+ database+";user="+uname+";password="+pass+";";
Android Tutorial Full Course
https://www.youtube.com/playli....st?list=PLINPYKVRUHy
Subscriber will be notified when I will upload new tutorials in future. Many more new tutorials coming soon, so stay tuned!
https://www.youtube.com/swiftlearn
Share this video with anyone if you think as useful.
Please leave a suggestions for future tutorials in the comment section below.
Connect with me
https://www.facebook.com/groups/swiftlearn/
swift learn,connect android studio to sql server, how to connect android studio to sql server 2014,how to connect database in android studio,how to connect local sql server in android,connect android studio with sql server,android studio tutorial,how to connect to sql server database in android studio,connect android studio to sql, connect sql to android studio, android studio with sql,sql connection with android studio,android with sql,sql,android app development
#HowToConnectAndroidStudioWithSQLServerDatabase #ConnectAndroidStudioWithSQL #SwiftLearn #connectandroidstudiowithsql #androidstudio #sql #connection #androidtutorialforbeginners #androidtutorial


in this sort tutorial video i will show how you can change background of android activity on button click event. you will see how you can revert it to original as well using Android studio 3.5.3
For queries contact me here:
https://www.facebook.com/sasasushiq/
I would like to know how to set the button color programatically? I have coded the following but fails:
Button11.setBaandroid fade animation,fade in animation,android app animation,animation app for android,android animation tutorial,android animation github,android animation slide down from top,android animation fade in and out example,android animation fade in xml,android animation fade out view,android animation fall down,animate (visible/invisible) text on button click in android,android app development for beginners,transition,transitionmanager,sasasushiq,how to,androidstudio3,android,java,programming,tutorial,api,eclipse,studio,background color animation on button click in android,animation,user interface,color,buttons,button animation,android (operating system),mobile,software (industry),phone,animations in android apps,how to,change backround color in android,android programing tutorials,android tutorials,android programming,button click event,how to set background color in android,set color using java file in android,tihomir radeff,how to use button in android,how to design xml in android,how to use random variable in android,ckgroundColor(R.color.red);
Thanks!!, stackoverflow,


✅ Check out our FREE FACILITATION TRAINING and learn the 5 things you can do to become a top 1% facilitator and earn 6 figures while doing it! 👉https://go.ajsmart.com/start?utm_source=youtube&utm_medium=channel-video&utm_campaign=081220
________
Do you want to learn Figma but don’t know where to start? Well, if you follow this step-by-step tutorial, it will only take you 24 minutes to learn all the basics you need to know to start designing apps and websites in Figma.
In this Figma tutorial for beginners, UX designer Amr guides you through Figma’s interface and tools following a very valuable principle to start mastering this tool. “If you want to learn the basics, you should copy other designs”.
Do you have more questions about Figma or the next steps you should take? Leave them in the comments below ⬇️
✅ If you want to learn about facilitation and workshopping join our FREE FACILITATION COMMUNITY where hundreds of workshop facilitators gather to share their resources, insights and experiences 👉 https://www.skool.com/facilitatorclub
Also if you haven't already, subscribe to our Youtube channel for weekly UX / UI / Career / and Design Sprint videos: ❤️ https://www.youtube.com/AJ&Smart?sub_confirmation=1 😉
🛠Free resources mentioned in this video:
1️⃣ Figma website - https://www.figma.com/
2️⃣ Figma resources (Food delivery app UI template) - https://www.figma.com/community/file/852455074698003039
3️⃣ Free Figma icons - https://www.figma.com/resources/assets/evericons-for-figma/
4️⃣ Unsplash (Free images) - https://unsplash.com/
⏰ Video Timestamps
0:00 Intro
0:22 Advantages of using Figma
1:22 How to log in into figma.com
1:36 Why you should copy other designs
Start of Tutorial
2:28 How to start a project from a TEMPLATE
5:10 Interface OVERVIEW
5:27 Create a FRAME
6:38 SHAPE and COLOR creation
8:28 CORNER RADIUS adjustment
10:12 Create a CIRCLE
12:25 How to use an ICON
14:28 How to paste IMAGES
15:32 How to use TEXT
18:39 BUTTON UI
21:39 Conclusion
22:32 Next steps
Thanks for watching!
----
#Figma #FigmaTutorial #UXDesign
📣 FREE FACILITATION TRAINING! 👉 https://go.ajsmart.com/start
We’ve JUST launched a new 1-hour facilitation training, where we’ll teach you:
✅How we landed facilitation gigs with the world’s best companies (Google, Twitter, LEGO & more!)
✅How to successfully build & facilitate ANY workshop, even when you’re not a subject-matter expert
✅How to become a high-paid facilitator in 90 days or less, using our special ‘5-1-6 method’.
Interested? This training is available for a limited time only, so unlock it now and start watching!
If you want to stay ahead of the UX game, level up your career, and be in the know on the nerdiest, ‘techiest’ things, sign up for our FREE newsletter here: 📩 👇
📝 https://aj-smart.ck.page/21100f1c73 👀
Want more? Join 200,000+ people subscribing to our AJ&Smart YouTube, LinkedIn and Instagram channels for free content to help you and your team do more valuable work.
AJ&Smart is the #1 design sprint firm in the world, the official Design Sprint training partner with Jake Knapp inventor of the google design sprint and partner of choice for the world's most successful brands.
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2021)
https://youtu.be/FTFaQWZBqQ8


How to use Notion on iPhone - How to use Notion app on iPhone and Android smartphones. This Notion app tutorial for beginners is a walkthrough guide to Notion app - Notion is a productivity and project management app for group work. Is Notion the best productivity app?
Today's Amazon Deals: https://amzn.to/365Gfza
Best Productivity apps: https://youtu.be/yshhgrcROME
Notion allows users to setup projects, to-do lists, co-work projects and more productivity features within a cloud-based system. Use Notion app to put together important tasks that need to be worked on collaboratively. Notion is similar to Asana, Trello, Todoist and other similar best productivity apps.
FOLLOW ME:
Instagram • http://bit.ly/TechZGInstagram
Twitter • http://bit.ly/TechZGTwitter


For Code Used in this Video ... click link
http://www.codebind.com/androi....d-tutorials-and-exam
In this tutorial we will learn How to use Alert Dialog in Android Using Android Studio.
An AlertDialog shows a floating screen and waits for the user to click on a button to be dismissed.
The AlertDialog is an almost modal screen that
(1) presents a brief message to the user typically shown as a small floating window that partially obscures the underlying view, and
(2) collects a simple answer (usually by clicking an option button) .
So lets create a project.
★★★Top Online Courses From ProgrammingKnowledge ★★★
Python Programming Course ➡️ http://bit.ly/2vsuMaS ⚫️ http://bit.ly/2GOaeQB
Java Programming Course ➡️ http://bit.ly/2GEfQMf ⚫️ http://bit.ly/2Vvjy4a
Bash Shell Scripting Course ➡️ http://bit.ly/2DBVF0C ⚫️ http://bit.ly/2UM06vF
Linux Command Line Tutorials ➡️ http://bit.ly/2IXuil0 ⚫️ http://bit.ly/2IXukt8
C Programming Course ➡️ http://bit.ly/2GQCiD1 ⚫️ http://bit.ly/2ZGN6ej
C++ Programming Course ➡️ http://bit.ly/2V4oEVJ ⚫️ http://bit.ly/2XMvqMs
PHP Programming Course ➡️ http://bit.ly/2XP71WH ⚫️ http://bit.ly/2vs3od6
Android Development Course ➡️ http://bit.ly/2UHih5H ⚫️ http://bit.ly/2IMhVci
C# Programming Course ➡️ http://bit.ly/2Vr7HEl ⚫️ http://bit.ly/2W6RXTU
JavaFx Programming Course ➡️ http://bit.ly/2XMvZWA ⚫️ http://bit.ly/2V2CoAi
NodeJs Programming Course ➡️ http://bit.ly/2GPg7gA ⚫️ http://bit.ly/2GQYTQ2
Jenkins Course For Developers and DevOps ➡️ http://bit.ly/2Wd4l4W ⚫️ http://bit.ly/2J1B1ug
Scala Programming Tutorial Course ➡️ http://bit.ly/2PysyA4 ⚫️ http://bit.ly/2PCaVj2
Bootstrap Responsive Web Design Tutorial ➡️ http://bit.ly/2DFQ2yC ⚫️ http://bit.ly/2VoJWwH
MongoDB Tutorial Course ➡️ http://bit.ly/2LaCJfP ⚫️ http://bit.ly/2WaI7Ap
QT C++ GUI Tutorial For Beginners ➡️ http://bit.ly/2vwqHSZ
★★★ Online Courses to learn ★★★
Get 2 FREE Months of Unlimited Classes from skillshare - https://skillshare.eqcm.net/r1KEj
Data Science - http://bit.ly/2lD9h5L | http://bit.ly/2lI8wIl
Machine Learning - http://bit.ly/2WGGQpb | http://bit.ly/2GghLXX
Artificial Intelligence - http://bit.ly/2lYqaYx | http://bit.ly/2NmaPya
MERN Stack E-Degree Program - http://bit.ly/2kx2NFe | http://bit.ly/2lWj4no
DevOps E-degree - http://bit.ly/2k1PwUQ | http://bit.ly/2k8Ypfy
Data Analytics with R - http://bit.ly/2lBKqz8 | http://bit.ly/2lAjos3
AWS Certification Training - http://bit.ly/2kmLtTu | http://bit.ly/2lAkQL1
Projects in Java - http://bit.ly/2kzn25d | http://bit.ly/2lBMffs
Machine Learning With TensorFlow - http://bit.ly/2m1z3AF | http://bit.ly/2lBMhnA
Angular 8 - Complete Essential Guide - http://bit.ly/2lYvYRP
Kotlin Android Development Masterclass - http://bit.ly/2GcblsI
Learn iOS Programming Building Advance Projects - http://bit.ly/2kyX7ue
★★★ Follow ★★★
My Website - http://www.codebind.com
DISCLAIMER: This video and description contains affiliate links, which means that if you click on one of the product links, I’ll receive a small commission. This help support the channel and allows us to continue to make videos like this. Thank you for the support!
This tutorial will teach about how to display Alert Dialog in android?
Android alert dialog example, Android Alert Dialog Tutorial,
AlertDialog alertDialog = new AlertDialog, How to Show Alert Dialog in Android, how to create custom alert dialog box in android
custom alert dialog box in android, alert dialog box with ok button in android, alert dialog box with edittext in android, alert dialog box with one button in android, alert dialog box in android with ok and cancel button, alert dialog box in android.


We have to add items to android app more than what the screen can fit, right? In such case you can use ScrollView.
ScrollView allows user to add more number of items and scroll over the screen to bring it.
Hope that was a great tutorial for you.
Feel free to subscribe so you won't miss any updates !!
https://goo.gl/lrrGFC
Thanks
Subscribe Me :
https://goo.gl/lrrGFC
Find Me :
Google :
https://google.com/+sabithpkcmnr
Twitter :
https://twitter.com/sabithpkcmnr
GitHub :
https://github.com/sabithpkcmnr
Subscribe Me :
https://goo.gl/lrrGFC
-~-~~-~~~-~~-~-
Please watch: "Adobe Photoshop CC 2015 Malayalam Tutorial [Malayalam Tutorial]"
https://www.youtube.com/watch?v=ZS7TEipIAVs
-~-~~-~~~-~~-~-


Learn how to make a 3D scanned model using your Smartphone! PolyCam App Tutorial.
🔶 Lumion FREE Training: https://nunosilva.pt/lumion-training
👉 Lumion Render Course: https://nunosilva.pt/lumion-course
👉 D5 Render Course: https://nunosilva.pt/d5-render-course
🔷 My Scene Files: https://gumroad.com/nunosilva3d
Best PBR Textures: https://nunosilva.pt/pbr-textures
▶ How To Create a REALISTIC Interior Render in just 15 minutes: https://youtu.be/z3PtFCR8G6E
My Site: https://nunosilva.pt Contact me for business inquiries
Instagram: https://www.instagram.com/nunosilva3d
Artstation: https://www.artstation.com/profeta
Linkedin: https://www.linkedin.com/in/nunosilvapt/
Behance: https://www.behance.net/nunosilva5
If you have any questions, ask me in the comments below the video.
Computer Specs & Gear: https://kit.co/nunosilva
In this video, you will learn how to create a 3d scanned model, by only using your Smartphone, and you can use this 3d model in any renderer, be it Lumion, D5 Render, Unreal Engine, or Corona Render.
And no, you don’t have to use an iPhone for this! It works both on Android and iOS.
We are going to use a technique called Photogrammetry. To put it simple, it is a photography mapping technique for objects, and in our case, it allows us to take several photos of an object and translate that into a 3d model.
The most popular company doing this is Quixel, with their Megascans. From small plants to massive cliffs, since it’s a photograph from the real world, the results are super detailed realistic 3d models and textures.
We are going to use an app called PolyCam, which you can download from the AppStore on iOS or the PlayStore on Android.
#3dscanning #photogrammetry #3d


You don't need to learn Android/ Java and iOS/ Swift development to build real native mobile apps!
Join the full Flutter course: https://acad.link/flutter
Check out all our other courses: https://academind.com/learn/our-courses
Join our Academind Community on Discord for free: https://discord.gg/gxvEWGU
You don't need to learn Android/ Java and iOS/ Swift development to build real native mobile apps!
Flutter - a framework developed by Google - allows you to learn one language (Dart) and build beautiful native mobile apps in no time. Flutter is a SDK providing the tooling to compile that Dart code into native code and it also gives you a rich set of pre-built and pre-styled UI elements (so called widgets) which you can use to compose your user interfaces!
Let's get started in this video!
----------
• Go to https://www.academind.com and subscribe to our newsletter to stay updated and to get exclusive content & discounts
• Follow @maxedapps and @academind_real on Twitter
• Join our Facebook community on https://www.facebook.com/academindchannel/
See you in the videos!
----------
Academind is your source for online education in the areas of web development, frontend web development, backend web development, programming, coding and data science! No matter if you are looking for a tutorial, a course, a crash course, an introduction, an online tutorial or any related video, we try our best to offer you the content you are looking for. Our topics include Angular, React, Vue, Html, CSS, JavaScript, TypeScript, Redux, Nuxt.js, RxJs, Bootstrap, Laravel, Node.js, Progressive Web Apps (PWA), Ionic, React Native, Regular Expressions (RegEx), Stencil, Power BI, Amazon Web Services (AWS), Firebase or other topics, make sure to have a look at this channel or at academind.com to find the learning resource of your choice!


I used this same method for Raspberry Pi 5 and successfully installed the Play store
Roblox on Raspberry Pi 5. Android 14
https://youtu.be/QVEiWbubHUw
Konstakang links
Pi 4 https://konstakang.com/devices/rpi4/AOSP14
Pi 5 https://konstakang.com/devices/rpi5/AOSP14/
Thanks to Konstakang and the others who have contributed.
Keyboard shortcuts
F1 = Home, F2 = Back, F3 = Multi-tasking, F4 = Menu, F5 = Power, F11 = Volume down, and F12 = Volume up.
As an Amazon Associate I earn from qualifying purchases
Amazon US & other Countries Links
Xbox 360 controller https://amzn.to/3z1CJDj
Samsung Bar 128GB USB https://amzn.to/3lYaYHF
Kingston a2 64gb https://amzn.to/33HBrCD
Ugreen sata usb https://amzn.to/2VXBFBT
Kingdian SSD 120GB https://amzn.to/3xcDQOx
Screwdriver kit https://amzn.to/3zP8csb
Logik K400+ keyboard https://amzn.to/3BUiDN5
WD mycloud NAS drive https://amzn.to/2UplH2M
Pico starter kit https://amzn.to/3z1E0JU
Argon One M.2 adapter https://amzn.to/2TGPeoh
Kingston 120GB m.2 drive https://amzn.to/3yvfAZg
Ice tower cooler https://amzn.to/3yPxGFx
Pi 4 cluster case https://amzn.to/3A5qcPP
Pi 4 8GB https://amzn.to/3k71KZa
Pi 4 4GB https://amzn.to/3k7JL4G
My capture device Avermedia GC513 https://amzn.to/3G1LPDQ
My Amazon UK store
https://www.amazon.co.uk/shop/leepspvideo
Amazon UK Links
YCCTEAM Xbox 360 Wireless controller https://amzn.to/38to6ya
Samsung 128GB Bar https://amzn.to/3pomTAH
Iitrust short usb sata https://amzn.to/3GjzGK5
Kingston 64GB A2 https://amzn.to/2NTnkPm
Ugreen sata usb https://amzn.to/3CKThl6
My standing desk Flexispot https://amzn.to/3u71cED
Pi 4 8GB https://amzn.to/38YkK6C
cluster case https://amzn.to/3mDOnOh
Ice tower cooler https://amzn.to/3mG1CxJ
Mscien power adapter https://amzn.to/2Kfi6yM
Pi 400 https://amzn.to/3lqnCwr
Mouse https://amzn.to/3kuaYem
Official Raspberry Pi power adapter black https://amzn.to/3pHyiJj
Bose revolve speaker https://amzn.to/3kaOBfw
integral usb 3.1 sd card reader https://amzn.to/3rXnckI
Pi 4 4gb https://amzn.to/3aLq91s
Crucial 240GB SSD https://amzn.to/37LLc0V
Kingston 240GB SSD https://amzn.to/3n2yj9c
Kingston a400 M.2 120GB https://amzn.to/37MBfBY
Logitech K400+ keyboard trackpad https://amzn.to/3otsF0EOfficial
My capture device Avermedia GC513 https://amzn.to/2MnbXhW
My videos
How to expand partition. Konstakangs Lineage/Android with TWRP. Raspberry Pi 4.
https://youtu.be/IiQLt6KFFFY
Android 13. Raspberry Pi 4, 400 and CM4. How to install & more.
https://youtu.be/FZh1aQ_SU90
Lineage OS 20 Android 13. Raspberry Pi 4, 400 and CM4. How to setup with Play Store.
https://youtu.be/psPi6VLJn4E
How to setup and install Android 12 with Google Play Store. Raspberry Pi 4 / 400.
https://youtu.be/pUR-E2zp8k8
Android 11 Games and Emulation test. Raspberry Pi 4 / 400 Konstakang Lineage 18.1.
https://youtu.be/m-4IkzosO3E
Raspberry Pi 4 NEWS playlist
https://www.youtube.com/playli....st?list=PLMJAjiTgBtF
All of my Pi videos are here (500 plus)
Raspberry Pi 4 Raspbian and more
https://www.youtube.com/playli....st?list=PLMJAjiTgBtF


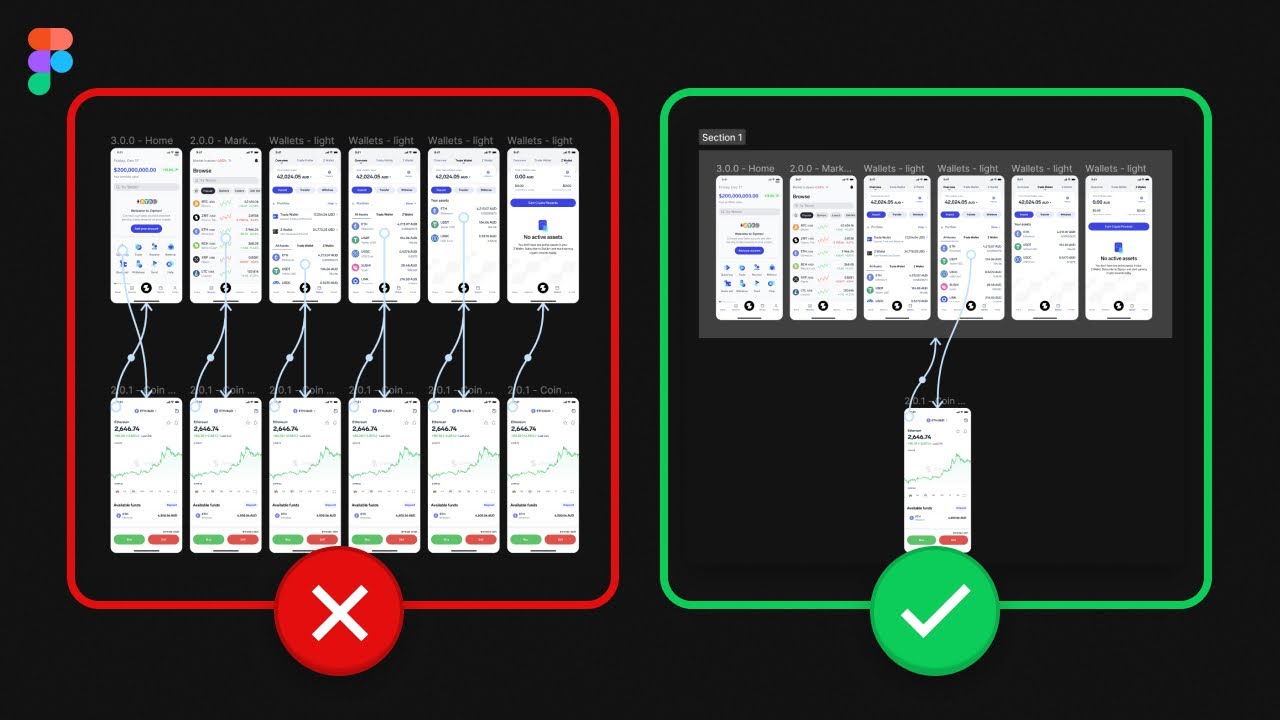
Ultimate Figma Design Masterclass (5,000+ students. 90+ Videos. 10+ hours)
👉 https://thedesignership.com/co....urses/the-ultimate-f
Practical User Research & Strategy Masterclass (NEW!! 200+ students. 8 hours)
👉 https://thedesignership.com/co....urses/practical-user
Shipfaster UI - Advanced Figma Design System (2,000+ Designers, 6,000 components and variants, 150+ global styles and 2,800+ media assets)
👉 https://thedesignership.com/pr....oducts/figma-design-
Outline - Figma Wireframe Kit (350+ components and variants)
👉 https://www.thedesignership.co....m/products/outline-w
Sign up to my newsletter for exclusive content:
👉 https://mizko.net/newsletter
Follow me on IG (Daily updates):
👉 https://instagram.com/themizko
===
Level up with me:
Become a legendary designer: https://thedesignership.com
Personal portfolio: https://mizko.net
Instagram: https://instagram.com/themizko
LinkedIn: https://linkedin.com/in/mizko
My Ultimate Figma Design Masterclass (4,200+ students. 90+ Videos. 10+ hours)


Learn to build a full WhatsApp clone as a native android app using Android Studio, Firebase, Java, and Genymotion. This complete course for beginners takes you from start to finish.
💻Code - https://github.com/SimCoderYoutube/WhatsAppClone
⭐️Course Contents ⭐️
⌨️ (0:00:00) Introduction
⌨️ (0:04:28) Setting Up the Project
⌨️ (0:08:20) Phone Number Authentication
⌨️ (0:33:12) Getting Ready to Display Contacts
⌨️ (0:58:11) Getting Contact List
⌨️ (1:08:18) Checking If Contact is Also an User
⌨️ (1:39:25) Display User's Name
⌨️ (1:44:36) Create an Unique Chat
⌨️ (2:09:56) Starting Chat Activity
⌨️ (2:24:03) Send a Message
⌨️ (2:39:51) Displaying Messages
⌨️ (2:49:53) Choose Media To Send
⌨️ (3:19:10) Sending Media
⌨️ (3:40:11) Displaying Media Messages
⌨️ (3:54:05) Sending Notifications
⌨️ (4:13:54) Sending Notifications to Chat Users
⌨️ (4:51:33) Multiple User Chat Room
Course developed by SimCoder. Check out the SimCoder YouTube channel: https://www.youtube.com/channe....l/UCQ5xY26cw5Noh6poI
SimCoder website: http://www.simcoder.com
⭐️Links ⭐️
🔗 Glide - https://github.com/bumptech/glide
🔗 FrescoImageViewer - https://github.com/stfalcon-st....udio/FrescoImageView
🔗 OneSignal- https://onesignal.com/
--
Learn to code for free and get a developer job: https://www.freecodecamp.org
Read hundreds of articles on programming: https://medium.freecodecamp.org





